In questo capitolo completeremo la realizzazione del form del convertitore aggiungendo due componenti
di input per l'acquisizione dei valori di conversione e il pulsante per l'evento di conversione. Facciamo
notare che, per semplicità, il convertitore realizzato effettua la conversione soltanto in una direzione (Gradi-Radianti),
un buon esercizio per renderlo più completo è l'aggiunta di codice che gestisca la conversione in entrambe le direzioni.
Iniziamo con l'aggiungere un container GridPane al VBox del capitolo precedente per disprre i componenti secondo uno schema a griglia:

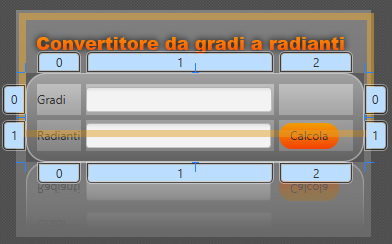
L'immagine mostra la selezione del GridPane a lavoro ultimato con la disposizione 2x3 dei componenti.
Si può notare il posizionamento della Text per la label dei Gradi in posizione (0,0), l'area di input associata immediatamente accanto
nella posizione (0,1), lasciando vuota la terza colonna.
La seconda riga viene realizzata in modo simile con l'unica differenza
della collocazione del pulsante di calcolo sull'ultima colonna. Una volta aggiunto il GridPane la sua personalizzazione ci porta
ad operare nelle 3 tab dell'Inspector avendo cura di aver selezionato preliminarmente il GridPane stesso.
Facciamo quindi in modo
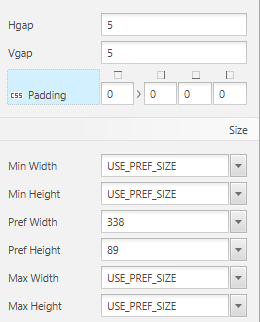
che l'id nelle "Properties" sia impostato sul valore testuale gridPane ed il Layout presenti i valori indicati nella
seguente figura:

I componenti di input sono rappresentati da TextField selezionabili all'interno della tab "Controls". Le Label sono gli stessi
componenti Text (in "Shapes") visti nel capitolo precedente. Il pulsante è rappresentato dal componente Button collocato all'interno di "Controls".
Per aggiungere questi componenti all'interno del GridPane è sufficiente trascinarli sul GridPane e seguire
l'evidenziazione automatica delle aree di collocazione per posizionare il componente all'interno del punto desiderato nella griglia.
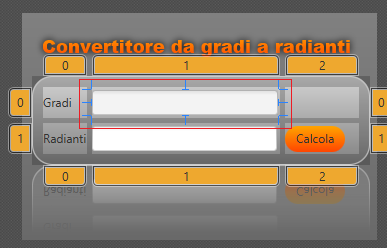
Si dovrebbe raggiungere facilmente il risultato mostrato in "Figura 1" agendo sulle larghezze dei componenti come visto nei capitoli precedenti
oppure con le guide di resize che compaiono automaticamente nel momento della loro selezione all'interno dell'interfaccia:

La personalizzazione delle dimensioni del pulsante segue esattamente le modalità viste per i campi di input e testuali.
Per ottenere l'applicazione dell'effetto CSS di arrotondamento e gradiente nel colore dobbiamo assegnare un valore id che lo colleghi
alla proprietà CSS desiderata.
Per personalizzare il pulsante assegniamo quindi il valore testuale button sul campo id delle "Properties". Per le aree di input
specifichiamo il valore txtGradi sui campi id e fx:id del componente TextField relativo ai gradi, e il valore txtRadianti
sugli stessi campi del componente TextField del valore dei radianti.
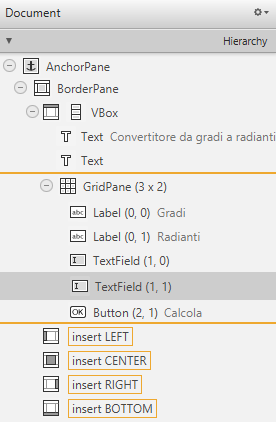
L'interfaccia del convertitore è completata ed aprendo l'alberatura
del "Document" dovremmo visualizzare un risultato simile al seguente:

Nel successivo capitolo completeremo il progetto definendo un controller e collegandolo all'interfaccia per poter rispondere
agli eventi generati.