Il primo punto che è necessario toccare è la descrizione della relazione che intercorre tra client e server in un ottica di multicanalità. Un ruolo da protagonista viene assunto dal contesto di distribuzione finale, ossia dall'insieme formato dalle caratteristiche hardware e software del meccanismo di accesso al web, dalle preferenze dell'utente e dall'ambiente (fisico, culturale, sociale) in cui l'utente stesso è immerso.
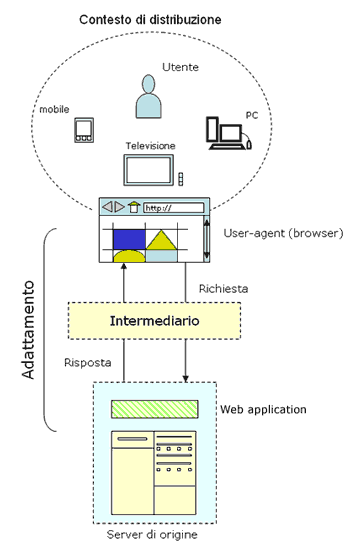
La figura seguente mostra lo schema degli elementi coinvolti in una transazione HTTP, nello specifico si cerca di portare l'attenzione sulla prospettiva della multicanalità e - di conseguenza - dall'indipendenza dal dispositivo.

Un browser (o qualsiasi altro programma in grado di accedere al web) richiede una risorsa ad un web server, per esempio chiede di visualizzare l'indirizzo http://www.w3c.org/ . Un simile accesso può essere diretto oppure può essere mediato da uno o più intermediari.
Nella versione più semplice di una simile comunicazione, il server non si cura o non è in grado di stabilire di chi ha formulato la richiesta e risponde in modo indifferenziato, ossia inviando l'unità informativa desiderata. In questo caso, tutti i dispositivi (PC desktop, cellulari, palmari, webTV, stampanti ecc.) riceverebbero la medesima homepage e sarebbe eventualmente onere del client occuparsi di elaborare l'informazione in modo da adattare la pagina alle capacità del dispositivo.
Il server, tuttavia, potrebbe rispondere in modo molto più efficiente se, insieme alla richiesta, giungessero anche delle meta-informazioni circa il suo interlocutore. Potrebbero essergli utili, ad esempio, il nome del browser, il supporto di questo per particolari linguaggi, la classe di dispositivo, le condizioni di trasmissione, il numero di colori visualizzabili e così via. Altre informazioni potrebbero riguardare il contesto più ampio in cui si trova il client: la lingua dell'utilizzatore, la posizione geografica, la data e l'ora. In ultima analisi potrebbero essere utilizzate anche informazioni sull'utente stesso: le sue preferenze personali, il livello di privacy che gli interessa mantenere oppure la sua posizione all'interno di un'organizzazione.
Adattamento
Quanto più il server è in grado di conoscere il sistema formato da browser, dispositivo, contesto e utente, tanto più è teoricamente in grado di fornire una risposta adattata ad esso. Valutando tutte le informazioni a sua disposizione, il server può modificare la struttura o la presentazione della risorsa al fine di andare incontro alle capacità / richieste del client.
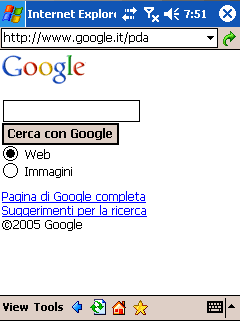
Per esempio, se cerchiamo di richiediamo la homepage di Google da un dispositivo palmare Pocket PC saremo riconosciuti e indirizzati verso una URL differente e pensata appositamente per simili dispositivi.

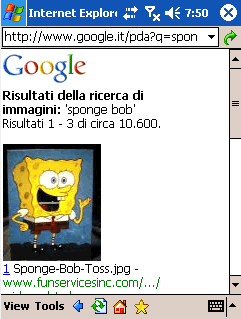
L'estrema semplicità del noto motore di ricerca viene ulteriormente accentuata. Analogamente anche la presentazione dei risultati è stata modificata per andare incontro alle esigenze dei piccoli display: per esempio la ricerca di immagini produce pagine con solo tre elementi su ciascuna di esse.

Un simile processo di adattamento potrebbe avvenire anche in punti intermedi: un proxy o un gateway potrebbero accollarsi il compito di orientare le richieste o di modellare le risposte del server, alleggerendo quest'ultimo dal lavoro di adattamento. Allo stesso modo, si è già notato come parte del carico di adattamento può essere delegato al client: per esempio lasciando che sia il browser a decidere quale sia il foglio di stile più opportuno.
Un meccanismo di adattamento risulta quindi essere lo snodo cruciale dell'accesso multicanale all'informazione. Tanto più tale processo è trasparente e tanto meno l'utente deve spendere energie per raggiungere contenuti e servizi adatti al suo dispositivo.
Non va tuttavia trascurata l'altra faccia della medaglia: quanto più si delega all'apparato tecnico il compito di stabilire la quantità e la qualità dell'informazione da ricevere e tanto più l'esperienza dell'utente viene instradata su percorsi determinati in modo automatico, ossia diminuendo i gradi di libertà di quest'ultimo.
L'utente dovrebbe comunque avere l'opportunità di accedere, anche tramite un dispositivo portatile, alla versione PC di un sito web, dal momento che magari ha necessità proprio di un'informazione specifica contenuta in quella, ma trascurata nella versione mobile. Inoltre - al momento - l'esperienza del web si attua ancora principalmente dal canale consueto: nella ricerca di informazione l'utente si affiderà ad un modello mentale dell'informazione formato mediante un PC, e dunque potrebbe accogliere con fastidio la proposta di un ambiente informativo differente seppur pensato per il suo device. Per questa ragione è importante dedicare tempo all'ottimizzazione delle pagine della versione PC di un sito web. Si offre, così, un approdo che non sarà del tutto favorevole per una fruizione mobile ma che potrebbe essere ciò che gli utenti stanno effettivamente cercando.