L'uso di un CMS come Joomla fa sì che la grafica possa essere modificata e cambiata attraverso pochi click. Vediamo come possiamo usare il template di default e "cammuffarlo" per rendere il nostro sito un po' diverso dagli altri.
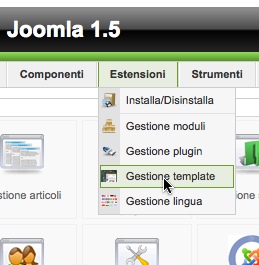
Accediamo al backend di Joomla e selezioniamo il menu "Estensioni | Gestione template".

Supponiamo di usare rhuk_milkyway, il template di default, anche se le seguenti istruzioni si applicano a qualunque template dotato di parametri.

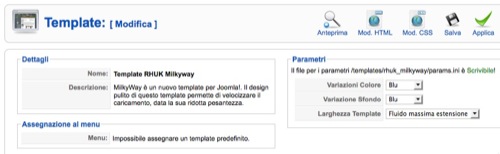
Assicuriamoci che nel box “Parametri” sia evidenziato come il file params.ini sia scrivibile. In caso contrario, dobbiamo agire sui permessi di tale file usando un client FTP. Ora possiamo modificare i colori del template: il colore usato per i moduli quello per lo sfondo.
Il box “Larghezza Template” ci permette di scegliere la dimensione occupata dal template: fluida (si ingrandisce a seconda della larghezza della finestra del browser), piccola, media o grande.
Fatto questo, vediamo come modificare la grafica per adattarla al nostro sito: immaginiamo di avere un logo e di volerlo sostituire al logo di Joomla. Apriamo il nostro client FTP e colleghiamoci al sito Joomla. Dobbiamo caricare nella cartella templates/rhuk_milkyway/images l’immagine che abbiamo intenzione di usare come logo.
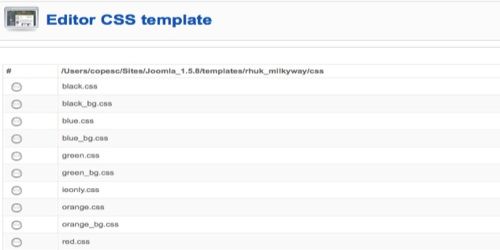
Ora apriamo il menu “Estensioni | Gestione template”. Selezioniamo il template in uso (rhuk_milkyway) e nella pagina successiva premiamo il pulsante "Mod. CSS". Dall’elenco dei file CSS che compongono il template selezioniamo il principale, ovvero template.css, e premiamo il pulsante "Modifica".

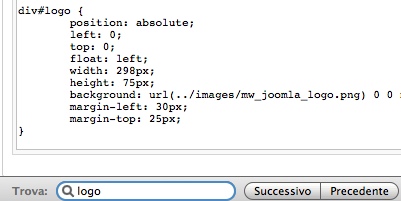
La pagina visualizzata è un form che consente di modificare il file CSS del nostro template. Usiamo la funzione "Trova" del browser cercando la parola “logo”.

Ora modifichiamo la definizione di div#logo, scrivendo all’interno della proprietà “background” il percorso del nostro nuovo logo.
Premiamo il pulsante “Applica” in alto a destra ed apriamo l’anteprima del sito. Aggiornando la pagina vedremo come il logo è cambiato.

Possiamo tornare alla pagina di modifica del file CSS per apportare ulteriori modifiche al file CSS e perfezionare la visualizzazione del nuovo logo: margini, altezza ed ogni altra impostazione utile.