Nell'introduzione alla Griglia di Layout ho parlato delle specifiche dei fogli di stile sul posizionamento preciso degli oggetti (CSS2). Questi nuovi comandi HTML permettono di inserire blocchi di contenuto (sia esso testo, immagini, oggetti multimediali o l'insieme di tutti) e posizionarli in modo preciso all'interno della pagina web. Grazie ai CSS2 si risparmia una notevole quantità di tempo perché non c'è più bisogno di impostare le tabelle fino a piegarle al risultato voluto. L'impaginazione diventa più veloce.
Queste specifiche vengono trattate da GoLive come oggetti veri e propri denominati Cornici Mobili.
Un'ultima nota prima di passare alla loro descrizione: non funzionano con versioni dei browser anteriori alla 4.
Inserimento delle cornici mobili
Per inserire una cornice mobile all'interno di una pagina possiamo usare la palette Oggetti trascinando la terza icona (Cornice mobile, appunto) sulla pagina aperta.

Una volta inserita vi troverete sulla vostra pagina un quadrato (solitamente 100x100 pixel) e un piccolo indicatore giallo denominato SB (solitamente nell'angolo in alto a sinistra della pagina). Vi consiglio subito di inserire le cornici mobili (o meglio, l'indicatore SB) ad inizio pagina e mai all'interno di una cella di tabella o di una Griglia di Layout perché il risultato sarebbe diverso da quello voluto.
Una volta inserita abbiamo la possibilità di riposizionarla trascinandola con il mouse. Infatti, vi basterà posizionarvi sul bordo della cornice e, quando il puntatore assume la forma di mano bianca, spostarla in un'altra posizione. Ci sono anche altri modi per spostare una cornice:
- selezionarla e usare le freccette della tastiera
- selezionarla e impostare le prime due caselle della barra degli strumenti
- selezionarla e impostare le voci Sinistra e Superiore dell'Inspector
- entrare nelle proprietà dei fogli di stile e modificare le medesime voci dalla scheda Posizione dell'Inspector.
Ma quante cornici mobili possiamo inserire in una pagina? Assolutamente quante ne vogliamo, l'unico limite è dato dalla reale necessità. Non complichiamo inutilmente le cose semplici.
Cosa posso inserire in una cornice mobile? Anche in questo caso tutto: testo, immagini, oggetti multimediali, form e persino altri oggetti utili all'impaginazione come Griglie di Layout e tabelle. In una cornice mobile posso inserire anche altre cornici, anche è un caso che si potrebbe gestire in modo migliore.
Sovrapposizione di cornici
Una prima gradita sorpresa la abbiamo non appena inseriamo un'altra cornice e ci accorgiamo che è possibile sovrapporle. Infatti questa è una caratteristica notevole delle cornici mobili che ci permette di impaginare con più fantasia, senza dover stare nei rigidissimi schemi delle tabelle e superando anche la flessibilità della Griglia di Layout.
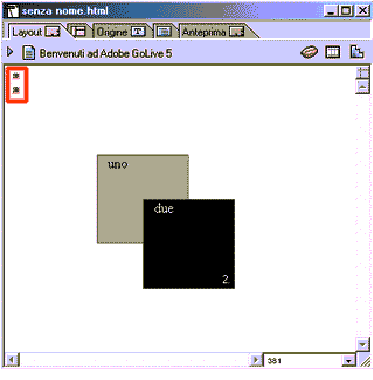
Facciamo una prova:
- apriamo una pagina vuota ed inseriamo una cornice mobile
- Usando la proprietà Colore dell'Inspector diamo un colore di sfondo alla cornice.
- Posizioniamola a 100 e 100.
- inseriamo una seconda cornice mobile e diamole un colore di sfondo diverso dalla prima.
- posizioniamola a 150 e 150.