Esiste un'altra controllo utilizzato per la realizzazione del layout, il Border, che permette di contornare un controllo con un bordo. Le principali proprietà esposte sono il colore (BorderBrush), lo spessore (BorderThickness) e lo sfondo (Background) del bordo.
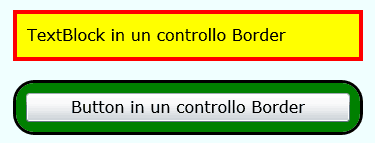
Tramite la proprietà CornerRadius possiamo modificare l'aspetto creando angoli con i bordi arrotondati. Vediamo un esempio di codice ed il relativo risultato.
<Canvas x:Name="LayoutRoot" Background="Azure"
Width="400" Height="300">
<Border Canvas.Top="30" Canvas.Left="20" Width="350"
Background="Yellow" Padding="10"
BorderBrush="Red" BorderThickness="4" >
<TextBlock FontSize="16" Text="TextBlock in un controllo Border" />
</Border>
<Border Canvas.Top="100" Canvas.Left="20" Width="350"
Background="Green" Padding="10"
BorderBrush="Black" BorderThickness="3"
CornerRadius="20">
<Button FontSize="16" Content="Button in un controllo Border" />
</Border>
</Canvas>

Dato che il Border può contenere un solo elemento figlio, per inserire più controlli dobbiamo utilizzare un Panel Control come contenuto del bordo ed inserire gli altri controlli come figli del Panel.
I Layout Controls giocano un ruolo importante anche nel processo di realizzazione di UserControl personalizzati.