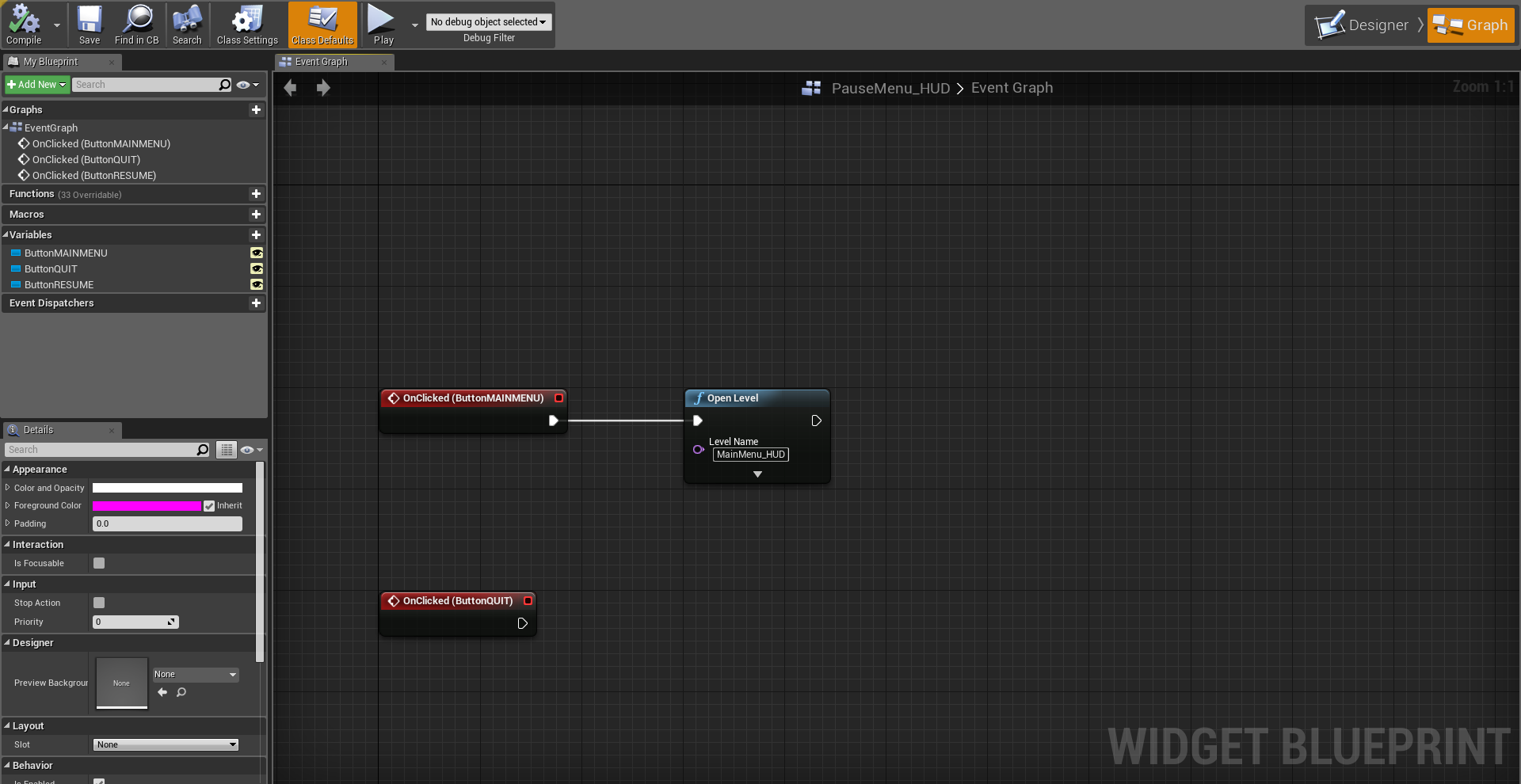
Adesso che abbiamo terminato di modificare l’aspetto del menu dedicato alla pausa, potremo finalmente dedicarci ad attivare i singoli pulsanti. Con il nostro PauseMenu_HUD aperto quindi, muoviamo il cursore del mouse su Graph e clicchiamo sulla schermata per aprire una griglia nuova di zecca e dedicata unicamente a collegare i nuovi nodi. Com’è successo anche nel menu principale, dovremo innanzitutto integrare i tre pulsanti del menu in questione per collegarli ad altri nodi; facciamolo attraverso la barra dei Variables, visibile al di sotto dei My Variables. Da lì, dovremo cliccare su uno dei tre pulsanti, partendo da ButtonMAINMENU e scendendo tra le sue opzioni dei Details, fino agli Events, selezionando l’On Clicked per creare un nuovo nodo all’interno della griglia. Proseguendo tra i ButtonRESUME e i ButtonQUIT, dovremo semplicemente ripetere lo stesso processo, cliccando sui loro On Clicked per creare i rispettivi nodi.
