Aptana Studio integra anche degli strumenti per la validazione del codice digitato in fase di sviluppo, per utilizzarli è sufficiente aprire o scrivere una pagina di codice e sottoporla a lettura e controllo da parte dell'applicazione attraverso il percorso:Window / Show View / Validation
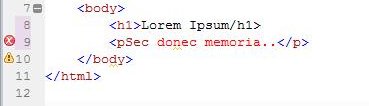
In basso rispetto all'editor si aprirà una finestra d'ispezione grazie alla quale sarà possibile accedere a tutti i dettagli relativi alla procedure di validazione; si immagini per esempio di digitare un codice come quello proposto dall'immagine seguente:
Come è possibile osservare, in questo codice sono presenti due errori:
- non è stato completata la chiusura dall'header tag
<h1>;
- non è stata completata l'apertura del tag
<p>.
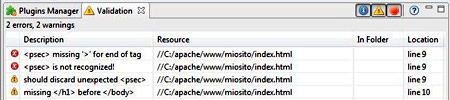
Per testare la validità del codice proposto, aprendo la finestra per la validazione, verrà visualizzata plausibilmente una schermata come quella rappresentata dall'immagine successiva:
Per ogni informazione utile allo sviluppatore, il programma fornisce:
- Description: una breve descrizione della componente del codice rilevata dall'applicazione;
- Resource: il percorso interno al filesystem del file sottoposto a validazione;
- In folder: la cartella in cui è stato memorizzato il file validato (se disponibile);
- Location: la riga in cui è stato rilevato l'errore.
facendo clic su una delle informazioni elencate nella finestra, l'editor si occuperà di evidenziare la corrispondente riga di codice; nella finestra sono presenti anche tre pulsanti grazie ai quali lo sviluppatore potrà decidere quali informazioni relative alla validazione desidera visualizzare:
- il cerchietto azzurro con al suo interno la lettera i permette di visualizzare o meno le informazioni;
- il triangolo giallo con al suo interno un punto esclamativo consente di visualizzare i cosiddetti Warnings (notifiche e suggerimenti);
- l'ottagono rosso permette di visualizzare gli errori.
Aptana Studio permette inoltre di personalizzare le notifiche di errore durante il processo di validazione; per far questo è necessario recarsi sul percorso: Window / Preferences / Validation
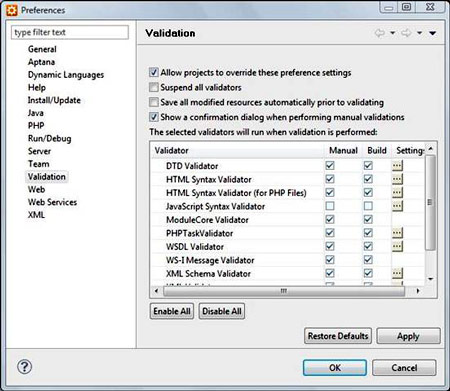
Si aprirà una finestra appositamente dedicata alla configurazione:
Tramite questa finestra sarà possibile attivare o sospendere simultaneamente tutti i validatori disponibili, così come stabilire questa impostazione per ogni singolo validatore; per ciascuno di essi si potrà poi decidere se avvalersi (o viceversa) delle impostazioni manuali, se utilizzare le impostazioni integrate dal programma o impiegarle entrambe contemporaneamente.
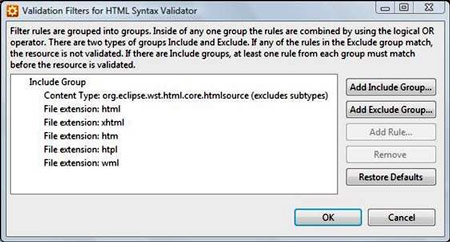
facendo clic su uno dei pulsanti posti sotto la voce Settings, si aprirà una finestra tramite la quale sarà possibile decidere quali filtri associare alle operazioni, nell'immagine proposta di seguito viene mostrato un esempio delle impostazioni relative ai filtri per la validazione della sintassi HTML:
Le regole relative ai filtri vengono suddivise all'interno di gruppi, in questi ultimi tali regole vengono combinate utilizzando l'operatore OR che esegue una disgiunzione logica tra due espressioni valutando quale di esse risulta eventualmente vera o falsa.
I gruppi previsti per la validazione sono di due tipi: Include ed Esclude, che permettono di definire quali regole utilizzare o meno per le operazioni di validazione.