Oggetti personalizzati
Questi sono come gli snippets con la differenza che sono elementi disponibili non solo sul sito corrente ma in tutti quelli che abbiamo già creato e che creeremo.
Per quanto riguarda la creazione la procedura è simile a quella degli snippets.
- Apriamo la pagina all'interno della quale c'è l'elemento da memorizzare (immagine o blocco di testo)
- Selezioniamolo
- trasciniamolo all'interno della scheda Personalizzato nella palette Oggetti (l'ultima).

- Per nominarlo facciamo doppio clic sull'icona del nuovo oggetto.
- Per eliminare oggetti obsoleti dobbiamo selezionarli (nella palette) e usare i consueti modi (menu Modifica voce Elimina, CANC/DELETE sulla tastiera, ecc.).
Per inserire questo oggetto personalizzato è sufficiente trascinarlo all'interno delle pagine.
Componenti
Questi sono elementi più complessi ma più potenti dei due precedenti. Creare un componente vuol dire creare un oggetto (anche complesso) da riutilizzare nelle pagine del mio sito ma soprattutto creare un oggetto dinamico, costantemente aggiornabile.
Facciamo un esempio. Spesso in ogni pagina di un sito web è presente una stessa barra inferiore di navigazione che contiene gli argomenti principali. Possiamo memorizzarla in un componente ed inserirla in ogni nuova pagina. Il grosso vantaggio rispetto agli snippets è che se modifichiamo un componente (nell'esempio di prima inseriamo un nuovo argomento) questa modifica viene aggiornata in tutte le pagine dove il componente è inserito. Un grossissimo risparmio di tempo.
Ecco la procedura da seguire per la creazione di un componente e per il suo inserimento.
- Apriamo una nuova pagina andando sul menu File -> Nuovo.
- Clicchiamo sul selettore Pagina e nell'Inspector scegliamo la scheda HTML. Clicchiamo sul pulsante Componente posto in basso.
- Creiamo nella pagina l'elemento di nostro interesse con le consuete procedure applicando formattazioni, proprietà degli oggetti, ecc.
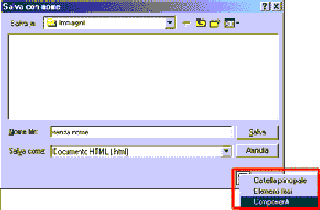
- Salviamo la pagina. Dopo averle dato un nome clicchiamo sul pulsante con l'icona di GoLive posto in basso a destra nella finestra Salva con nome e scegliamo l'opzione Componenti.

Il componente così creato è pronto per essere inserito in tutte le pagine che vogliamo semplicemente usando il trascinamento.
Dove troviamo i componenti? Nella scheda Elementi aggiuntivi sito (la stessa degli snippets) della palette Oggetti, scegliendo l'opzione Componenti dalla combo-box.
Se vogliamo eliminare un componente? Un componente è in tutto e per tutto un file html. Pertanto dobbiamo sapere dove è memorizzato. GoLive salva questi file nella cartella Componenti situata nella scheda Elementi aggiuntivi della finestra del sito (la stessa del cestino del sito). Basta, così, selezionarli ed eliminarli nello stesso modo con cui si eliminano i file dio qualsiasi tipo.