E' possibile, utilizzando Paint Shop Pro, visualizzare l'immagine con importanti informazioni riguardo
a essa. I formati visualizzabili sono Bitmap, GIF, JPEG, PNG. Per poter utilizzare l'anteprima nel browser,
clicchiamo su Visualizza > Anteprima nel browser web.

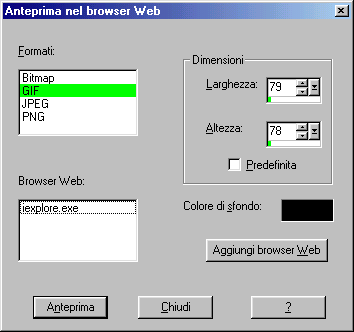
Analizziamo la finestra: In alto troviamo Formati, dove sono contenuti i formati in cui è possibile visualizzare
l'immagine. Possiamo, tra questi, selezionarne uno o più di uno. Nel browser le immagini verranno posizionate in
colonna con le relative informazioni sottostanti. Più in basso, invece, è presente la finestra Browser Web: in questo elenco
dobbiamo scegliere con che browser visualizzare l'immagine tra quelli disponibili, generalmente Internet Explorer o Netscape. Se questa finestra è vuota, clicchiamo su Aggiungi Browser
Web, per potere aggiungere fino a tre browser che non sono stati rilevati da Paint Shop Pro.
A sinistra troviamo le opzioni per regolare le dimensioni dell'immagine: possiamo sceglierne di nuove, in questo caso le
immagini verranno ridimensionate utilizzando l'HTML, piuttosto che Paint Shop Pro. Se vogliamo conservare
le dimensioni originali della nostra immagine, selezioniamo la casella Predefinita.
Si noti sotto la possibilità di potere scegliere il colore di sfondo per la pagina web su cui si visualizzeranno
le immagini. Personalmente consiglio il nero, come di predefinito in Paint Shop Pro, perchè evidenzia e fa
risaltare l'immagine e tutti i suoi dettagli. Ora possiamo cliccare su Anteprima: se tra i formati abbiamo
selezionato solo Bitmap, il browser si aprirà normalmente. Se, invece, abbiamo selezionato anche altri
formati, si aprirà la relativa finestra di ottimizzazione, che permette di ottimizzare l'immagine in un determinato
formato da visualizzare, ma senza salvarla. (Per utilizzare questa finestra di ottimizzazione, rimando
alle tre lezioni precedenti riguardanti, appunto, l'ottimizzazione GIF, JPEG e PNG). Adesso l'immagine verrà
visualizzata nel o nei browser selezionati, con informazioni relative alla dimensione del file,
il tempo impiegato per il download a diverse velocità di connessione e la profondità del colore, cioè
il numero di colori utilizzati.