In un mondo di gioco, eventualmente, ci capiterà di muoverci in uno scenario che sarà interamente coperto dalla pioggia di un terribile temporale, influenzando il nostro aspetto e quello del territorio circostante. Come fare però per integrare una tale funzione all’interno del nostro progetto di Unreal Engine? Fortunatamente, la pioggia è piuttosto semplice da implementare. Partiamo dalle basi, costruendo quello che è lo scheletro della precipitazione.
Costruiamo il materiale della pioggia
Innanzitutto, creiamo una cartella dedicata ai nostri materiali esterni. In questo caso, partendo da Content, ci basterà cliccare con il tasto destro del mouse su uno spazio vuoto e, da lì, cliccare su New Folder per creare una nuova cartella, che andremo a rinominare a piacimento. Nel nostro caso sarà Tutorial. Al suo interno, creiamo invece quello scheletro della pioggia che abbiamo già citato, creando con lo stesso click destro del mouse un nuovo Material, rinominandolo infine come Rain_Material.
Andiamo quindi a modificare i primissimi dettagli del nostro Rain_Material, cambiando lo stato del suo Material in due modi. Prima dirigiamoci su Blend Mode, che dovrà cambiare da Opaque a Translucent e da Default Lit ad Unlit. A questo punto potremo notare i primissimi cambiamenti; l’anteprima del materiale sarà cambiata dal classico grigio a un nero pece, mentre alcune opzioni presenti nella tabella di Rain_Material si saranno disattivate in automatico.
Proseguiamo quindi nell’integrazione dei primi nodi, cliccando con il <tasto destro del mouse e cercando RadialGradientExponential tra le opzioni. Una volta che avremo posizionato questa prima finestra, torniamo a cercare un altro nodo all’interno della lista, che adesso sarà un Particle Color, selezionandolo e fissandolo all’interno della griglia. Ora potremo dare finalmente la forma di una goccia al nostro materiale.
Colleghiamo i nodi al Multiply
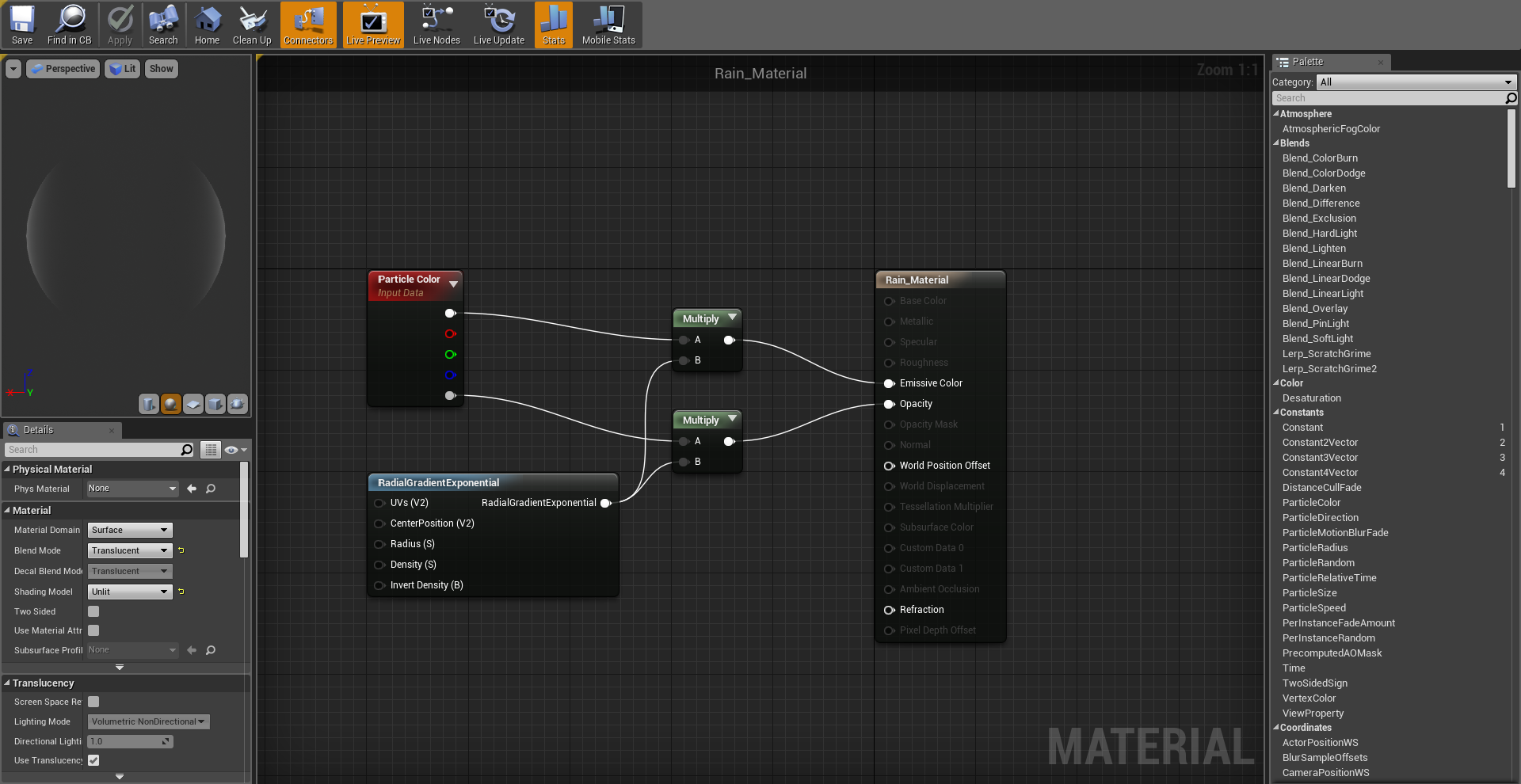
Per attivare finalmente la tabella del Rain_Material, ci basterà collegare i due nodi già creati con dei Multiply, ovvero dei nodi esterni che moltiplicheranno l’effetto di tutto ciò che ci troveremo a collegare. Nel nostro caso, dopo aver creato e posizionato due Multiply, leghiamo il RadialGradientExponential al tasto B di un Multiply e l’ultimo nodo colorato del Particle Color al tasto A dello stesso nodo, che si collegherà infine all’Opacity di Rain_Material. Il