Spesso un webmaster che vuole inserire delle immagini nel proprio sito deve
considerare il tempo di caricamento, la qualità e le dimensioni di
queste ultime. Questi tre concetti sono indissolubilmente legati e spesso il
risultato è un compromesso.
Image Composer, come abbiamo visto, aiuta i meno esperti ad orientarsi ed
a
produrre un'immagine pronta per il web.
Immaginiamo di avere la seguente foto in formato TIFF (formato di qualità
altissima ma incompatibile con il web e decisamente troppo
"preciso" per offrire delle dimensioni in Byte accettabili).

Immaginiamo di aver strutturato al nostra pagina con delle tabelle e di dover
inserire questa immagine in una cella di 350 pixel di larghezza.
- Apriamo il pannello Arrange

ed inseriamo il valore 350 pixel nella casella width. - Automaticamente vedremo modificarsi il valore Height. Questo
significa che la casella Keep aspect ratio è selezionata e quindi il
programma sta cercando di mantenere le proporzioni (altezza, larghezza)
dell'immagine. - Se siamo soddisfatti premiamo Apply.

A questo punto potremmo aggiungere un effetto ombra in modo da rendere più
gradevole la sua integrazione con la pagina HTML (questa scelta, comunque,
dipende interamente dallo stile del sito).
- Selezioniamo l'immagine.
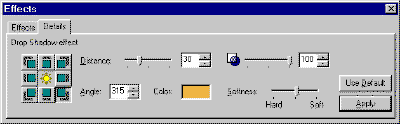
- Apriamo il pannello Effects

e scegliamo Drop Shadow. - Passiamo alla scheda Details e selezioniamo il pulsante Southeast
che equivale ad un angolo di 315 gradi. - Impostiamo il valore Distance su 30.
- Clicchiamo all'interno della vaschetta Color e selezioniamo lo
stesso colore utilizzato nel cielo dell'immagine:- Per farlo scegliamo la scheda true Color.
- Clicchiamo sul pulsante Eyedropper

e successivamente clicchiamo sul cielo dell'immagine. - Confermiamo con Ok.
- Tornati ai dettagli dell'effetto regoliamo Softness su un valore
intermedio. - Infine impostiamo Opacity su 100%.

Una volta impostati tutti i parametri scegliamo Apply.

L'immagine è pronta per essere inserita.
Notiamo, però, che l'effetto ombra ha aumentato le dimensioni dell'immagine.
In particolare la larghezza non è più di 350 pixel come avevamo deciso
ma di 389 pixel.
Possiamo ridurre ulteriormente le dimensioni ripetendo la procedura descritta
in precedenza.

Possiamo finalmente salvare l'immagine.
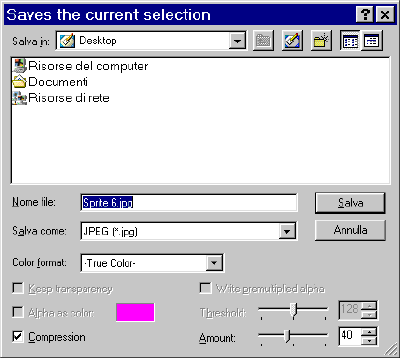
La soluzione più rapida è quella di selezionare l'immagine, scegliere Save
Selection As... dal menu File, impostare il formato JPEG ed
una compressione del 15% circa.
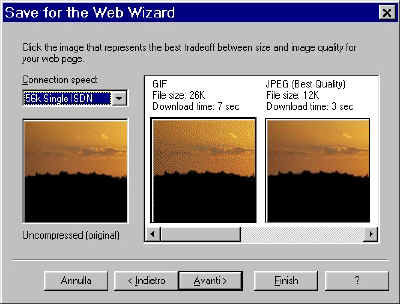
Ecco, invece, come usare la procedura guidata:
- Selezioniamo l'immagine.
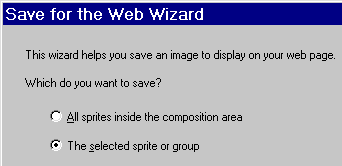
- Scegliamo Save for the Web... dal menu File.

- Selezioniamo: "The selected sprite or group" e premiamo Avanti.

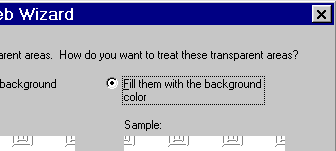
- Scegliamo "Fill them with the background color" e poi Avanti.

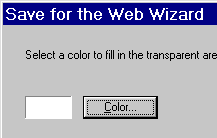
- Premiamo il pulsante Color e scegliamo il colore di sfondo della
nostra pagina HTML: il bianco. Proseguiamo con Avanti.

- A questo punto dobbiamo dichiarare la velocità di collegamento del
visitatore medio del nostro sito web: selezioniamo 56K Single ISDN
dal menu Connection speed. - Nel riquadro sulla destra possiamo vedere le varie versioni della nostra
immagine ed il tempo di caricamento che verrà impiegato in condizioni
ottimali. Scegliamo High Quality che richiede 9 Kbyte ed offre un
tempo di caricamento di 3 secondi. Premiamo Avanti.

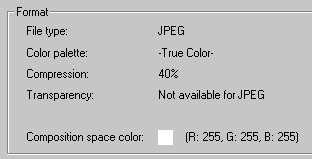
- In quest'ultima finestra abbiamo un riassunto dei parametri che il
programma ha calibrato in base alle nostre scelte. - Scegliamo il pulsante Save e definiamo il nome e la posizione in
cui collocheremo i file.

Ecco il risultato contenuto in un file JPEG si soli 9,07 Kbyte:
