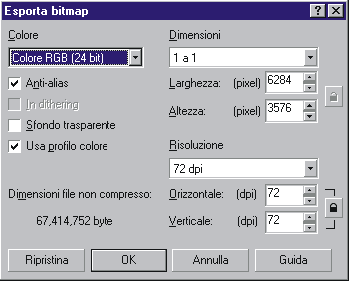
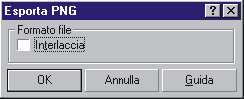
Selezioniamo l'oggetto da esportare e facciamo clic su Esporta del menù File per far apparire la finestra di dialogo "Esporta"; dal menù a discesa "File di tipo" scegliere PNG e fare clic su OK per far apparire la finestra che segue:

Come si può notare anche questa finestra e molto simile a quelle che abbiamo incontrato esportando in gif e jpg, l'unica differenza è rappresentata dal fatto che l'opzione "sfondo trasparente" in questo caso assume un importanza rilevante; infatti se la selezioniamo attiviamo il già citato canale alfa che elimina il fastidioso rettangolo bianco dell'immagine. Se facciamo clic su Ok compare l'ultima maschera di dialogo che ci chiede solamente se vogliamo o meno attivare l'interlacciamento dell'immagine. Anche in questo caso consiglio di attivarlo sempre anche se non lo ritenete necessario, in quanto questo è uno dei punti forti del formato png; infatti il formato png comincia a mostrare l'immagine già ad 1/64 di pixel scaricati, contro 1/8 del Gif. Infine cliccare su Ok per esportare l'immagine.

Purtroppo saremo costretti a non utilizzare questo formato fino a quando non verrà supportato totalmente da tutti i broswer. Infatti solo le versione 4.0 e successive di IE e Navigator supportano il png e anche le più aggiornate versioni non interpretano correttamente alcune funzioni (come la trasparenza). In ogni caso è bene imparare ad usarlo in quanto molto probabilmente rappresenterà il formato del futuro.
Infine è opportuno ricordare che per tutti e tre i formati è possibile, in fase di esportazione o dopo essere stati esportati, eseguire un processo di
"Ottimizzazione".
Per ottimizzazione di un immagine si intende l'ottimo rapporto tra qualità dell'immagine e dimensione del file. Quando uno di questi due parametri ha la prevalenza sull'altro (immagini di qualità ma pesanti o leggere ma scadenti) vuol dire che l'immagine non è stata ottimizzata in modo corretto. Esistono varie teorie e leggende sull'ottimizzazione dei file ma in realtà non esiste nessuna regola precisa.
Questo processo individua quanti colori sta adoperando l'immagine per essere visualizzata e decide, attraverso vari parametri, di eliminare i colori che presumibilmente non verranno percepiti dall'occhio umano. Ovviamente questo processo è disponibile in CorelDraw anche se, obbiettivamente, questa volta non è così intuitivo come in altri programmi (anche se nella versione 10 è migliorato) creati appositamente. Si pensi ad Adobe ImageReady che per le gif e le jpg si ha la possibilità di provare diversi parametri e confrontare il risultato in 4 finestre diverse. Jpeg Optimizer che con le Jpg lavora benissimo e inoltre Fireworks (tra l'altro il formato png è nativo di Fireworks). In ogni caso per ottimizzare l'immagine (per esempio una gif) all'interno della suite Corel non si deve fare altro che aprire il file in CorelPhotoPaint e scegliere "Immagine - modalità - tavolozza 8 bit" per aprire la finestra "Converti in tavolozza". In questa finestra scegliere "Ottimizzata" dal menù a discesa "Tavolozza" e poi sperimentare con diverse impostazioni al fine di trovare un giusto equilibrio tra qualità e peso dell'immagine.