secondo Multiply, invece, dovrà legare il suo tasto A al primo nodo bianco del Particle Color, collegando invece il suo tasto B allo stesso RadialGradientExponential utilizzato in precedenza. A questo punto il nostro materiale dovrà avere un alone al centro che potrebbe dare l’idea di una goccia, ma siamo ancora agli inizi! Procediamo con le modifiche, cliccando su Save e chiudendo la griglia del Rain_Material.
Sistemiamo il Particle System della pioggia
A questo punto, tornando all’interno della nostra cartella del Rain, dove avremo anche messo il Rain_Material, avremo bisogno di un Particle System dedicato a perfezionare le caratteristiche della pioggia. Per questo motivo, cliccando sempre con il tasto destro del mouse su uno spazio vuoto, cerchiamo un Particle System e inseriamolo nella cartella, rinominandolo come Rain_Particle. Una volta fatto ciò, salviamo il progetto ed entriamo all’interno del sistema particellare.
La schermata iniziale potrà spaventarci; dopotutto, tra caselle e finestre dedicate, sistemare il Particle System potrà sembrarci un lavoro incredibilmente pesante da seguire. Fortunatamente, con le giuste indicazioni, riusciremo a modificare al meglio la nostra pioggia. Prima di ogni cosa, potremo notare che il sistema particellare scatenerà una serie di materiali dal nulla, ma non sarà il nostro Rain_Material! Per integrarli nel Particle System clicchiamo su Required, visibile nella lista degli Emitters, e spostiamoci tra i suoi Details, dove troveremo il Material di riferimento per il sistema particellare. In questo caso, tutto quel che dovremo fare sarà sostituire il materiale già presente con il nostro Rain_Material.
Ovviamente dovremo ancora migliorare la presentazione delle nostre gocce, cercando di aumentarle e rendendole talmente tante da risultare realistiche all’interno del nostro progetto di Unreal Engine. Il problema è che, ora come ora, il Particle System prenderebbe la CPU per caricare ogni singola goccia, rallentando enormemente il computer di qualsiasi giocatore! Per risolvere questo problema, clicchiamo con il tasto destro del mouse su uno spazio vuoto e cerchiamo un TypeData, nel quale troveremo infine il nostro New GPU Sprites; selezioniamolo e inseriamolo nella lista degli Emitters. Manca ancora molto per trasformare questi strambi materiali in un sistema particellare finalmente funzionante, ma la nostra base potrà già funzionare in tal senso!