Se la funzione è stata dichiarata correttamente all'interno dei tag <head> della pagina html che incorpora il filmato, è possibile richiamarla direttamente da flash con questa sintassi:
getURL("javascript:nomeFunzione([parametri])");
Il metodo da usare è solo il getURL: come parametro, viene passata una stringa contenente il richiamo alla funzione con il passaggio degli eventuali parametri, che vanno separati da virgole se più di uno, o omessi nel caso non ce ne siano.
Il metodo può essere associato ad un frame ad un pulsante o ad un movieclip.
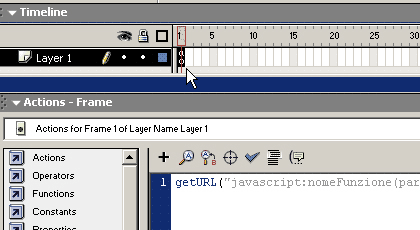
Script associato ad un frame

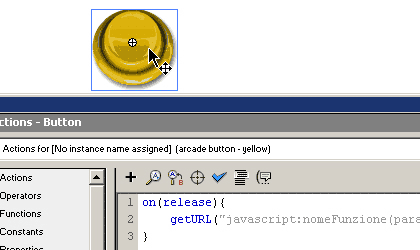
Script associato ad un pulsante

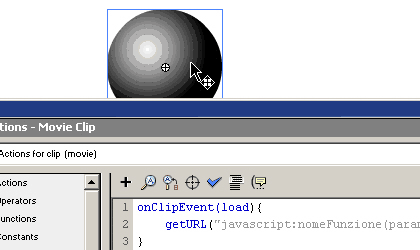
Script associato ad un movieclip

Può essere richiamato senza parametri:
getURL("javascript:nomeFunzione()");
richiamo con un parametro:
getURL("javascript:nomeFunzione(param)");
richiamo con più parametri:
getURL("javascript:nomeFunzione(param1, param2)");
Notazioni importanti:
- prima del nome della funzione da richiamare, è assolutamente necessario inserire la parola "javascript" seguita dai due punti. Questo serve ad indicare al browser che stiamo effettivamente richiamando un codice javascript, sia che sia presente nella pagina html, sia che non lo sia, come vedremo più avanti.
- la parola javascript, i due punti, e la prima parola del codice javascript che richiamiamo (in questo caso "nomeFunzione"), vanno scritti uniti senza spazi. Talvolta, copiando uno script da una pagina come questa, e incollandolo in flash, si presentano degli spazi o degli a capo indesiderati.
È importante quindi eliminare gli spazi e gli "a capo" riportando il codice così come viene letto qui. Laddove necessario, i codici verranno presentati in file di testo esterni.
Esempio:
• all'interno dei tag <head> della pagina html che incorpora il nostro filmato, incolliamo:
.
</head>
<script language="JavaScript" type="text/JavaScript">
<!--
function saluta() {
alert('messaggio dalla pagina html');
}
</script>
</head>
• ad un pulsante nel nostro filmato, associamo:
on(release){
getURL("javascript:saluta()");
}
In questo modo richiamiamo dal filmato la funzione saluta(), senza passare parametri, che fa aprire una finestra di alert con il messaggio "messaggio dalla pagina html".
visualizza l'esempio | scarica l'esempio
Esempio:
• all'interno dei tag <head> della pagina html che incorpora il nostro filmato, incolliamo:
.
</head>
<script language="JavaScript" type="text/JavaScript">
<!--
function saluta(msg) {
alert(msg); // la funzione riceve un parametro
}
</script>
</head>
• ad un pulsante nel nostro filmato, associamo:
on(release){
getURL("javascript:saluta('messaggio da flash!)");
In questo modo richiamiamo dal filmato la funzione saluta(), passando come parametro la stringa "messaggio da flash", che fa aprire una finestra di alert con il suddetto messaggio.