Progettando interfacce per internet è molto importante creare file di dimensioni ridotte e cercare il miglior compromesso fra qualità e peso in KByte dei file immagine.
A questo scopo Illustrator ci mette a disposizione la finestra Salva per Web che ci permette di ottimizzare e salvare le immagini in modo semplice e rapido.
Una volta completato il lavoro, apriamo la finestra di Salva per Web andando sul comando di menù File>Salva per Web.
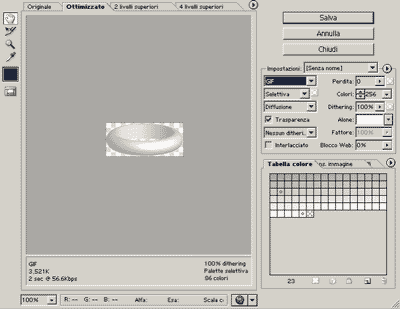
Si apre questa piccola interfaccia:
click per l'immagine ingrandita

Da notare che non è mai consigliabile salvare ed ottimizzare per il web prima di essere sicuri che il lavoro sia definitivo. Nelle varie fasi del lavoro è sempre opportuno salvare invece in formato .ai (Adobe Illustrator) usando il comando File>Salva.
Anche alla fine del lavoro è utile mantenere una copia del definitivo in formato .ai, conservando così tutti i livelli modificabili in formato vettoriale.
Cominciamo ora ad analizzare la finestra Salva per Web:
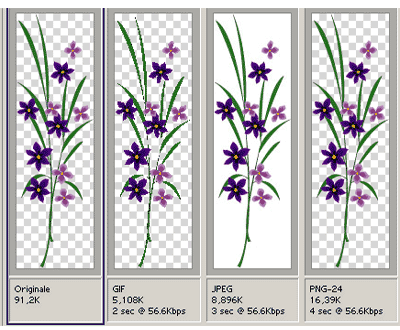
In alto troviamo un menù a schede che ci permette di visualizzare l'immagine originale, l'immagine ottimizzata con il formato attivo (impostazioni sulla destra), o di confrontare 2 o 4 diverse combinazioni di ottimizzazione in modo da poter scegliere quella con il migliore compromesso qualità/peso.
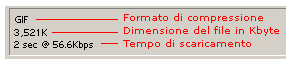
In basso, subito sotto all'immagine, troviamo il formato di compressione, la dimensione del file in KByte e il tempo di scaricamento del file con un modem a velocità 56,6 Kbps (velocità di scaricamento del modem analogico).
Il calcolo del tempo di scaricamento con modem diversi si può impostare facendo click destro (Ctrl+ click per Mac) e scegliendo un'altra velocità dal menù che appare.

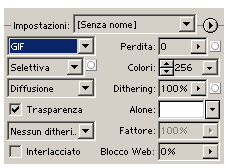
A destra dell'immagine troviamo le impostazioni di ottimizzazione.
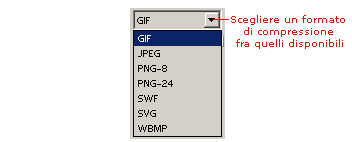
Prima di tutto è importante scegliere il tipo di formato di compressione (Gif, jpg, png-8 ...) più adatto all'immagine stessa, poi si imposteranno le caratteristiche tipiche di ogni formato.

Per il formato gif, ad esempio, è possibile impostare il numero di colori della palette, il colore dell'alone di sfondo, le caratteristiche di dithering, la trasparenza e se creare o meno una gif interlacciata.

Per il formato jpg invece è possibile impostare la qualità (bassa, media, alta,..), il colore dell'alone di sfondo e se creare o meno una jpg progressiva.
Ogni immagine per le sue caratteristiche e utilizzi avrà una diversa configurazione dei parametri di ottimizzazione, per trovare quello che meglio soddisfa le nostre esigenze sperimentiamo e confrontiamo utilizzando la visualizzazione «4 livelli superiori», confrontando volta per volta l'originale con tre diversi tipi di ottimizzazione.