Nell'esempio realizzeremo un progetto ambizioso: un orologio da parete a lancette che richiama l'ora del nostro PC e la trasmette con un movimento alle lancette. Lo inseriremo poi all'interno della nostra casa.
Per cominciare dobbiamo realizzare l'orologio.
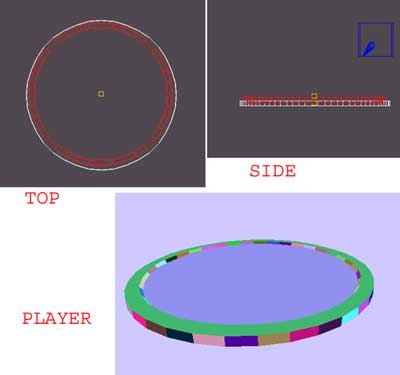
Apriamo Adobe Atmosphere e apriamo il progetto1. Creiamo in visuale Top un oggetto "Column" con le seguenti proprietà: "faces" = 36 "Radius" = 1.3. Questo oggetto servirà per realizzare il quadrante dell'orologio, in visuale Side regoliamo quindi lo spessore trascinando uno dei due connettori. Otterremo un oggetto simile ad una moneta.
Realizziamo ora un cono con i seguenti valori "faces" = 36, "Top Radius" = 1.2, "Bottom Radius" = 1.1. Attiviamo la casella "Subtractive" e assegniamo in visuale Side uno spessore simile a quelle del cono. Dovremmo ottenere un incavo nel quadrante simile a quello in figura.

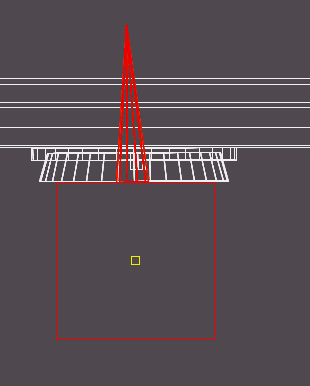
Raggruppiamo i due oggetti e assegniamo al gruppo il nome "face". Creiamo un nuovo "Column" e assegniamo i valori "faces" = 10, "Radius" = 0,1. Questo oggetto servirà per ancorare le lancette, dobbiamo metterlo quindi al centro del quadrante e regolare l'altezza in modo appropriato.
Sempre in visuale Side selezioniamo tutti gli oggetti e li raggruppiamo col nome "orologio". Ora con lo strumento RotObjs (Ruota) ruotiamo il tutto in senso orario di 90°. Andiamo in visuale Top e ruotiamo il tutto in senso orario di 90° e posizioniamo il nostro orologio sulla parete dietro la porta d'ingresso. Entriamo nella visuale Player e, usando i tasti di spostamento CtrL e SHIFT centriamo la visuale in direzione del perno delle lancette, dobbiamo essere il più possibile frontali e centrati.
Torniamo in visuale Top e aggiustiamo millimetricamente la posizione dell'Actor (quadratino Blu). Aggiungiamo un oggetto "Anchor" (finestra Variable Tools) e nella finestra Object Inspector, con l'oggetto Anchor ancora selezionato, facciamo Click sul tasto Move To Viewer Location.

L'oggetto si sarà sovrapposto esattamente all'Actor. Sempre nella finestra Object Inspector (con l'Anchor selezionato) inseriamo il testo "clock.js" (senza virgolette) nella casella chiamata "Javascript URL".
Attenzione: indichiamo in questo modo il nome del file che conterrà tutta l'animazione necessaria. Il file non esiste ancora, quando lo creeremo dovremo ricordarci di chiamarlo "clock.js". Adobe Atmosphere quando caricherà tutti gli oggetti, caricherà anche il file specificato.