Come si sarà intuito dalla lettura del precedente capitolo, la maggior parte
della navigazione in Authorware viene gestita grazie alle icone Navigate
e Framework. Le due, infatti, lavorano in stretta collaborazione. Abbiamo
visto come l’icona Navigate conduca l’utente da uno luogo
sulla Flowline a un altro luogo, una pagina, contenuta all’interno
di un'icona Framework.
Come lavora l'icona Framework
trascinando un'icona Framework sulla Flowline principale, praticamente
si installa un ambiente pre-built, disegnato per rendere semplice la creazione
di menu di navigazione.
L'ambiente consta essenzialmente di due componenti:
- la finestra
del Framework contenente al suo interno una collezione di controlli di
navigazione di default chiamato Gray Navigation Panel. Generalmente si
preferisce eliminare questa collezione di icone Navigate reimpostate in modo
da personalizzare il più possibile il proprio menu di navigazione.
- le icone
appartenenti al Framework. Abbiamo già detto che qualsiasi icona inserita
in un'icona Framework è chiamata pagina.
Tornando alla finestra Framework si osserva che questa ha due parti:
un pannello di entrata ed un pannello di uscita. L'ambiente lavora in questo
modo: quando il player Authorware entra nel Framework, per prima cosa va alla
Flowline del pannello d'entrata. Le icone inserite nel pannello d'entrata
hanno effetto su ogni pagina interna al Framework. Per esempio se si
inserisce un'icona Display contenente uno sfondo nel pannello d'entrata,
lo sfondo apparirà su ogni pagina del Framework. In questo modo è possibile
creare sfondi e titoli che non verranno cancellati al momento della visualizzazione
delle altre pagine della struttura di navigazione. Abbiamo già visto questo
nel precedente Demo.
Prima di uscire dalla struttura Framework, il player Authorware fa due
cose:
- Ritorna
alla finestra Framework e si dirige immediatamente alla seconda Flowline
presente nel pannello d'uscita. Qualsiasi cosa si imposti nel pannello d’uscita
viene eseguito ogni volta che Authorware lascia il Framework.
Per esempio
se si vuole cambiare il valore di una variabile quando l’utente esce dal
Framework, è sufficiente installare un'icona di calcolo nel pannello
di uscita. - Dopodiché
cancella dallo schermo tutto il contenuto presente nel pannello d'entrata ed
in qualsiasi pagina del Framework, compresi i pulsanti. In pratica, ritorna
alla condizione precedente all’ entrata nel Framework.
Strutture di navigazione annidate
Benché qualsiasi icona inserita all’interno di un Framework è
chiamata pagina, una pagina non deve essere necessariamente uno schermo pieno
di testo. Può essere un'icona Digital Movie, un'icona Sound, o
un'icona Map contenente a sua volta un altro Framework.
Annidare un Framework all’interno di un altro è un ottimo modo
di strutturare il materiale e fornisce agli utenti un accesso rapido alle informazioni
cui sono interessati.
Proprietà dell’icona Framework
L’immagine mi pare abbastanza eloquente. Il pannello delle proprietà
dell’icona Framework offre come unica possibilità quella di impostare
un effetto di transizione all’atto del suo ingresso sulla scena.

Realizzare una struttura di navigazione
Vediamo come si può creare una semplice struttura di navigazione simile a quella
che fa funzionare la Demo vista nel capitolo dedicato all’icona Navigate.
Per prima cosa si trascina l’icona Framework sulla Flowline
principale. Al suo fianco si trascinano tre o più icone Display. Possiamo
assegnare loro dei nomi sovrascrivendo quelli di default.

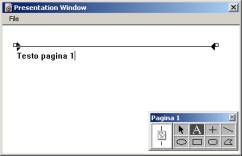
Cliccando due volte su ognuna delle icone Display, accediamo alle relative
finestre Presentation. Qui possiamo inserire del testo o disegnare semplici
forme selezionando uno strumento tra quelli presenti nella finestra dei tools.

Completato il lavoro grafico. Torniamo sulla flowline principale e apriamo
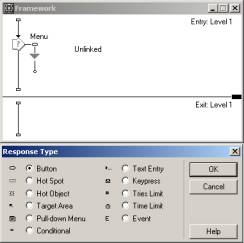
l’ambiente del Framework (doppio clic sull’icona). La finestra
del Framework si presenta con il pannello di navigazione di default.
Nell’immagine vedete sia la finestra Framework che il Gray Navigation
Panel con i pulsanti relativi alle icone di navigazione.

Selezioniamo tutte le icone Navigate e cancelliamole. Ora trasciniamo su questa
Flowline un’icona Iteraction. Di fianco trasciniamo anche la prima icona
Navigate che costituirà il link alla pagina 1. A questo punto, si apre la finestra
Response Type in cui impostare il tipo di link che si intende creare.
Nel nostro caso scegliamo Button. Aggiungiamo anche le altre due icone
Navigate per i link alle pagine 2 e 3.

Ora non ci resta che associare i link alle rispettive pagine. Per farlo occorre
cliccare due volte su ognuna delle icone Navigate e, nel pannello Properties
scegliere la pagina interessata tra quelle visualizzate.

Per concludere dobbiamo posizionare i tre bottoni appena creati. Per accedere
alla finestra di Presentazione occorre aprire l’icona Interaction
(doppio clic). Selezioniamo i pulsanti e posizioniamoli.

Vi ricordo infine che per testare l’applicazione abbiamo a disposizione
il Pannello di Controllo.