Un sito web è un documento ipertestuale che permette una lettura non lineare (detta anche navigazione); ha come caratteristica principale la multimedialità che ne migliora notevolmente la piacevolezza e ne decreta spesso l'immediatezza cognitiva; in ogni caso è pur sempre un documento che passa dei contenuti e, anche se questi sono aiutati dalla multimedialità, devono essere, per l'appunto, letti. Quindi il testo riveste grandissima importanza per almeno due aspetti: come scriviamo (rimandiamo per questo alla guida sulla scrittura per web) e come presentiamo i testi. In questa guida ovviamente ci concentreremo solo sugli aspetti tecnici del secondo aspetto rimandando per quelli formali alla sezione sull'Usabilità di questo portale. Cominciamo.
Impostazione della pagina
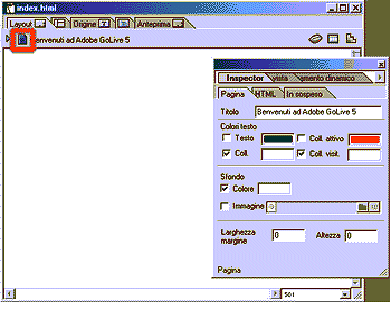
Una volta aperta una pagina precedentemente costruita possiamo impostarne le caratteristiche principali quali il colore di sfondo, il colore del testo, ecc. Per far questo dobbiamo cliccare sul pulsante che troviamo a sinistra del titolo della pagina appena sotto la scheda Layout.

Come possiamo notare le voci dell'Inspector ci danno la possibilità di impostare le proprietà del documento. Vediamole:
- Innanzitutto abbiamo la casella Titolo della pagina. Cambiamo il titolo della pagina se non l'abbiamo già fatto durante la creazione della stessa.
- Appena sotto abbiamo la possibilità di scegliere i colori di base: colore del testo, colore dei collegamenti ipertestuali, di quelli visitati e di quelli attivi. Per impostarli dobbiamo aprire la palette colori, scegliere il colore di nostro gradimento e trascinarlo dal rettangolo a sinistra della palette fino al rettangolo a destra dell'opzione desiderata nell'Inspector (ad esempio, il colore del testo). La check-box verrà automaticamente selezionata e il colore impostato.
Ricordiamoci che è possibile scegliere i colori precedentemente creati nella scheda Colori cliccando sull'ultima scheda della palette, nella quale troviamo, per l'appunto, tutti i colori già impostati (vedi strumenti utilità - scheda colori).
Dopo aver impostato i colori dei caratteri abbiamo le opzioni dello sfondo.
- Colore di sfondo. Per cambiarlo dobbiamo ripetere le operazioni appena viste per il testo.
- Immagine di sfondo. Se abbiamo un'immagine che vogliamo usare come sfondo della nostra pagina possiamo selezionare la check-box immagine di sfondo e scegliere l'immagine desiderata. Per far questo abbiamo due possibilità. La prima è cliccare sul pulsante raffigurante una cartella e, una volta apertasi la finestra Apri, selezionarla. La seconda consiste nell'utilizzare lo strumento laccio di GoLive, strumento di grandissima utilità che permette di risparmiare una notevole quantità di tempo. Per utilizzarlo devono essere visibili contemporaneamente la finestra del sito e la pagina corrente, o almeno parti di esse. Inoltre il file dell'immagine che volgiamo usare come sfondo deve già far parte del sito (vedi importazione file). A destra della parola immagine (nell'Inspector) c'è un quadratino con disegnata all'interno una spirale: clicchiamo al di sopra di esso e, tenendo premuto il pulsante del mouse, trasciniamolo fino al file dell'immagine nella finestra del sito. Una volta rilasciato il collegamento sarà attivo e lo sfondo impostato.
- Le ultime due opzioni ci permettono di impostare rispettivamente il margine orizzontale e quello verticale della pagina. Nelle due caselle dobbiamo inserire il numero dei pixel desiderati. È sempre buona cosa impostarli perché i due browser più famosi ed utilizzati (Internet Explorer e Netscape Navigator) hanno di default due valori differenti. Impostandoli in GoLive verranno rispettati da entrambe.