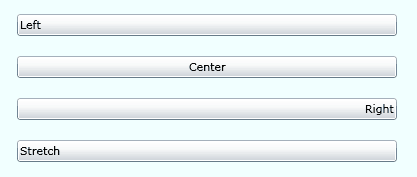
Per ogni controllo possiamo definire l'allineamento, sia verticale che orizzontale, del contenuto tramite le rispettive proprietà VerticalContentAlignment e HorizontalContentAlignment. Vediamo un esempio dell'uso di quest'ultima.
<StackPanel ...>
<Button Content="Left" HorizontalContentAlignment="Left" Margin="10" />
<Button Content="Center" HorizontalContentAlignment="Center" Margin="10" />
<Button Content="Right" HorizontalContentAlignment="Right" Margin="10" />
<Button Content="Stretch" HorizontalContentAlignment="Stretch" Margin="10" />
</StackPanel>

ScrollViewer
Un controllo interessante, utile soprattutto quando realizziamo Custom Control, è lo ScrollViewer. Il quale permette di posizionare un elemento figlio in un'area scrollabile tramite le classiche scrollbar in verticale e orizzontale. Per entrambe possiamo definire la modalità di visualizzazione tramite le proprietà VerticalScrollBarVisibility e HorizontalScrollBarVisibility.
| Valore | Descrizione |
|---|---|
Auto |
La barra verrà visualizzata in automatico se necessario |
Visible |
La barra sarà sempre visibile, anche se non necessaria, in questo caso sarà disabilitata |
Disabled |
La barra sarà sempre visibile e disabilitata |
Hidden |
La barra non sarà mai visualizzata |
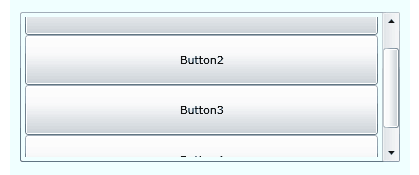
Facciamo un esempio: inseriamo quattro Button in uno StackPanel a sua volta contenuto in uno ScrollViewer con la barra verticale sempre visibile.
<ScrollViewer Height="150" VerticalScrollBarVisibility="Visible">
<StackPanel>
<Button Height="50" Content="Button1" />
<Button Height="50" Content="Button2" />
<Button Height="50" Content="Button3" />
<Button Height="50" Content="Button4" />
</StackPanel>
</ScrollViewer>