Le nostre modifiche finora hanno stravolto delle caratteristiche delle gocce, ma non hanno ancora fatto quel passo atte a renderle utilizzabili all’interno del nostro mondo di gioco. Rimanendo sempre all’interno del nostro Rain_Particle, ora avremo finalmente modo di perfezionare le altre caratteristiche del sistema particellare.
Alteriamo i primi valori della pioggia
Innanzitutto, dovremo aumentare il rateo con il quale si genereranno le particelle del Rain_Material. A questo fine, spostiamoci su Spawn, sempre visibile nella lista degli Emitters, e scendiamo sui Details, aprendo la finestra del Rate, poi del Distribution, per trovare il Constant da modificare. Nel nostro caso, visto che dovremo distribuire tutte le gocce di pioggia nell’intera area di gioco, aumenteremo il numero del Constant da 20 a 7.500. In questo modo, lo noteremo in tempo reale, il nostro Rain_Particle genererà un numero estremamente elevato di particelle, ma manca ancora un dettaglio.
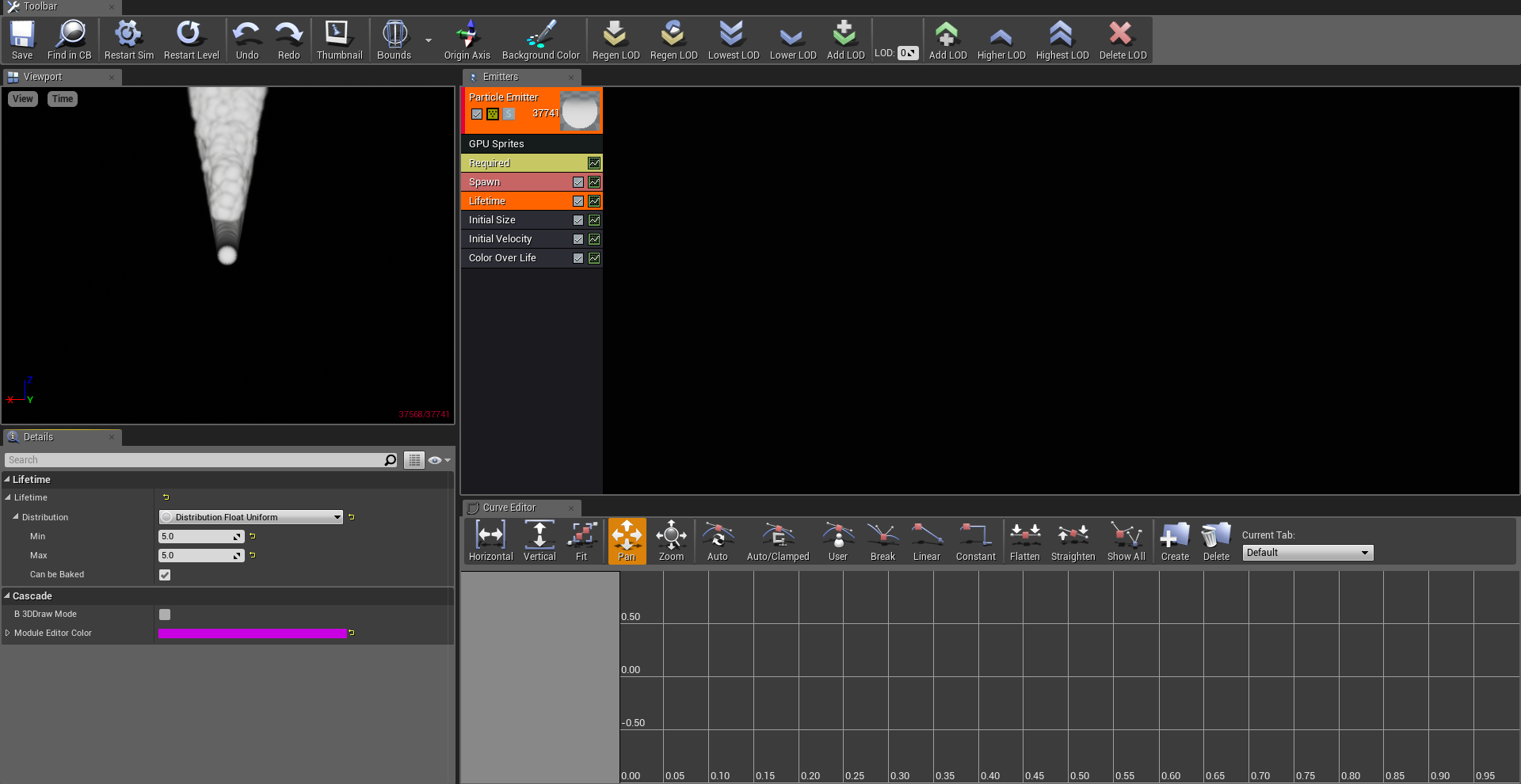
Il tempo indicato dal Rain_Particle per la generazione della pioggia è difatti di un secondo, facendo svanire le singole gocce a una velocità inaudita. Fortunatamente, ci basterà andare su Lifetime, sempre visibile tra gli Emitters, aprendo sia la scheda del Lifetime che quella della Distribution, per modificare lo stesso valore. Tra Min e Max, tutto quel che dovremo fare sarà aumentare i due valori da 1 a 5, confermando la scelta e salvando le modifiche effettuate con il tasto del Save, visibile in alto a sinistra.
