Presentiamo un esempio di sito web nato per il web tradizionale - quello normalmente fruito attraverso un personal computer - ma consultato mediante un dispositivo mobile, con l'obiettivo di evidenziare i problemi fondamentali che guidano tale adattamento. Riteniamo sia il modo migliore per rendere espliciti alcuni problemi assai frequenti nel mobile web.
Per la nostra esplorazione utilizzeremo un pocket PC con Windows Mobile 2005.
Il sito che esamineremo è il quello del quotidiano francese LeMonde (http://www.lemonde.fr/). Evitiamo di commentare il sito web di per sé (se non per quanto pertinente ai nostri scopi) : l'attenzione sarà concentrata sull'esperienza di navigazione.
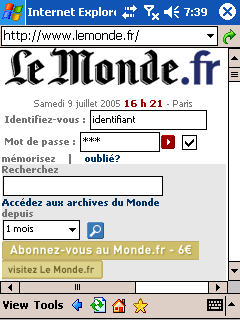
Ecco come appare l'homepage utilizzando un PDA.

Il primo evidente problema riguarda i tempi di caricamento. Il sito viene scaricato in circa 50 secondi prevedendo una velocità di 33.6Kb/s. Si tratta di una durata eccessiva, che non giustifica la connessione al sito se non in presenza di un esigenza informativa pressante (l'attesa o necessità di un informazione particolare).
La causa di questa lentezza è dovuta soprattutto alle immagini presenti, che raggiungono circa il 50% del peso totale della pagina. Se, inoltre, si considera che raramente i dispositivi mobili possiedono una memoria cache capiente, si deve concludere che gli utenti - spesso - dovranno sopportare lo scaricamento di tutta la pagina ogni volta che vi accederanno, anche a distanza di pochi minuti.
Il tempo di attesa è un problema soprattutto per l'esperienza d'uso: si rischia di frustrare l'utente o di essere inefficienti rispetto ai suoi obiettivi. Inoltre l'eccessivo peso si traduce in un costo non richiesto dal momento che le logiche di tariffazione applicate dagli operatori sono spesso calcolate in base alla quantità di dati scambiati.
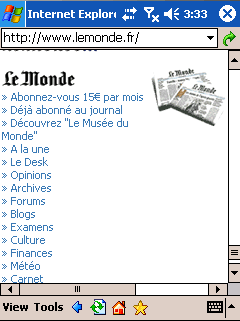
Una seconda criticità riguarda l'ordine di presentazione dell'informazione. Dopo il logo appaiono - nell'ordine - la maschera di login, il motore di ricerca, due banner, il menu di navigazione principale, un esteso spazio bianco, le ultime notizie e - a seguire - tutti i collegamenti agli altri contenuti. Di per sé non c'è nulla di errato in questa sequenza. Ma si è certi che è la migliore possibile per l'utente in movimento: questi potrebbe essere interessato a poter accedere rapidamente ad una sezione sul traffico o sulla situazione meteorologica. Il lavoro di organizzazione logica viene delegato al motore di visualizzazione del dispositivo, con l'evidente pericolo che il contenuto si adatti nel modo più opportuno solo dal punto di vista tecnico. Anche con effetti curiosi: paradossalmente, nel nostro esempio, il footer del sito assume una visualizzazione che potrebbe sostituire egregiamente l'intera homepage:

Questa osservazione ci consente di considerare come l'eccessiva abbondanza di informazioni possa risultare controproducente su un dispositivo che ha possibilità di visualizzazione così limitate. La compressione sullo schermo del PDA di tutti gli elementi della pagina pensata per il desktop causa un disorientamento cognitivo, rendendo difficile sia la scelta fra le alternative a disposizione sia la contestualizzazione dell'informazione.
Troppi elementi sono controproducenti anche dal punto di vista dell'interazione fisica tra l'utente e la pagina. Laddove è presente un sistema di puntamento diretto (come schermi sensibili al tocco) l'accesso all'informazione è sufficientemente rapido, ma se il device dispone solamente di meccanismo ad input sequenziale come le frecce direzionali l'utente deve "saltare" di link in link fino al raggiungimento di quello desiderato. L'homepage del nostro esempio conta oltre trecento collegamenti: potrebbe essere quindi necessario premere per più di cento volte un pulsante prima di arrivare al link desiderato.
Esistono poi numerose problematiche legate al supporto del codice utilizzato dal sito. Per esempio, sulla piattaforma da noi utilizzata non erano raggiungibili le voci a comparsa del menu principale, attivate dal passaggio del mouse grazie a del codice javascript: se non esiste un percorso alternativo per raggiungere tali pagine, esse sono di fatto inaccessibili. Allo stesso modo, il mancato supporto dei fogli di stile genera il lungo spazio bianco già citato oppure (su Opera per Symbian) un incolonnamento dei menu a comparsa in un ordine privo di architettura dell'informazione. Altri problemi potrebbero sorgere su dispositivi che visualizzano una limitata gamma di colori.
La dimensione tecnica di un sito web è forse la parte su cui è possibile intervenire fin da subito per ottenere buoni risultati in caso di fruizione mediante un canale mobile. Questo non significa che le operazioni siano di rapida esecuzione: nel caso in cui il sito da ottimizzare possieda un gran numero di pagine, il processo di adattamento potrebbe rivelarsi lungo e impegnativo. Molto, infatti, dipende dalla qualità del sito di partenza: più questo è aderente ai web standard e più esso fa uso di soluzioni tecniche evolute (sistemi di content management, inclusioni lato server ecc.), minore è la quantità di lavoro richiesta.
I web standard sono un gruppo di tecnologie pensate per la pubblicazione di contenuti e servizi sul web che godono di un'approvazione universale da parte degli sviluppatori, dei produttori di software (come i browser, per esempio) e di consorzi tecnologici come il W3C. La pubblicazione di siti web per Internet Mobile non può che aderire al massimo grado possibile a tale rispetto per gli standard.