In questa lezione illustreremo gli strumenti di lavoro di Sketch, per raggiungere un'idea di massima di quali siano le potenzialità di disegno offerte dal software. Man mano che procederemo con la guida, avremo modo di esplorare questi strumenti in modo più approfondito.
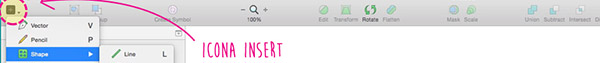
I principali strumenti di disegno si trovano nella parte sinistra della nostra interfaccia, direttamente sopra al pannello dei livelli, raggruppati all'interno dell'icona Insert. Questa finestra offre la maggior parte dei tool utili al proprio lavoro, così come illustrato in Figura 1.
I primi tre strumenti ci permettono di disegnare oggetti vettoriali a mano libera, attraverso il tool Vector. Per chi avesse familiarità con Adobe Illustrator, lo strumento equivale alla Penna e permette di disegnare tracciati aperti o chiusi.
Disegnare con questo strumento è piuttosto semplice: basta inserire un Anchor Point dopo l'altro, ovvero dei punti d'ancoraggio all'incirca contigui, finché non si ottiene la figura desiderata. Quando chiudiamo il tracciato, possiamo considerare il risultato come una forma a tutti gli effetti, con la possibilità di modificarne le caratteristiche attraverso il pannello opzioni sulla destra dell'interfaccia. In Figura 2 possiamo vedere la differenza del pannello opzioni nelle due modalità: mentre stiamo disegnando il tracciato e quando questo è concluso.
L'altro strumento a mano libera è il tool Pencil, che richiede una certa capacità di disegno in modo continuativo, come se stessimo tracciando a matita su un foglio.
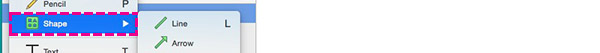
Per realizzare delle forme, invece, si ricorre allo strumento Shape, che al suo interno ha annidate tutte le opzioni geometriche possibili: linea, freccia, rettangolo, ellisse e molto altro. L'intero elenco è evidenziato in Figura 3.
Vediamo ora gli altri gruppi di strumenti all’interno del gruppo Insert. Nel secondo insieme abbiamo il tool Text e lo strumento Image. Il primo, come suggerisce il nome, permette l'inserimento del testo in un rettangolo, quindi il paragrafo avrà inizialmente una dimensione, modificabile agendo sulle maniglie dell'area. Se guardiamo la Figura 4, ci rendiamo conto di come, di default, l'inserimento di un testo lungo venga delimitata dalla forma rettangolare del paragrafo. Tale paragrafo ha dei punti di delimitazione, tre per lato: quello centrale di ogni lato è trascinabile, per aumentare o diminuire la dimensione del campo di contenimento.
Lo strumento Image apre una finestra di dialogo per la selezione di un'immagine da disco fisso: una volta selezionato lo scatto, sarà possibile ingrandire o rimpicciolire lo stesso utilizzando lo stesso metodo usato per il paragrafo di testo, agendo cioè sulle maniglie. Lo strumento Image è illustrato in Figura 5.
Le opzioni rimanenti sono strumenti avanzati, che approfondiremo nelle prossime lezioni: è importante anticipare, tuttavia, come queste funzionalità caratterizzino Sketch più di altre, determinandone i vantaggi rispetto a software analoghi. Tra i tanti si elencano Artboard, Slice, Symbol e Styled Text, come riportato in Figura 6.
I primi due servono per inserire sul canvas dei fogli di lavoro preset, permettendo così di decidere su quale device si voglia lavorare - web, mobile, stampa - ma anche per esportarne una sola porzione, così come la parola Slice suggerisce. Questi strumenti sono, già di per sé, il fiore all'occhiello di Sketch, eppure Symbol e Styled Text sono propedeutici a uno stile di lavoro completamente diverso da qualsiasi altro software. Rendono, infatti, più veloce e sistematico il metodo di produzione e utilizzo di un oggetto o di un testo. Ad esempio, trasformare un oggetto in un simbolo - si tratti di un pulsante o di una voce di menu - permette di replicarlo ennesime volte all'interno del nostro lavoro. Non ultimo, nel caso si debba applicare una modifica, basterà apportarla al simbolo per riportarla a cascata su tutti gli oggetti collegati. Infine, impostare uno stile a un testo permette di lavorare in modo simile ai CSS, senza dover ripetere la medesima procedura su ogni singolo paragrafo.