Alcune proprietà dell'oggetto window ci consentono di ottenere informazioni su diversi aspetti della configurazione corrente del browser.
Dimensioni della finestra
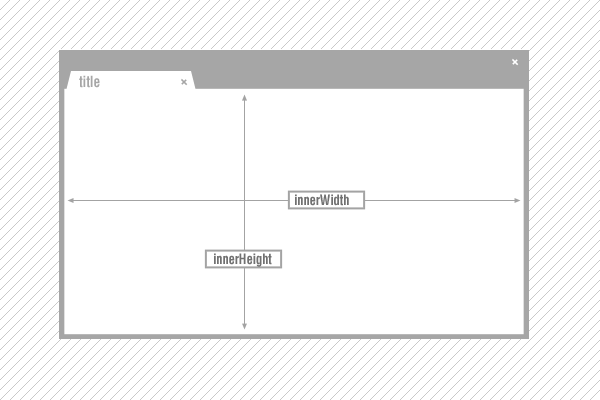
Ad esempio, le proprietà innerHeight e innerWidth ci consentono di ottenere le dimensioni interne dell'area occupata dalla finestra espresse in pixel:
console.log(innerWidth + "x" + innerHeight) // 1280x386
Informazioni sullo schermo del device
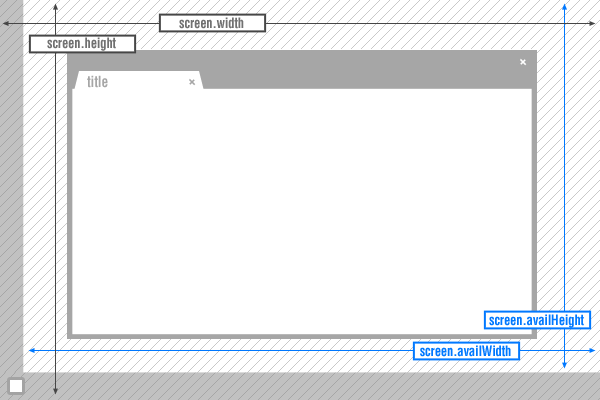
La proprietà screen dell'oggetto window ci fornisce informazioni su alcune caratteristiche dello schermo del dispositivo corrente. Possiamo ad esempio conoscere le dimensioni in pixel utilizzando le proprietà width e height:
console.log(window.screen.width + "x" + window.screen.height);Il risultato di questa istruzione saranno le dimensioni dello schermo. Se invece vogliamo sapere le dimensioni effettivamente disponibili per la visualizzazione di una finestra a tutto schermo, cioè escludendo l'eventuale taskbar fissa, possiamo far ricorso a availWidth e availHeight:
console.log(window.screen.availWidth + "x" + window.screen.availHeight);
Altra informazione che possiamo ottenere dall'oggetto screen è la profondità del colore. Essa è accessibile tramite le proprietà colorDepth e pixelDepth. Entrambe le proprietà restituiscono in genere lo stesso valore che rappresenta il numero di bit utilizzati per rappresentare il colore di un pixel. La distinzione tra le due proprietà è legata a problematiche di compatibilità con vecchi sistemi Unix.
Frames
La proprietà frames è un array di oggetti window che rappresentano i frame contenuti nella pagina corrente. Il seguente codice visualizza gli indirizzi dei frame contenuti nella pagina corrente:
for (var i=0; i<frames.length; i++) {
console.log(frames[i].location.href)
}Dal momento che con la presenza dei frame si viene a creare una gerarchia di oggetti window, abbiamo la possibilità di navigare in questa gerarchia tramite le proprietà parent e top: la prima rappresenta l'oggetto genitore della finestra o frame corrente, mentre la seconda indica la finestra radice della gerarchia.