Cominciamo con il nodo dell’OnClicked (ButtonMAINMENU), ragionando sui possibili collegamenti da integrare. Visto che questo pulsante dovrà portarci al menu principale, già creato in precedenza, non ci resterà che dare il via a questa serie di nodi con un legame tra il nodo bianco del ButtonMAINMENU e il nuovo Open Level. In realtà, il discorso è piuttosto semplice. In questo caso difatti, dopo aver inserito il nodo dell’Open Level, ci basterà rinominare il suo Level Name, che dovrà essere MainMenu_HUD. Una volta che avremo compiuto questo breve passaggio, ci basterà cliccare sul ButtonMAINMENU per tornare sul menu principale del nostro progetto. Clicchiamo su Compile e Save; non è ancora finita!
Creiamo il menu della conferma
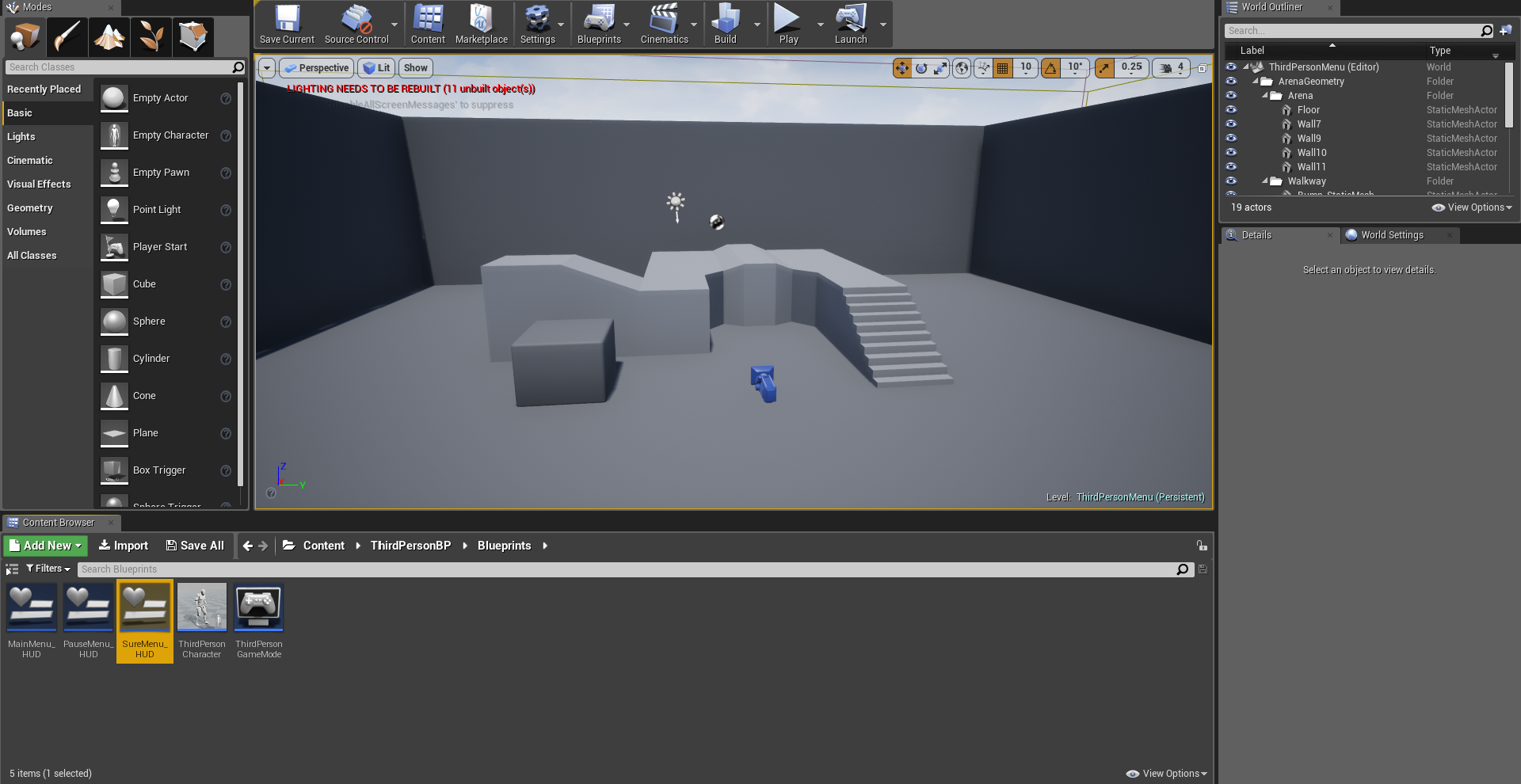
Il pulsante del Quit, nonostante possa sembrare piuttosto diretto, sarà sempre pericoloso per i giocatori meno attenti. Per questo motivo, prima di attivare il pulsante stesso, avremo bisogno di un menu che possa dar modo al giocatore di tornare indietro, annullando la scelta effettuata. Per facilitarci il lavoro, tornando sul Content Browser del nostro progetto, dovremo cliccare sul PauseMenu_HUD con il tasto destro del mouse e, da lì, selezionare Duplicate per creare una copia perfetta del file. Prima di fissarla all’interno della cartella, rinominiamola come SureMenu_HUD e proseguiamo con l’apertura del nuovo menu.
