Aptana Studio mette a disposizione dell'utilizzatore un potente editor per la creazione di pagine Web e applicazioni, sarà possibile accedere ad esso facendo clic su una qualsiasi pagina facente parte di un progetto così come attraverso il percorso: File / New / pagina da creare
Le impostazioni predefinite dell'editor prevedono che questo sia suddiviso in tre sezioni, ognuna dedicata in modo specifico ad linguaggio per il markup, lo sviluppo o la formattazione:
- HTML;
- Js;
- CSS.
Aprendo un documento HTML, sarà possibile accedere ad un menu per l'inserimento rapito dei tag e ad una finestra per la visualizzazione e la digitazione del codice.
Gli strumenti disponibili per l'inserimento rapido non sono molti, si limitano alle funzionalità essenziali come per esempio:
- la possibilità di inserire velocemente il tag <br /> per andare a capo;
- heading tag principali;
- strumenti basilari per la formattazione delle stringe di testo (grassetto, corsivo e sottolineato);
- collegamenti veloci ad URL e caselle di posta elettronica;
- creazione veloce di tabelle, celle, elenchi puntati o numerati, moduli form etc.
Ma la vera forza di questo editor sta nell'efficace sistema di assistenza per la digitazione del codice.
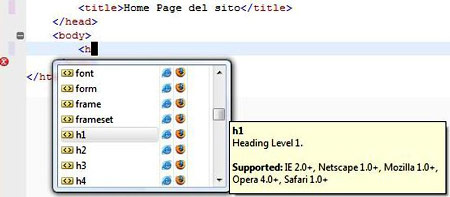
Nell'esempio proposto dall'immagine precedente, viene mostrato il tentativo d'inserimento di un heading tag, all'utilizzatore è bastato digitare <h per ottenere un suggerimento. L'editor è in grado di rilevare i caratteri digitati e di proporre la soluzione più adatta per il loro completamento; nel caso specifico viene suggerito l'inserimento del tag <h1>, le due icone di fianco al tag rappresentano i browser disponibili per il sistema e ne indicano la compatibilità con entrambi, inoltre, viene visualizzato un tooltip di colore giallo in cui viene fornita una breve descrizione del tag e l'elenco dei browser che lo supportano.
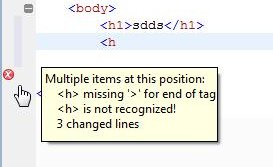
Fino a quando un tag non viene chiuso, la riga in cui è inserito viene marcata con la piccola immagine di un cerchio rosso contenente una x, essa indica la presenza di un errore e il passaggio sopra di questa tramite il cursore del mouse permetterà di leggerne i dettagli.
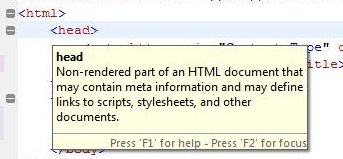
L'editor è in grado di chiudere automaticamente un tag aperto, di suggerire il corretto delimitatore per la chiusura di un tag, inoltre sarà possibile visualizzare in qualsiasi momento la descrizione di un qualsiasi elemento del markup semplicemente portando al di sopra di esso il cursore del mouse, come nell'esempio mostrato dall'immagine seguente.