Link copiato negli appunti
Un buon architetto delle informazioni non può fare a meno di conoscere tutti gli standard della navigazione, standard che di fatto costituiscono gli strumenti operativi del dialogo con il visitatore.
Come abbiamo visto in precedenza, lo scopo della navigazione è:
- presentare ai visitatori, con il percorso più user friendly, la classificazione degli elementi del sito, così che possano trovare velocemente il contenuto che cercano;
- assicurare che i visitatori sappiano sempre in che parte del sito si trovano;
- permettere ai visitatori di muoversi velocemente e in modo logico attraverso il sito web;
- dare ai visitatori i riferimenti appropriati del contenuto che stanno leggendo;
- fornire esempi di contenuti che l'organizzazione vuole promuovere.
Vediamo alcuni esempi di sistemi di navigazione:
- Navigazione Centrale: quella che utilizza la parte centrale del corpo dell'informazione: il contenuto della pagina coincide in gran parte con i link di navigazione. Un esempio è il sito yahoo.it, con le sue directory "Arte e Cultura", "Economia", "Società", etc... Nella parte centrale della pagina risiede spesso l'indice del sito, organizzato per categorie.
- Navigazione Globale: contiene il link alla pagine che devono essere accessibili da ogni parte del sito (Home, contatti, etc). La navigazione globale dovrebbe anche essere posizionata al di sopra e al di sotto di ogni pagina. Nel raggruppamenti per schemi e categorie, la navigazione contiene il primo livello di categorizzazione del sito, le macro categorie che contengono tutte le altre.
- Navigazione caratteristica: si usa questo tipo di navigazione per enfatizzare alcune attrattive di contenuto del sito web . Per esempio: "La storia del giorno", oppure un prodotto appena uscito, etc. Si tratta di prendere un prodotto o una notizia dall'albero di navigazione e, per motivi promozionali, renderlo visibile a un livello superiore.
- Navigazione locale: si utilizza in genere sul lato sinistro del documento. Riprende l'indice delle categorie collegate al documento che si sta consultando.
- Storia della navigazione: contiene esattamente la ricostruzione del percorso effettuato per giungere alla pagina in cui ci si trova, ed è fortemente correlata al sistema generale di classificazione. Dovrebbe sempre iniziare con il link della Home e finire con la sezione in cui ci si trova. (Per esempio, Home/Prodotti/Computer/Portatili). Nielsen ha dato a questa tecnica il fiabesco nome di "bread crumbs", briciole di pane.
- Navigazione associativa: è un menu contestuale ad un singolo documento che cita altre pagine appartenenti a categorie diverse. E' la forma visibile dell'associazione tramite metadati già ampiamente trattata in questa guida.
- Url navigation: la url è l'indirizzo di un documento su Internet, e consiste nella comunicazione di un protocollo seguito da due punti e due barre. Questa navigazione ci dice l'indirizzo preciso della pagina in cui ci troviamo. Alcuni utenti esperti la utilizzano per muoversi a ritroso nelle cartelle del sito, e inoltre è una caratteristica utile per segnalare la pagina ad altre persone, ad esempio via email.
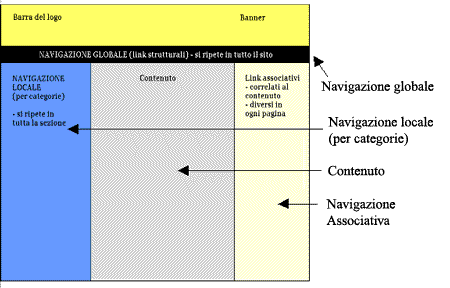
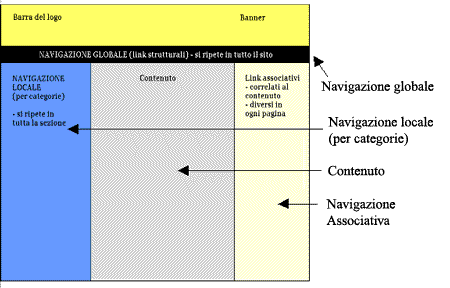
Lo schema seguente mostra come disporre i vari tipi di navigazione nella pagina, secondo la prassi consolidata nel web.
Figura 26