Grazie all'HTML dinamico, agli effetti Java e ad altre tecnologie legate al
web possiamo implementare nelle pagine HTML dei pulsanti animati, dei pulsanti,
cioè, che si modificano nel momento in cui il mouse viene posizionato su di
essi oppure vengono cliccati.
Ovviamente questo compito è relegato ai programmatori o agli editor HTML.
Tuttavia rimane compito del programma di grafica (in questo caso Image Composer)
preparare le varie versioni dei pulsanti (ad esempio la versione normale e
quella attiva).
Nella prima parte di questa lezione creeremo una serie di pulsanti standard e poi
li
modificheremo in modo da renderli adatti a ricreare un effetto di
"accensione" al passaggio del mouse.
Apriamo quindi il menu Insert e scegliamo Button...

Selezioniamo il tipo di pulsante e selezioniamo Avanti.
Nella seconda schermata digitiamo 3 (per indicare che vogliamo creare 3
pulsanti) e premiamo Avanti.

Nel riquadro in alto digitiamo l'etichetta del primo pulsante (Home),
premiamo Avanti ed inseriamo l'etichetta del secondo pulsante (E-mail).
Ancora una volta Avanti ed inseriamo finalmente l'etichetta del terzo
pulsante (Link).
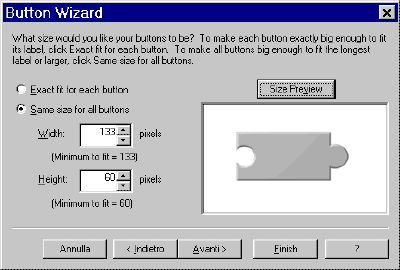
Dopo aver premuto Avanti ancora una volta accediamo alla schermata
principale nella quale possiamo scegliere se assegnare una dimensione
automaticamente (in base al testo contenuto) ad ogni pulsante oppure se vogliamo
impostare manualmente le dimensioni che saranno uniche per tutti i pulsanti.
Scegliamo la seconda alternativa (Same size for all buttons) ed
inseriamo i valori minimi 133 per la larghezza e 60 per l'altezza (Attenzione! Se i valori minimi non risultano essere quelli specifica in questa lezione non
è un problema: basta selezionare i valori minimi disponibili).
Premiamo il pulsante size Preview per poter visualizzare una anteprima
delle dimensioni del pulsante.

Siamo soddisfatti? Bene, premiamo Finish e completiamo la creazione
del nostro primo pulsante.

Disponiamo nell'area di composizione i tre pulsanti (non facciamoci ingannare
se inizialmente vediamo un solo pulsante, gli altri si trovano esattamente sotto
di esso!).
A questo punto notiamo che il colore del carattere non è esattamente ideale.
Bene, passiamo a modificarlo: selezioniamo il primo pulsante e procediamo con il
doppio clic.
Apriamo la scheda Label and Image, selezioniamo font e quindi
facciamo clic sul riquadro Color per accedere al solito Color Picker
e selezionare un colore che preferiamo, ad esempio il bianco.
Confermiamo con Ok solo due volte (in modo da rimanere nel pannello delle
proprietà del pulsante) e passiamo alla scheda Fill dove elimineremo la
texture del pulsante.
Dal menu Fill selezioniamo Gradient e poi scegliamo Night Sky
dal menu Gradient name.
Confermiamo con Ok e visualizziamo la nuova versione del nostro
pulsante. Ripetiamo il procedimento con gli altri due pulsanti.
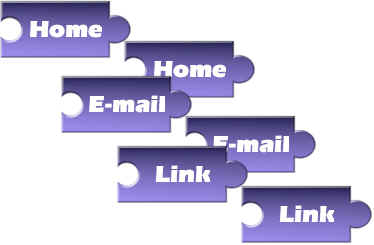
Bene, ora disponiamo delle versioni "a riposo" dei nostri pulsanti.
Creiamo ora delle copie dei tre pulsanti: per farlo basta selezionarli tutti
(ad esempio scegliendo Select All dal menu Edit), premere Copy
(sempre dal menu Edit) ed infine Paste in un qualunque punto
libero dell'area di composizione.

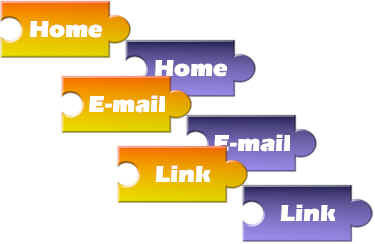
Ora raduniamo separatamente una copia di ogni pulsante e
procediamo con la modifica (questa sarà la versione che verrà visualizzata al
passaggio del mouse).
Iniziamo ancora una volta con il pulsante Home. Accediamo alle
proprietà tramite un doppio clic su di esso, apriamo la scheda Fill e
scegliamo Tequila Sunset dal menu Gradient name.
Confermiamo con Ok e ripetiamo il procedimento con gli altri due
pulsanti.

Abbiamo finalmente i pulsanti pronti per essere inseriti negli adeguati
script della nostra pagina HTML. Per salvarli basterà selezionarli uno ad uno e
ripetere questa procedura:
- Selezionare Save for the web dal menu file.
- Scegliere The selected sprite or group e premere Avanti.
- Scegliere Let the web page background show trough e premere Avanti.
- Selezionare il colore di sfondo della nostra pagina HTML e premere Avanti.
- Premere Finish, Save e quindi scegliere il nome del file e
la posizione.
Il pulsante verrà quindi salvato in un file Gif delle dimensioni di
soli 3.03 Kbyte con delle aree trasparenti in modo da poter essere integrato
facilmente nello sfondo della nostra pagina HTML.

Non ci resta che ripetere il procedimento per gli altri cinque pulsanti.
Alla fine del processo ricordiamo di salvare anche l'intera composizione in
formato MIC.