Modifichiamo la grandezza e la velocità
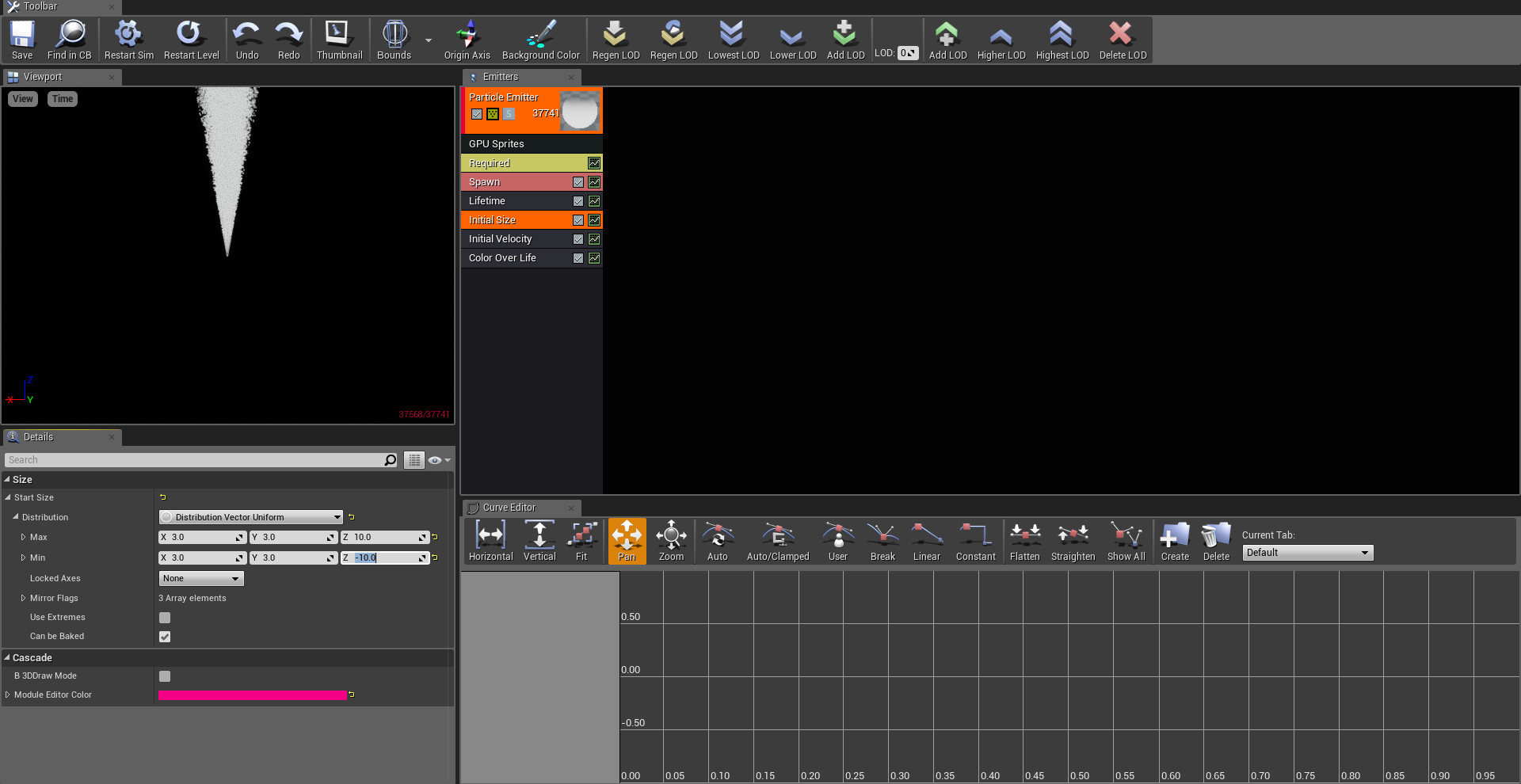
Arrivati a questo punto, il nostro obiettivo sarà semplicemente quello di dare al nostro Rain_Particle la forma di una goccia. Proseguendo quindi il lavoro già svolto finora, dovremo tornare sugli stessi Emitters e selezionare l’Initial Size. Aprendo sempre la sezione del Size e la sottosezione della Distribution, dovremo modificare tutti i valori di Min e Max. Partendo da quest’ultimo, impostiamo un X di 3.0, un Y di 3.0 e uno Z di 10.0. Per il Min, invece, fissiamo un X di 3.0, un Y di 3.0 e uno Z di -10.0.
