Le forme, definite comunemente shapes, sono elementi grafici di largo impatto, sfruttati particolarmente per inserire nella composizione della segnaletica, come frecce o spunte. La libreria delle forme di default è ampia e non mancano le opzioni per creare shapes personalizzate.
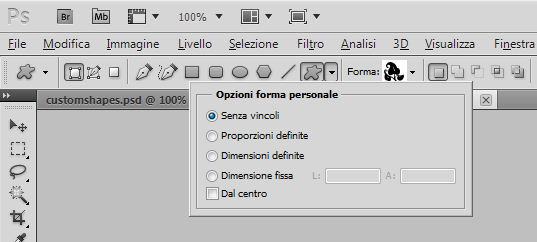
Per accedere al catalogo dei preset, è sufficiente selezionare lo Strumento forma personale e, dalle opzioni visualizzate nel menu in alto a sinistra, scegliere l'ultima delle icone. Cliccando sul relativo menu a tendina, possiamo stabilire che tipo di proporzione e di dimensione dovrà seguire la forma prescelta (Figura 1).

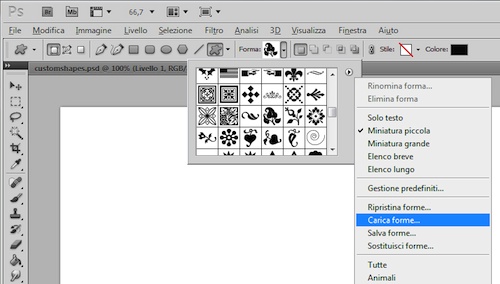
Cliccando sull'icona Forme, si avrà accesso alla libreria dei preset. Selezionando il relativo menu a tendina (Figura 2), avremo accesso a una serie di opzioni per personalizzare il nostro catalogo, compresa la possibilità di caricare nuovi shapes, come ad esempio quelli scaricati dalla Rete, salvarne di nuovi o visualizzarne solo una precisa tipologia.
Creare nuove forme
Qualora non si volessero utilizzare le forme fornite nel catalogo di default, sarà sempre possibile crearne di nuove, così come avveniva nelle precedenti versioni di Photoshop. Procediamo importando su un layout vuoto un'immagine, in questo caso un artwork scovato online di una particolare stella, e tramite lo Strumento Penna selezioniamone l'intero perimetro (Figura 3), fino ad ottenere un tracciato (Figura 4).


A questo punto, scegliamo Definisci forma personale dal menu Modifica e inseriamo un nome per la nostra creazione (Figura 5). Fatto questo, il nuovo shape sarà pronto per essere utilizzato nelle nostre composizioni (Figura 6).