Molte volte, per varie ragioni, siamo costretti ad inserire nel nostro sito web immagini di grosse dimensioni che di conseguenza rallentano notevolmente il download. Se non vogliamo che l'utente cambi sito perché stanco di aspettare lo scaricamento della grossa immagine, dobbiamo dividere l'immagine in tante immagini più piccole in modo di accelerare la sua visualizzazione.
Esistono svariati programmi di grafica che permettono la suddivisione delle immagini; CorelDraw ovviamente rientra tra questi.
I procedimenti da seguire sono i seguenti:
- Creazione dell'immagine
- Suddivisione dell'immagine
- Esportazione delle porzioni d'immagine
- Collocazione delle porzioni all'interno di una tabella in una pagina web
Supponiamo di dover inserire nella nostra pagina un immagine di 600 pixel rappresentante il logo di HTML.it (fai clic qui per visualizzare il logo). Se avete visto la pagina avrete notato che passano svariati secondi prima che l'immagine si scarichi definitivamente. Vediamo di dividere questa immagine.
Selezioniamo l'immagine con lo strumento puntatore e annotiamo su un foglietto di carta le dimensioni del logo; dimensione visibile sulla barra di proprietà nell'area "Dimensioni Oggetto" (nel nostro caso l'immagine dovrebbe essere grande ca. 600 x 135 pixel). Poiché a mio parere è sufficiente dividere l'immagine in tre porzioni più piccole, selezioniamo lo strumento rettangolo e trasciniamo con il mouse in modo da creare una forma; adesso nel menù a discesa Disponi selezioniamo trasforma in modo da aprire la finestra mobile "trasforma".

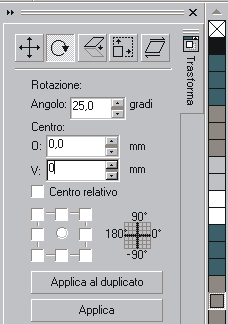
Nella sezione "dimensioni" digitiamo 200 nel campo orizzontale e 135 nel campo verticale e facciamo clic su Applica; ora, sempre nella finestra mobile trasforma, apriamo la sezione Posizione (il primo bottone a sinistra) e digitiamo 200 nel campo orizzontale e facciamo due volte clic su Applica al duplicato. In questo modo abbiamo creato tre rettangoli esattamente della stessa dimensione. Ora facciamo clic su "Unisci" (ctrl-L) dal menù a discesa Disponi per unire i tre rettangoli e creare un unico oggetto. Selezioniamo il logo di HTML.it e facciamo clic sul menù a discesa Effetti - PowerClip - Inserisci nel contenitore e con la freccia che ci viene messa a disposizione selezioniamo i tre rettangoli precedentemente creati. Abbiamo appena utilizzato uno dei più potenti strumenti di CorelDraw che ci ha permesso di inserire un oggetto dentro un altro oggetto facendo diventare l'immagine il contenuto e i rettangoli il contenitore. Selezioniamo l'oggetto PowerClip appena creato e clicchiamo "Dividi" dal menù a discesa "Disponi" e come per magia il logo HTML.it viene diviso in tre porzioni uguali.
Adesso non ci rimane che rendere invisibile il contorno dei tre rettangoli facendo clic di destro sulla prima casella in alto della tavolozza colore, ed esportare una per una le tre immagini. Fatto questo, rimettiamo insieme le tre immagini creando una tabella in un qualsiasi editor html impostando le proprietà "cellspacing" e "cellpadding" a 0.
Adesso apriamo la nostra pagina in un browser e vediamo le differenze.