Realizzare l'interfaccia di una applicazione con Silverlight significa anzitutto comporne il layout, ovvero definire gli spazi da assegnare alla grafica e ai controlli. Pertanto iniziamo ad esaminare i Layout Controls, ovvero tutti quei controlli che offrono una superficie di posizionamento e raggruppamento per altri controlli.
Esitono tre tipi di Layout Controls chiamati anche Panel Controls e sono: Canvas, StackPanel e Grid, analizziamoli uno per volta, cominciando dal primo.
Il Canvas è il più primitivo dei pannelli e permette di posizionare gli elementi figlio in maniera assoluta, tramite le Attached Properties Canvas.Left e Canvas.Top, che rappresentano le coordinate del controllo all'interno della superficie, indicando rispettivamente la distanza dal bordo sinistro e da quello superiore.
Esempio di utilizzo del Canvas
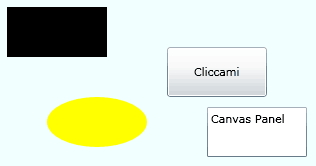
<Canvas x:Name="LayoutRoot" Background="Azure" Width="400" Height="300">
<Rectangle Canvas.Top="10" Canvas.Left="20"
Fill="Black" Height="50" Width="100" />
<Button Canvas.Top="50" Canvas.Left="180"
Content="Cliccami" Height="50" Width="100" />
<Ellipse Canvas.Top="100" Canvas.Left="60"
Fill="Yellow" Height="50" Width="100" />
<TextBox Canvas.Top="110" Canvas.Left="220"
Text="Canvas Panel" Height="50" Width="100" />
</Canvas>
Nel precedente frammento di codice XAML abbiamo posizionato in maniera assoluta quattro elementi all'interno dell'area del Canvas.

In più, il codice mostra anche l'uso tipico delle proprietà Height e Width, ovvero impostando un valore assoluto in pixel. Un'alternativa è quella di impostare i valori ad Auto, così facendo sarà il controllo stesso a calcolare la propria dimensione sulla base del proprio contenuto.
Queste proprietà appartengono alla classe base FrameworkElement dalla quele ereditano direttamente o indirettamente tutti i controlli Silverlight.