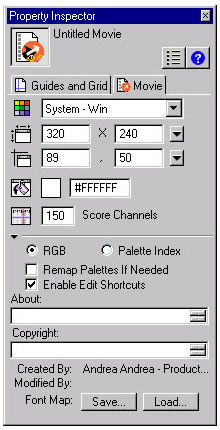
Lo Stage è la nostra area di lavoro. È possibile modificare la dimensione, la posizione e il colore dello sfondo tramite la finestra Property Inspector, (richiamabile tramite il pulsante i posto sulla barra superiore degli strumenti o con la combinazione di tasti Ctrl+Alt+S).

Selezionando Movie tramite la prima tendina è possibile selezionare la tavolozza di colori, (Director di default posiziona il sistema di colore System Win) tramite la seconda e la terza si possono impostare le dimensioni e la posizione dello Stage e quindi del Movie finale, mentre con le successive caselle si può impostare colore di sfondo e il numero di canali che compariranno sullo Score.
Come avrete notato l'Inspector presenta un'interfaccia molto intuitiva: se per esempio volessimo cambiare il colore dello sfondo basterà portarci in Stage Fill Color, premere per alcuni secondi in modo da far apparire la tavolozza dei colori e successivamente selezionare il colore desiderato.
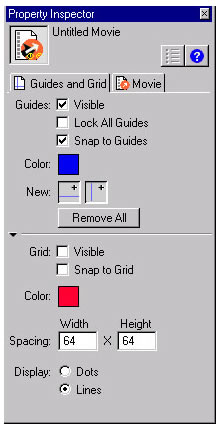
Selezionando invece la seconda tendina Guides and Grid possiamo gestire tutto ciò che riguarda le guide e la griglia d'impaginazione (figura in basso). I primi tre check controllano la visibilità, il bloccaggio e l'agganciamento delle guide; si può decidere il colore che dovranno avere le guide tramite Color, mentre per inserire una guida all'interno dello Stage bisogna:
- selezionare tenendo premuto una delle due caselle poste davanti alla voce New
- trascinare la guida nello Stage e successivamente rilasciare il tasto sinistro del mouse.

Gli altri due check controllano la Visibilità e l'agganciamento della griglia; anche per la griglia possiamo decidere il colore da adottare, inoltre possiamo modificare la griglia nella sua dimensione.
Una volta impostate tutte le proprietà dello Stage possiamo finalmente inserire gli elementi raccolti nel Cast.
Bisognerà dunque:
- aprire la finestra Cast
- selezionare l'elemento desiderato
- tenere premuto il pulsante sinistro del mouse e trascinare l'elemento in un punto qualsiasi all'interno dello Stage e successivamente rilasciare il mouse.
Una volta inserito l'elemento sullo Stage apparirà lo sprite associato al membro della finestra Cast. Lo stesso elemento si può inserire quante volte vogliamo e sarà indipendente dall'elemento padre.
Gli sprite si possono spostare, ruotare, ridimensionare, etc. e tutte queste proprietà legate agli sprite sono facilmente controllabili tramite il Property Inspector che approfondiremo successivamente.
Se vogliamo spostare uno sprite bisognerà selezionare e trascinarlo tenendo premuto il tasto sinistro del mouse o utilizzare i tasti frecce direzionali della tastiera.
Nel caso volessimo spostare un intero gruppo di sprite possiamo usare due tecniche:
- per una selezione selettiva, tenere premuto il tasto Ctrl della tastiera e cliccare su ogni elemento da raggruppare.
- per una selezione globale, cliccare su un punto morto dello Stage e tenendo premuto il tasto sinistro del mouse trascinare il puntatore fino a quando non si hanno inglobati tutti gli sprite all'interno della cornice di selezione.