In questa lezione cominceremo a prendere confidenza con gli oggetti di Sketch, disegnando la struttura schematica di una pagina web in formato mobile. Come primo passo apriamo Sketch e inseriamo una artboard, della dimensione di un iPhone 5, nel nuovo documento: il procedimento è illustrato in Figura 1.
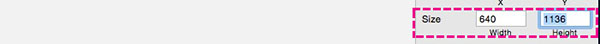
A questo punto, duplichiamo velocemente le dimensioni della nostra artboard per le versioni Retina, agendo nel pannello Inspector sui campi "width" e "height", come mostrato in Figura 2.
I passaggi da poco illustrati sono già stati trattati nelle precedenti lezioni, tuttavia ripeterli con una certa frequenza permette di familiarizzare con lo strumento.
Ora che si dispone della base sulla quale disegnare il nostro schema, aggiungiamo quello che sarà il nostro riferimento visivo, inserendo un'immagine. Per farlo usiamo sempre il tasto Insert e quindi selezioniamo Image. Quest'azione aprirà una finestra di dialogo per permetterci di scegliere un'immagine dal nostro computer: eventualmente è anche possibile inserirla nel documento con un classico drag & drop, trascinandola cioè all'interno del foglio e rilasciandola. La selezione dell'immagine è illustrata in Figura 3.
Il fatto di poter importare uno schema di riferimento, magari disegnato a mano in precedenza nella fase di analisi di un progetto, è una comodità irrinunciabile quando poi si comincia a costruire la pagina web vera e propria. Questo vale in generale sia per gli appunti presi a mano che per un riferimento visivo trovato online, ad esempio un'interfaccia gradita dalla quale prendere ispirazione.
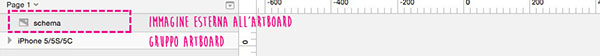
Spostiamo ora l'immagine all'esterno dello spazio dell'artboard. A questo punto, è interessante notare come un elemento esterno all'artboard venga posizionato fuori dal gruppo nel Pannello dei Livelli, come evidenziato in Figura 4.
Questo significa che, quando esporteremo la schermata, tutto quello che è esterno non verrà compreso nel salvataggio, a meno che non si crei una Slice, un procedimento che verrà affrontato nelle prossime lezioni.
Ora possiamo iniziare a replicare geometricamente il nostro schema. Abbiamo visto gli oggetti geometrici in precedenza, sappiamo quindi che si trovano alla voce Shape del tasto Insert. Per costruire la nostra interfaccia avremo bisogno di una serie di rettangoli, che possono essere inseriti ognuno da Insert, oppure possono essere duplicati da quello appena creato e quindi modificati. Per duplicare un oggetto basterà selezionarlo sul foglio di lavoro e trascinarlo tenendo premuto il tasto Alt. Dopodiché, per cambiare le dimensioni del nuovo clone, bisognerà andare a intervenire sui valori numerici del pannello Inspect, come mostrato in Figura 5.
Analizzando la struttura della schermata appena elaborata, è utile spiegare come, in fase di progettazione, si prevedano le due barre limitrofe: nell'esempio, si possono identificare con il rettangolo più in alto e quello più in basso. È importante progettare un'interfaccia tenendo presente che, al caricamento su piattaforma mobile, il browser prevederà sicuramente una barra superiore per la navigazione - ad esempio, il campo URL - e una barra inferiore con gli strumenti, quali frecce per spostarsi nella cronologia delle pagine visitate, un tasto per inviare il link e un tasto per aprire una nuova pagina del browser. Tenere la grafica separata da queste due aree significa evitare di nascondere alla vista parti essenziali del sito che stiamo costruendo.