Abbiamo ricalcato la piantina ora cominciamo a lavorarci sopra per renderla un po' più originale. L'idea è quella di dare un effetto 3D al lavoro per renderlo meno piatto e più accattivante.
Selezioniamo tutto il livello con gli isolati (dalla palette Livelli) e andiamo sul comando di menù Filtro>3D>Estrusione e smusso.
Diamo le seguenti coordinate di posizione: X:15° Y:0° Z:0° - Prospettiva 0 - Profondità di estrusione 50pt - Estremi Solido pieno. Otterremo:

Ora iniziamo a riportare i nomi delle strade che ci interessano, ma prima di tutto creiamo un nuovo livello nella palette Livelli in modo da tener separati tracciati e testi.
Apriamo la palette Testo e scegliamo un font semplice e leggibile: qui abbiamo scelto arial 10-12 pt.
Con lo strumento Testo riportiamo una a una i nomi delle vie e, man mano che li creiamo, li sistemiamo nel loro posto sulla piantina.
Per posizionare il testo con la giusta inclinazione ruotiamolo andando sul uno spigolo del rettangolo di selezione e trascinando la doppia freccia curva.
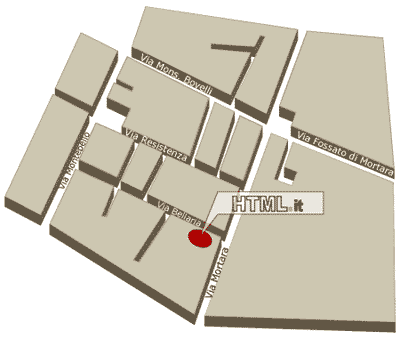
Coloriamo di bianco i testi che si sovrappongono all'effetto 3D in modo che siano più leggibili.

A questo punto non ci resta che segnalare sulla cartina il luogo in cui si trova l'azienda.
Creiamo ancora un altro livello sopra ai precedenti nella palette Livelli.
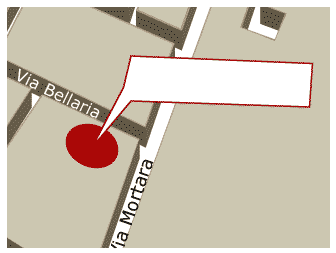
Attiviamo lo strumento Ellisse e disegniamo un'ellisse grande circa un centimetro, ruotiamola un po' per dargli la giusta orientazione e posizioniamola all'angolo tra via Bellaria e via Mortara (sede dell'azienda).
Ora prendiamo lo strumento penna e disegniamo, cliccando di spigolo in spigolo, una sorta di baloon per i fumetti che servirà a contenere il logo dell'azienda.
Assegniamo ai due oggetti i colori che preferiamo: in questo caso abbiamo usato un riempimento rosso (r:174 G:0 B:0 ) per il cerchio e un riempimento bianco con contorno rosso per il baloon.

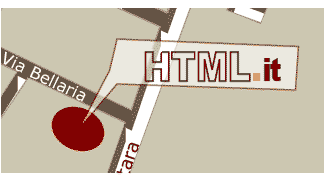
Ora selezioniamo il fumetto e dalla Palette trasparenza assegniamo un opacità del 60%. Ora ridimensioniamo il logo dell'azienda e posizioniamolo all'interno del baloon. Il risultato sarà:

Ed ecco la cartina finita: