L'Authoring basato su icone
Nel corso della presente guida ci si imbatterà spesso nei termini “brano",
“pezzo", “applicazione" Multimediale. I termini vanno
intesi come sinonimi e vogliono indicare una vasta serie di cose: un corso di
addestramento basato su intranet o internet, un chiosco interattivo, un periodico
online, la simulazione al computer di un equipaggiamento industriale sono tutti
pezzi, brani, applicazioni multimediali. Il loro tratto comune è la capacità
di orchestrare differenti media come grafica, suono, filmati digitali e istruzioni
in risposta a cambiamenti di condizione rappresentati ad esempio dalle scelte
delle utente o dall'ammontare del tempo che passa. L'assemblaggio di questi
elementi multimediali è noto come authoring.
Chi apre per la prima volta Authorware, potrebbe trovarsi un po’ spiazzato
di fronte alla scarna interfaccia che si presenta ai suoi occhi: un menu principale
minimale, una piccola finestra vuota, un unico pannello dallo strano nome Knowledge
Objects e, soprattutto, una sottile barra degli strumenti che visualizza poche
e inconsuete icone.
Authorware è un ambiente di authoring per lo sviluppo e la creazione di applicazioni
multimediali che utilizza come strumenti base una serie di icone disposte su
una flowline.
Le icone contengono i materiali di un brano multimediale (grafica, testo, suono,
filmati digitali) e una collezione di istruzioni.
La sistemazione delle icone lungo la linea di flusso forma la logica del pezzo,
la sua struttura o architettura. Authorware insomma disegna diagrammi di flusso.
L’operazione fondamentale che sarete chiamati ad effettuare nel corso
della guida consiste nel trascinare le icone sulla linea di flusso per costruire
appunto la logica del pezzo. L'ordine delle icone sulla flowline determinerà
l'ordine nel quale gli eventi avranno luogo durante l’esecuzione dell’applicazione
da parte dell’utente finale.
Le Icone
La barra delle icone è suddivisa in tre sezioni. La prima contiene le vere
e proprie tredici icone grazie alle quali si organizzerà il flusso di riproduzione
della nostra applicazione.
|
|
Display icon Mostra testo e grafica sullo schermo. Motion icon Muove un oggetto lungo un percorso o in un punto specifico. Erase icon Cancella uno o più oggetti dallo schermo quando non sono più richiesti. Wait icon Aggiunge pause con o senza pulsanti che consentono all'utente di decidere quando continuare. Navigate icon Inserisce opzioni di navigazione (automatiche o gestite dall'utente) nella struttura. Framework icon Disegna strutture attraverso i quali gli utenti possono navigare. Decision icon Inserisce percorsi vari che Authorware può prendere in funzione di determinete condizioni ed eventi. Interaction icon Fornisce una varietà di elementi interattivi quali ad esempio bottoni e hot spot. Calculation icon Consente di inserire variabili e funzioni che influiscono sull’esecuzione dell’applicazione. Map icon Semplifica ed organizza la flowline raggruppando in moduli più icone. Digital movie icon Inserisce movie di tipo Director, AVI, MOV, FLC, MPEG. Sound icon Include musica, parlato, o effetti sonori. Video icon Consente di importare immagini, suono, o animazione da videodisc. |
Possiamo cominciare a raggruppare alcune icone in base alla loro funzione:
Le icone Display, Digital movie e Video inseriscono oggetti nella
finestra di Presentazione.
Le icone Framework, Decision, Interaction e Calculation controllano la diramazione e la navigazione
all’interno dell’applicazione che si sta progettando.
Le restanti sezioni della barra delle icone contengono due strumenti di utilità.
Le icone Start flags e Stop flags
consentono di velocizzare lo sviluppo lasciando esaminare
determinate porzioni della flowline. Mentre la palette Icon Color
fornisce un aiuto nell’organizzare le icone per colore contribuendo ad
una migliore visualizzazione dell’intera struttura.
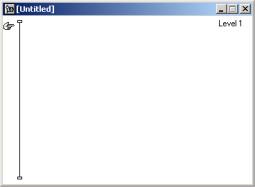
La Flowline
La finestra Design visualizza la struttura dell’applicazione mediante
una Flowline lungo la quale lo sviluppatore inserisce le varie icone.

Presentation Window
Una seconda finestra con la quale si interagirà molto di frequente è la finestra
di Presentazione. La quale è preposta a due operazioni fondamentali.
Qui vengono posizionati i vari elementi grafici e multimediali. È lo screen,
l’interfaccia utente sulla quale si proiettano i testi, le immagini, i
video e tutti gli elementi di navigazione. Per lo sviluppatore rappresenta anche
lo strumento per effettuare la prima fase di testing sul funzionamento della
struttura organizzata nella Flowline. La finestra, come vedremo, viene
lanciata per visualizzare in anteprima il comportamento dell’applicazione.
Il Pannello di Controllo
Concludiamo questa breve panoramica sull’interfaccia di Authorware, parlando
del Pannello di Controllo. A questo si accede cliccando sull’omonimo
pulsante posto sotto il menu principale.

Il Control Panel consente di lanciare l’applicazione in fase di
authoring allo scopo di effettuare una fase di testing preliminare prima di
pubblicare il file.