Un primo gruppo di strumenti comprende diverse utilità da utilizzare in combinazione con i comuni browser per personal computer. Si tratta di software che semplificano la fase di sviluppo e consentono di simulare il comportamento dei browser dei dispositivi mobili. Molti di essi provengono da progetti legati all'accessibilità dei siti web che, come abbiamo potuto osservare nel corso della nostra guida, ha molti punti di contatto con lo sviluppo di siti web per terminali mobili.
Chi utilizza Internet Explorer trarrà certamente numerosi consigli su come ottimizzare le proprie pagine installando la Barra dell'Accessibilità (http://www.webaccessibile.org/argomenti/argomento.asp?cat=474). Si tratta di un'estensione del browser Microsoft che consente di applicare alla pagina visualizzata una serie di comandi che comprendono – per esempio – la validazione automatica del codice, l'eliminazione dei fogli di stile, l'applicazione di filtri cromatici e la linearizzazione del contenuto.
Risultati analoghi si possono ottenere anche utilizzando il browser Mozilla Firefox. Grazie alla sua innata estensibilità, molti sviluppatori indipendenti hanno creato piccoli programmi che possono integrare le funzionalità base di questo browser. Dal punto di vista della realizzazione di siti web per piattaforme mobili, possiamo elencare:
- Web Developer Bar: permette di lavorare sul codice della pagina visualizzata dal browser stesso; per esempio è possibile cambiare il CSS da applicare all'HTML, eliminare le immagini o disabilitare JavaScript (http://chrispederick.com/work/firefox/webdeveloper/);
- User Agent Switcher: consente di modificare alcune intestazioni HTTP inviate dal browser all'atto della richiesta, e quindi di simulare il comportamento dell'applicazione in risposta a vari tipi di user-agent (http://chrispederick.com/work/firefox/useragentswitcher/);
- Checky: rende accessibili, dal menu contestuale attivato con il tasto destro del browser, una serie di strumenti utili, come validatori del codice e dell'accessibilità (http://checky.sourceforge.net/);
- WML Browser: permette di visualizzare pagine WML all'interno della finestra del browser (http://wmlbrowser.mozdev.org/);
- Small Screen Rendering: in analogia alla medesima funzionalità offerta in precedenza da Opera, questa estensione consente di rielaborare la pagina web e di mostrarla come se fosse visualizzata da un browser mobile (http://disruptive-innovations.com/products/index.html);
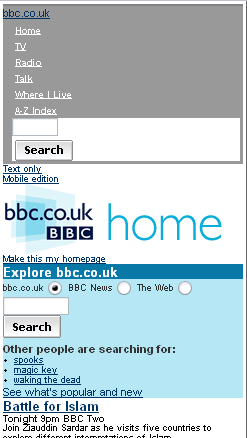
Opera, direttamente presente sul mercato dei dispositivi mobili, incorpora anche nel browser per personal computer la funzionalità di Small Screen Rendering, consentendo di osservare su PC la resa visuale su dispositivo mobile. A titolo di esempio, riportiamo la visualizzazione del sito della BBC (http://www.bbc.co.uk/) mediante questa tecnologia:

Opera, grazie alla possibilità di manipolare il foglio di stile imposto alla pagina per mezzo dell'applicazione del cosiddetto “User Mode”, garantisce altre opportunità di test. Per esempio è possibile linearizzare il contenuto o eliminare le immagini, così come passare da un foglio di stile all'altro in modo molto rapido.
Infine, segnaliamo anche la possibilità di avvalersi di browser testuali come Lynx per simulare il comportamento di browser senza nessun supporto per elementi grafici o per linguaggi di scripting. Il programma può essere scaricato all'indirizzo http://lynx.isc.org/.