Quando si inserisce un comportamento vengono inseriti nella pagina web due pezzi separati di codice:
- un event handler (gestore di evento), ovvero una o più funzioni JavaScript contenute in un tag
<script>, all'interno del tag head della pagina che definiscono le operazioni che deve eseguire il comportamento; - l'associazione dell'evento al relativo gestore, inserita come attributo del tag HTML cui è associato il comportamento.
Il pannello "Comportamenti" non ha menu specifici da attivare col tasto destro del mouse oppure dal menu a comparsa, sulla destra del pannello, il quale serve solo per gestire il pannello stesso e l'Help.

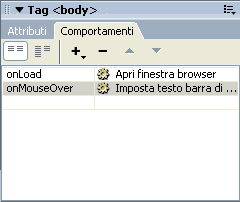
Per visualizzare nel pannello i comportamenti inseriti nella pagina è necessario selezionare il tag cui essi sono associati. I comportamenti sono ordinati per eventi, disposti sulla sinistra del pannello in ordine alfabetico. All'interno di un gruppo di eventi, associati allo stesso tag, questi sono elencati per azioni in ordine cronologico di inserimento, che coincide con l'ordine cronologico di esecuzione del comportamento al verificarsi dell'evento.
Se all'interno di un gruppo di azioni attivate dallo stesso evento vogliamo cambiare la successione cronologica di esecuzione è necessario posizionarsi sull'azione prescelta e premere il tasto freccetta rivolta verso l'alto, situato sulla destra del pannello, affinché l'azione sia eseguita prima o la freccetta rivolta verso il basso perché l'azione sia eseguita dopo.
Sulla sinistra del pannello troviamo, a parte il pulsante + per aprire il menu delle azioni, anche il pulsante – che serve per eliminare un'azione, dopo averla selezionata.
Una volta che si è selezionata un'azione, diventa visibile un tasto freccetta che, se cliccato, mostra un menu con gli eventi disponibili per quell'azione (ovviamente in funzione del browser di destinazione che si è scelto, anch'esso modificabile da questo menu) in questo modo e possibile selezionare un altro evento e dunque modificare l'evento di attivazione dell'azione.
Con un doppio click su un'azione presente nel pannello Comportamenti viene aperta nuovamente la finestra di dialogo per l'inserimento dei parametri ed è così possibile modificarli.