La grandezza iniziale della pioggia sarà cambiata, ma per dare davvero la sensazione di star passeggiando nella pioggia dovremo anche modificare la sua velocità iniziale. Procediamo quindi tra gli Emitters, cliccando su Initial Velocity, e apriamo le sezioni dedicate allo Start Velocity e al Distribution, gettandoci su una lista che somiglierà a quella modificata all’interno dell’Initial Size. In questo caso, partendo sempre da Max, ci basterà modificare tutti e tre i valori su 0.0, dando alla pioggia le sembianze di una bomba in continua deflagrazione; non proprio quello che vorremmo per due gocce d’acqua, vero? Proseguiamo tra i valori del Min, fissando la X su 0.0, la Y su 0.0 e la Z su un -500.0. L’ultimo numero sarà esorbitante, è vero, ma dobbiamo ricordare che la pioggia iniziale partirà dal basso verso l’alto, senza contare che una goccia può viaggiare anche alla velocità di 32 km/h! Per simulare questa caratteristica, quindi, confermiamo tutte le modifiche effettuate e torniamo a cliccare su Save per assicurarci di non perdere mai gli ultimi cambiamenti.
Impostiamo il colore della pioggia
Nonostante tutti i cambiamenti inseriti, lo noteremo, il colore della pioggia rimarrà sempre lo stesso; questo è dovuto dal valore del Color Over Life, che governa questa caratteristica del Rain_Particle nel corso della sua esistenza nel nostro mondo di gioco. Per modificarla quindi, come prima, cerchiamo l’opzione nella lista degli Emitters e selezioniamola, cercando tra i suoi Details il colore giusto. Ora, rispetto ai cambiamenti precedenti, dovremo essere particolarmente attenti a non aprire troppo in fretta tutte le finestre presenti nel Color Over Life; il nostro interesse è difatti incentrato su Color, Color Over Life, Distribution, Constant Curve, Points, 0 e 1.
In particolare, gli ultimi due numeri saranno quelli che ci permetteranno di modificare la colorazione della nostra pioggia: il numero 0 sarà dedicato a fissare il colore iniziale delle gocce di pioggia, mentre l’1 servirà a dare un colore in chiusura allo stesso materiale. Nel nostro caso specifico, potremmo fissare un colore vicino al celeste per dare l’idea di stare effettivamente osservando una goccia d’acqua. Quindi, selezionando l’Out Val di 0, fissiamo la R su 0.5, la G su 0.8, la B su 1.0, l’H su 204.0, la S su 0.5 e la V su 1.0.
Fissiamo l’orientazione della pioggia
Prima di proseguire nel fissare finalmente la posizione della nostra pioggia, dovremo pensare a un dettaglio che potrebbe seriamente compromettere la qualità generale del lavoro finale se non curato adesso. I passaggi sono in realtà piuttosto semplici: partendo dai soliti Emitters, clicchiamo con il tasto destro del mouse su uno spazio vuoto e cerchiamo una sezione chiamata Orientation, che ci darà modo di inserire un Lock Axis; inseriamolo e apriamo la sua finestra dei Details. Semplicemente, per evitare di osservare degli spaghetti volanti, ci basterà cliccare su Lock Axis Flags, dove potremo fissare l’orientazione della pioggia sull’asse delle Z. All’interno della lista dovremo tuttavia stare attenti a scegliere una rotazione specifica dell’asse delle Z, ovvero il Rotate Z. In questo modo le gocce dovrebbero finalmente cadere in verticale, dandoci l’impressione di star osservando qualcosa di simile alla classica pioggia. Una volta fatto ciò, clicchiamo su Save e proseguiamo nella modifica del Rain_Particle.