All’interno del nostro editor, dovremo fare pulizia degli elementi appartenenti al vecchio menu. Per questo motivo, cominciando dal Paused, rinominiamo il testo in Are You Sure?, dando modo ai giocatori di ricevere un avviso immediato sull’azione che si sta per compiere. Come sarà chiaro però, il testo verrà tagliato dalla grandezza della sua casella. Per risolvere il problema, ci basterà modificare le sue Position X e Position Y, che dovranno essere impostate rispettivamente su 1500 e 240. Subito dopo, clicchiamo con il tasto destro del mouse sulla casella del QUIT e selezioniamo Delete, modificando i nomi di Resume e Main Menu in Yes e No.
A questo punto possiamo spostarci sul Graph del SureMenu_HUD, eliminando tutti i nodi presenti nella griglia tranne l’OnClicked (ButtonYES) e l’OnClicked (ButtonNO). Per chiudere il gioco ci basterà collegare il ButtonYES al nodo del Quit Game, mentre il ButtonNO dovrà innanzitutto legarsi al Remove All Widgets. Da lì, colleghiamo l’ultimo nodo a un nuovo Create Widget, specificando il Pause Menu HUD all’interno della sua Class. Infine, leghiamo il Create Pause Menu HUD Widget a un Add to Viewport, collegando anche il suo Target al Return Value del Create Widget.
Adesso prima di uscire, copiamo tutti i nodi collegati all’OnClicked (ButtonNO) nel Graph del SureMenu_HUD e spostiamoci infine sul PauseMenu_HUD, dove potremo incollare i già citati nodi all’interno del Graph. Per attivare il pulsante del Quit da quella schermata, ci basterà legare l’OnClicked (ButtonQUIT) al nodo bianco del Remove All Widgets. Una volta fatto ciò, selezioniamo Compile e Save per aggiornare il nostro progetto.
