In questa lezione conclusiva, parleremo di come procedere all'esportazione degli asset utili agli sviluppatori, che dovranno ricomporre l'interfaccia grafica creata in Sketch. Questo significa, nella pratica, ritagliare e salvare tutti quegli elementi che andranno poi ricuciti in codice HTML: per raggiungere questo obiettivo, impareremo a salvare Livelli e Slices.
Il primo passo da compiere sarà decidere quali elementi della grafica andranno scorporati e salvati singolarmente: di solito, tutti gli elementi che possono cambiare aspetto fanno parte di questa categoria. Un esempio è rappresentato dai bottoni, ovvero tutti gli oggetti della grafica che possono essere cliccati.
Riprendiamo il file grafico dell'interfaccia del negozio di piante, creato nell'ultima lezione, e proviamo a evidenziare con più chiarezza questi asset. In Figura 1 sono stati selezionati tutti gli elementi che hanno diversi stati, ovvero scatenano un evento quando vengono cliccati: per questi, sarà necessario creare un'immagine diversa proprio per ognuno di questi stati.
Una volta individuati questi elementi, bisognerà esportarli. Per comprendere meglio il metodo, ci concentreremo su un solo elemento, ad esempio il pulsante etichettato come "BUY". Raggruppiamo lo sfondo rettangolare del bottone con la scritta e impostiamo la funzione di esportazione, con la dimensione a 1x e il formato PNG, come riportato in Figura 2.
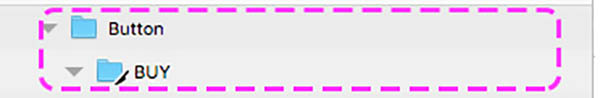
Come possiamo vedere, una volta che questo gruppo è stato preparato per l'esportazione, nel pannello livelli apparirà un'icona a forma di lama o taglierina: quest'icona indica che il gruppo è una slice, letteralmente una "fetta", come possiamo vedere in Figura 3.
Per comodità, Sketch mette a disposizione un sistema di filtraggio dei livelli, con il quale è possibile visualizzare solo gli elementi slice presenti nel file. Questa funzionalità è molto utile quando si ha un gran numero di oggetti slice all'interno del file e ci si appresta a esportarli. Tale filtro si trova nella parte bassa del pannello Livelli, come mostrato in Figura 4.
Quando siamo pronti a esportare i nostri slice, basterà selezionare il tasto Export - posizionato nell angolo alto a destra dell'interfaccia di Sketch - e si aprirà la finestra di dialogo del comando: questa ci permetterà di scegliere quali slice salvare, come illustrato in Figura 5.
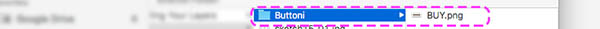
Nell'elenco delle slice disponibili, possiamo vedere il nostro bottone: selezioniamo solo questo oggetto e quindi clicchiamo il tasto Export. Questo tipo di esportazione metterà tutte le immagini in un'unica cartella. Per approfittare di cartelle multiple, bisogna agire sul modo in cui vengono nominati i livelli. Bisognerà rinominare il gruppo del nostro elemento bottone in questo modo: "Nome folder/Nome oggetto", nel nostro caso "Bottoni/Buy".
In Figura 6 viene evidenziato come, a fronte dell'aver nominato precisamente il livello del nostro oggetto, corrisponda la creazione da parte di Sketch di una sottocartella, fatto riscontrabile nel pannello della gestione risorse del computer.