Cerchiamo ora di capire perché, se si vuole favorire l'accessibilità, conviene abbandonare l'abitudine di specificare la presentazione per mezzo di HTML o XHTML, adoperando in loro vece gli opportuni comandi CSS. I motivi sono più d'uno.
- In primo luogo, definire la presentazione per mezzo dei CSS consente di ridurre il peso della pagina, talvolta del 50-60% o anche più: già questo rappresenta un grosso vantaggio per l'accessibilità.
- In secondo luogo, l'uso dei CSS consente di specificare una serie di presentazioni alternative, ciascuna adatta alla riproduzione su una differente periferica (schermo, stampa, sintetizzatori vocali, ecc.), mentre l'uso di elementi e attributi di presentazione dell'HTML favorisce essenzialmente la sola riproduzione su schermo.
- In terzo luogo, demandare la presentazione ai CSS consente di ottenere un codice HTML più lineare e pulito, e di evitare per esempio il ricorso ad artifici sconsigliati per l'accessibilità, quali le tabelle usate a scopo di impaginazione.
Per dimostrare che i tre motivi sopra addotti sono fatti reali e non articoli di fede, proponiamo nelle lezioni seguenti un esempio pratico: una stessa pagina web riprodotta in due versioni, la prima formattata utilizzando esclusivamente elementi e attributi di presentazione dell'HTML, la seconda utilizzando al loro posto i CSS. Si vedrà che, al medesimo aspetto grafico visualizzabile per mezzo dei browser più diffusi, si accompagneranno, nella versione CSS, una maggiore leggibilità da parte di differenti programmi utente, un minor peso in Kb, una struttura del codice più semplice e comprensibile.
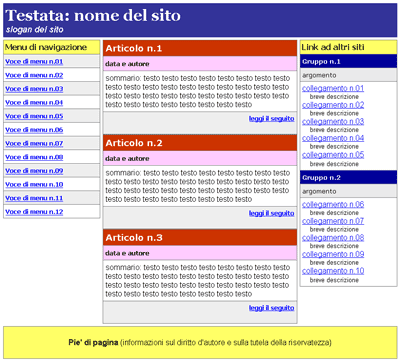
Ecco dunque nell'immagine seguente l'aspetto di questa pagina di esempio, come appare se visualizzata con un qualsiasi browser di tipo grafico.

tralasciando l'impaginazione, volutamente spartana per mettere in maggiore evidenza i blocchi strutturali della pagina, si tratta – come si può facilmente notare – di una classica struttura a tre colonne centrali, più testata e pie' di pagina, tipica di migliaia e migliaia di siti che si occupano di informazione e di divulgazione.