Tutti gli attuali browser possono visualizzare immagini codificate in due formati: Graphical Interchange Format (GIF) e Joint Photographic Export Group (JPEG). Le ultimissime versioni supportano anche un nuovo formato, il Portable Network Graphics (PNG). Naturalmente tutti i tre formati fanno ricorso alla compressione per ridurre al massimo il loro peso e facilitare il loro download e tutti e tre hanno caratteristiche diverse.
Per meglio capire le differenze tra i vari formati utilizzeremo quattro fattori che ci aiuteranno meglio a paragonarli.
Gif:
Il formato Gif, a causa della sua ridotta tavolozza di colori, è usato per rappresentare immagini con pochi colori e senza eccessive sfumature. Con l'avvento del formato "Gif 89A" è possibile definire un colore dell'immagine come "trasparente"; questo vuol dire che è possibile creare immagini senza dover per questo avere quel fastidioso rettangolo bianco di sfondo; inoltre si è dotato della funzione "Interlaccia" che permette di far visualizzare subito l'immagine anche se con scarsa qualità, e migliora man mano che il file viene scaricato.
- Colori supportati: 256 (immagine a 8 Bit)
- Compressione: Si, compressione senza perdita di informazioni. Utilizza il metodo LZW
- trasparenza: Si.
- Animazione: Si, il formato è in grado di memorizzare immagini multiple nello stesso file. In questo modo è possibile creare semplici animazioni senza che l'utente debba scaricare particolari plug-in. Quando s'importa una gif animata in CorelDraw è disponibile solo il primo fotogramma.
Il formato GIF consente una dimensione massima di 64.535 pixel per 64.535 pixel.
Jpeg (si pronuncia "gei-peg"):
Il formato jpg viene usato soprattutto per rappresentare fotografie o comunque immagini che hanno bisogno di una tavolozza colore più ampia per essere rappresentate correttamente. Jpg è un formato che utilizza la compressione per diminuire il suo peso. Per natura la compressione jpg lavora efficacemente se la transizione di colore tra pixel vicini è attenuata. Quindi è utile applicare un leggera sfocatura all'immagine in modo da ridurre le dimensioni del file e di conseguenza il tempo di scaricamento (utilizziamo la sfocatura con parsimonia, altrimenti l'immagine sarà inutilizzabile).
- Colori supportati: 16.777.216 (immagine a 24 bit)
- Compressione: Si, compressione con perdita di informazioni. Utilizza il metodo Jpeg.
Quando si esporta in questo formato è possibile definire la quantità di informazioni che deve perdere l'immagine. Ovviamente più si comprime il file più l'immagine perderà nitidezza e qualità. - trasparenza: No.
- Animazione: No.
Il formato JPEG consente una dimensione massima di 64.000 pixel per 64.000 pixel.
Png (si pronuncia "ping"):
Il formato png è stato creato probabilmente per sostituire il formato gif; i suoi vantaggi sono svariati, primo tra tutti il fatto che il suo algoritmo di compressione non è brevettato, come lo è quello del gif, e quindi tutti gli sviluppatori possono divulgarlo liberamente. Inoltre il fattore di compressione è maggiore rispetto al gif e soprattutto gestisce, tramite canale alfa, le trasparenze. L'unico svantaggio attualmente è rappresentato dal fatto che solo i broswer più recenti lo riconoscono, e anche questi non gestiscono tutte le funzioni, come la trasparenza.
- Colori: 16.777.216 (immagine a 24 bit)
- Compressione: Si, compressione senza perdita di informazioni. Utilizza il metodo LZ77.
- trasparenza: Si, per mezzo del canale alfa. Il formato png come il formato Jpeg supporta 24 a bit, ma, a differenza di quest'ultimo, fa uso di questo canale alfa che specifica altri 256 colori (8 bit) destinati a gestire le trasparenze.
- Animazioni: No.
Il formato PNG consente una dimensione massima di 30.000 pixel per 30.000 pixel.
Sfortunatamente il formato PNG non viene visualizzato da tutti i browser e tende ad essere più grande dei formati GIF e JPEG.
Per tutti e tre i formati è possibile applicare due processi di miglioramento dell'immagine in fase di esportazione: l'Anti-Alias ed il Dithering
Anti-Alias
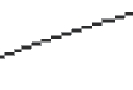
L'effetto anti-alias è una tecnica utilizzata dai web-designer per evitare che le linee curve di una immagine vengano rappresentate a schermo con un aspetto frastagliato e seghettato. L'immagine in basso mostra, con vista ingrandita, una curva senza effetto Anti-Alias

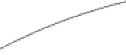
Applicando l'effetto Anti-Alias all'immagine mostrata sopra, si creano alcuni pixel adiacenti a quelli già esistenti di colore grigio in modo da rendere uniforme la visualizzazione. In basso è rappresentata la curva con effetto Anti-Alias. Ovviamente il discorso non vale solo per le linee di colore nero, infatti l'anti-alias crea dei pixel attorno alla curva di un colore che è una miscela tra il colore dell'oggetto ed il colore dello sfondo (se creiamo un effetto anti-alias su un oggetto di colore rosso su sfondo bianco i pixel creati dall'anti-alias saranno di colore arancione o comunque di un colore intermedio tra bianco e rosso).

Un problema piuttosto frequente è rappresentato dalle immagini cui è stato applicato l'effetto Anti-Alias per un determinato colore di sfondo (per es. bianco) e poi vengono usate su un altro (per es. rosso). In questo modo l'immagine viene rappresentata con una specie di alone vicino i pixel che compongono i bordi dell'immagine stessa. In questo caso l'unico modo per risolvere il problema è ritoccare uno per uno tutti i pixel che compongono i bordi dell'immagine o meglio ancora ri-esportare l'iniziale immagine vettoriale tenendo conto del futuro colore di sfondo della pagina web cui sarà destinata l'immagine.
Dithering
Il dithering è un effetto che, come l'anti-alias, viene applicato al momento dell'esportazione. Il dithering viene applicato per inserire dei colori aggiuntivi nell'immagine creata con una tavolozza di colori molto limitata. La disposizione di questi nuovi pixel è casuale e la loro colorazione viene eseguita facendo una miscela di colore dei pixel adiacenti.