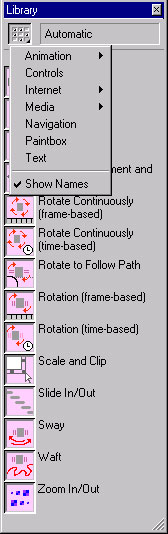
All'interno di Director abbiamo la possibilità di usare dei comportamenti già realizzati che facilitano e rendono più veloce la creazione di Movie. Questi comportamenti sono contenuti nella Library Palette che potete aprire cliccando sull'icona che rappresenta un libro aperto sulla barra principale degli strumenti.
La libreria è suddivisa in sette categorie di cui tre sono a sua volta suddivise.

Per sapere che azioni compiono questi comportamenti basta porre il cursore su una delle icone e apparirà una spiegazione dettagliata in inglese di come entrano in funzione. Alcuni di questi comportamenti non lasciano molto spazio ad ambiguità.
Bisogna chiaramente fare attenzione ai comportamenti che vanno inseriti nell'apposito canale degli script e quelli che invece bisogna associare agli sprite.
Un esempio classico che potrà stupire qualcuno è l'effetto testo macchina da scrivere o computer. Per Director questo effetto è cosa assai semplice; infatti basta realizzate una qualsiasi immagine testo con l'editor interno e una volta inserito nello Stage associargli il comportamento preso dalla libreria in Animation - Sprite transitions - Wipe.
Tutto ciò che si trova nella sezione Animation permette di dare particolari effetti e funzioni agli sprite, effetti e funzioni tra cui alcuni non necessitano di specifici parametri, mentre per altri è indispensabile inserire dei valori attraverso la finestra che si aprirà una volta associato l'elemento preso dalla libreria. In qualunque momento possiamo modificare questi parametri tramite l'apposita tendina dei comportamenti nel Property Inspector.
Uno dei comportamenti utili alla realizzazione di un Movie è sicuramente il comportamento Push Button che si trova nella sezione Control. Abbiamo già avuto modo di realizzare dei pulsanti ma questi avevano una grafica rigida ed erano sinceramente poco interessanti. Sicuramente qualcuno si sarà chiesto in quale altro modo si possono creare dei pulsanti e anche di questo argomento ho preferito parlarvene solo ora in quanto la sua creazione comporta l'uso dei comportamenti.
Se vogliamo creare un pulsante o qualsiasi altra immagine che necessiti di un rollover non dobbiamo fare altro che realizzare le sue diverse immagini.
Supponiamo dunque di realizzare una pulsantiera; ci possiamo affidare all'editor interno o utilizzare un editor esterno cosa che consiglio vivamente (ad esempio Fireworks). Per facilitare il processo di creazione facciamo in modo che i nostri pulsanti abbiano una sola diversità, per esempio creiamo tre scritte immagine "Cast", "Score" e "Stage", con un colore scuro. Poi realizziamone una versione uguale ma con un colore diverso, naturalmente chiaro. Quando abbiamo finito, disponiamoli a nostro piacimento sullo Stage. Le immagini sono disponibili in un unico file zippato
A questo punto non dobbiamo far altro che inserire il comportamento, preso dalla libreria, Push Button su ogni sprite sullo Stage. Si aprirà una finestra in cui dobbiamo modificare la seconda voce Rollover member selezionando il membro giusto; inoltre dobbiamo selezionare per i campi MouseDown member e Disabled member lo stesso membro che automaticamente Director ha inserito alla voce Standar member for sprite. Lasciamo tutti gli altri campi invariati e chiudiamo la finestra. Questa operazione deve essere eseguita per gli altri due pulsanti.
Potete sperimentare voi stessi gli altri comportamenti della libreria: mal che vada Director risponderà con un messaggio di errore o vi dirà che tale funzione non può essere eseguita.
Esempio da scaricare: >button.dir