Attiviamo il ButtonRESUME
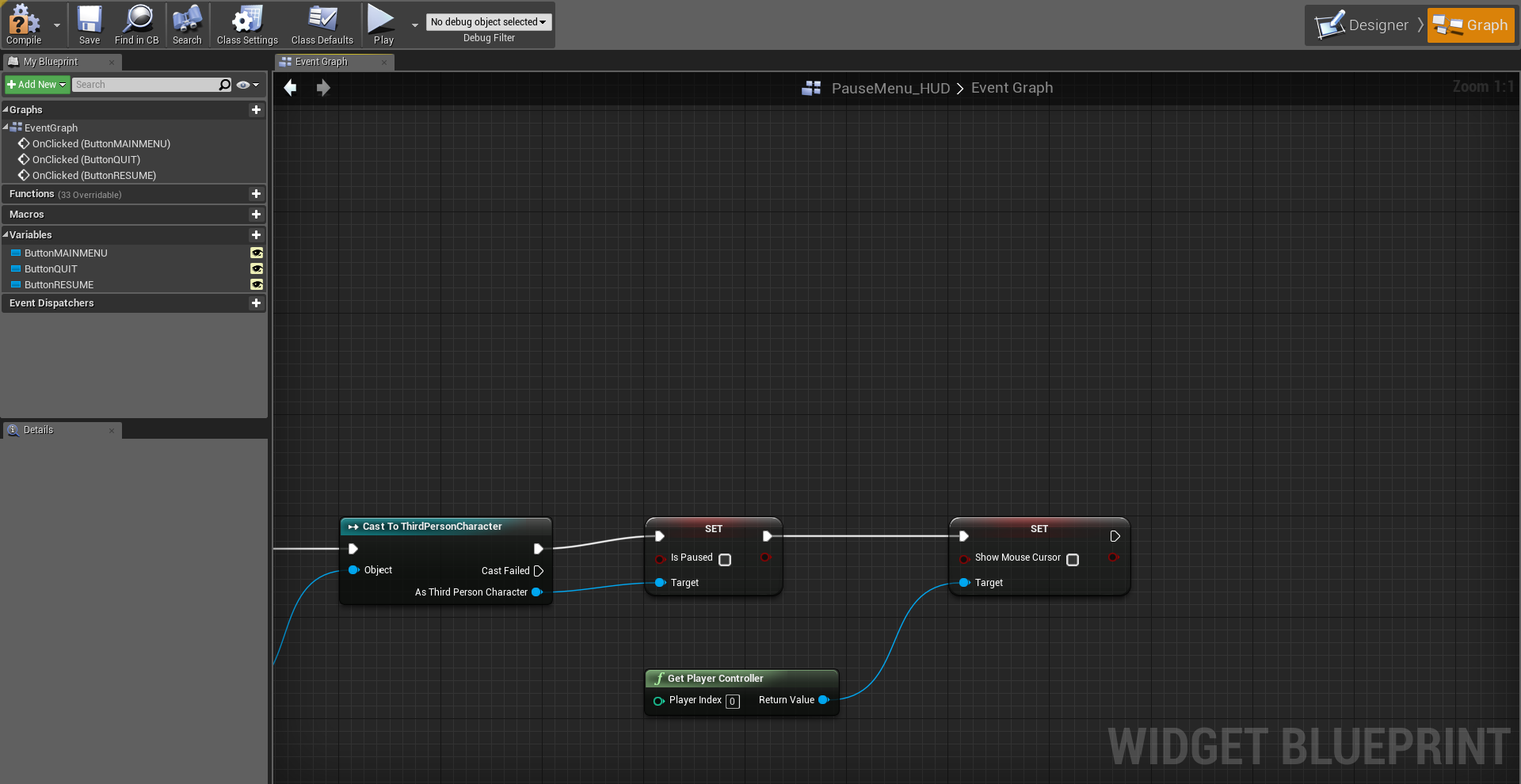
Ora che abbiamo la base per gli altri due pulsanti, possiamo chiudere dall’OnClicked (ButtonRESUME) un pulsante che avrà il compito di riattivare il gioco. Trascinando il suo nodo bianco, creiamo un nuovo Remove from Parent da legare al nostro OnClicked. Da lì, per collegare l’azione al gioco in pausa, ci basterà legare il nodo bianco del Remove from Parent a un nuovo Set Game Paused. Subito dopo, colleghiamo la stessa azione al nostro personaggio, legando l’ultimo nodo creato con un Cast to ThirdPersonCharacter. Prima di proseguire ancora nella creazione di nuovi nodi, colleghiamo l’Object del Cast to ThirdPersonCharacter a un Get Player Character.
Tornando sul Cast to ThirdPersonCharacter, leghiamo il suo nodo bianco a un nuovo Set Is Paused, collegando il Target di quest’ultimo all’As Third Person Character di Cast to ThirdPersonCharacter, attivando la funzione del ritorno al gioco una volta che avremo cliccato il pulsante del Resume. A questo punto non ci resta che collegare il Set Is Paused al Set Show Mouse Cursor, integrando l’ultimo nodo che servirà al pulsante del Resume. Una volta che avremo inserito il nodo dedicato al mouse, infatti, tutto quel che dovremo fare sarà collegare il Target del Set Show Mouse Cursor al Return Value di un nuovo Get Player Controller. Anche in questo caso assicuriamoci di aver disattivato la casella del Context Sensitive nella barra della ricerca, dandoci così modo di trovare tutti i possibili nodi da integrare all’interno della griglia. Avendo fatto tutto, non ci resta che chiudere tutti i menu rimasti aperti e provare il nostro progetto aggiornato con un click su Play!