I grafici sono oggetti
come le immagini, le gif
animate, le mappe sensibili, ecc.: è
indispensabile quindi che, per garantirne l'accessibilità ai disabili
con problemi della vista, la loro presenza in una pagina html sia sempre
segnalata (tag ALT). Generalmente con i grafici si forniscono dati statistici
o notizie che possano essere raggruppate ed esposte tramite una illustrazione,
un grafico appunto, che dia le informazioni con un impatto visivo immediato
ed efficace.
Esempio
1

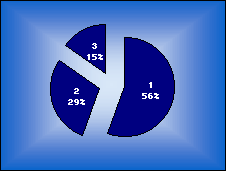
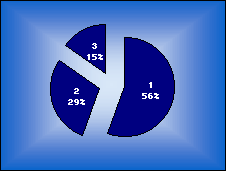
Messico: composizione dei gruppi
etnici
Il
grafico esemplificato fornisce informazioni solo visive sui dati
contenuti: non risulterà quindi accessibile a un non vedente: in
effetti, il suo inserimento potrebbe anche costituire parte integrante
di una pagina html riguardante il Messico in cui si diano ampie spiegazioni
sull'esistenza e distribuzione dei gruppi etnici sul territorio messicano;
anche in un tale contesto, però, tale immagine-grafico non potrebbe
essere percepita da un utente non vedente. Per garantirne l'accessibilità
si sarebbe dovuto presentarla per esempio come segue:

|
Messico, composizione dei
gruppi etnici. Un grafico a torta illustra la consistenza dei tre principali gruppi etnici: meticci 56%, nativi americani 29%, europei 15% (principalmente di origine spagnola) |
In questo e in tutti quei
casi in cui un testo immesso tramite ALT non dia un equivalente testuale
sufficiente a far comprendere gli elementi costitutivi del grafico,
sarà quindi necessario fornire - oltre alla eventuale legenda,
(che tra l'altro non è presente nell'Esempio 1 sopra presentato
per l'ipotesi già formulata) - una descrizione aggiuntiva al piede
del grafico stesso, oppure si dovrà usare un testo alternativo,
come avviene per qualsiasi altro elemento grafico con caratteristiche complesse
(immagini, mappe sensibili, gif animate, Applets, ecc.).
Esempio
2
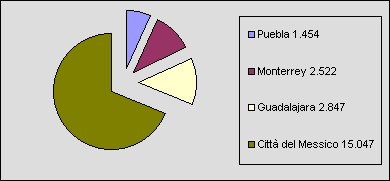
CIRCA UN
QUARTO DELL'INTERA POPOLAZIONE MESSICANA VIVE NEI QUATtrO MAGGIORI AGGLOMERATI
URBANI DEL PAESE
[dati in
milioni di abitanti]

Anche
in questo caso il grafico (comprese le informazioni scritte che contiene)
non può essere compreso e letto dalla sintesi vocale o dalla barra
braille di un non vedente. La spiegazione dei dati sarà di conseguenza
più laboriosa di quella dell'esempio precedente: in un caso del
genere è consigliabile quindi produrre un testo alternativo, apponendo
anche una scritta linkata che l'utente non vedente possa rilevare
per raggiungere tale testo (qui l'indicazione appare al piede del grafico
e anche nella
didascalia inserita nel grafico stesso tramite il
tag ALT). Utilizzando infine un carattere più grande (14 punti)
si garantirà anche una lettura agevole del testo alternativo agli
ipovedenti.