In quest'ultimo tutorial verrà mostrato come realizzare una semplice presentazione animata con Blender. Lo scopo è far comparire la scritta "HTML.it presenta Blender", facendo entrare le tre parole in modo diverso ed in successione. Per creare questa animazione, verrà usato il sistema IPO.
Animazione del testo
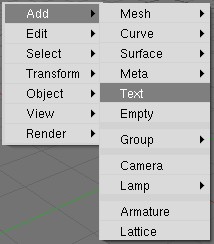
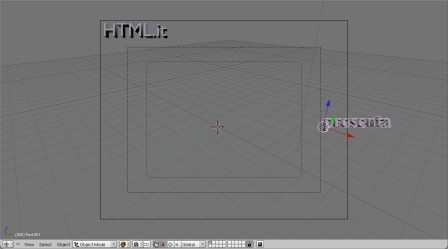
La scritta "HTML.it" verrà animata rimpicciolendo, fino ad una modesta dimensione, la parola inizialmente scritta in grande, e successivamente, fatta uscire dall'inquadratura in alto a sinistra. Innanzitutto, posizionarsi in vista Camera ed eliminare il cubo presente di default nella scena. Per inserire una parola, facendo attenzione che il cursore del mouse sia nella finestra 3D, premere la barra di spazio e scegliere Add>Text dal menu che appare.

Ora è possibile immettere il testo, in questo caso scrivere "HTML.it". Al termine, premere Tab per uscire dalla modalità Edit Mode.
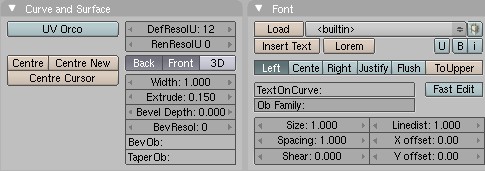
Per dare profondità e un aspetto 3D al testo, accedere al contesto Editing (F9) e, nel pannello Curve and Surfaces, impostare Extrude = 0.15.
Se, inoltre, si vuole cambiare il carattere della scritta, si deve cliccare, nel pannello Font, sul pulsante Load e scegliere il font da utilizzare.

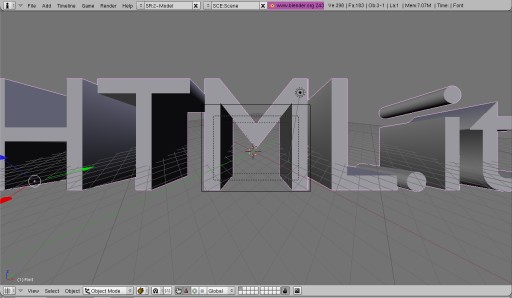
Siccome l'animazione che si è scelto di realizzare prevede che la scritta sia inizialmente di grandi dimensioni (e venga successivamente rimpicciolita), è necessario ora ingrandirla notevolmente: per far questo, premere la lettera 'S' e utilizzare il mouse. Per spostarla eventualmente al centro, premere la lettera 'G'.

A questo punto, si può premere la lettera 'I' per far apparire il menu Insert Key
Da questo menu è possibile scegliere che tipo di caratteristiche della scritta si vogliono memorizzare per il frame in cui ci si trova (in questo caso, per il frame numero 1).
Scegliere LocRotScale in modo da salvare posizione, rotazione e dimensione.
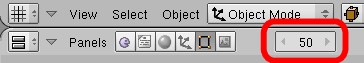
Spostarsi successivamente al frame 50. Per far questo, è sufficiente scrivere il numero nell'apposito spazio nell'header della Finestra dei Pulsanti.

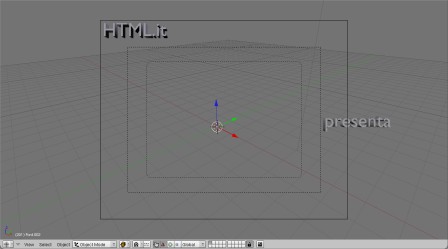
È ora possibile rimpicciolire la scritta: per far questo, premere 'S' ed eventualmente 'G'.

Successivamente, per salvare posizione e dimensione della scritta in questo frame, premere nuovamente I e dal menu scegliere LocRotScale.
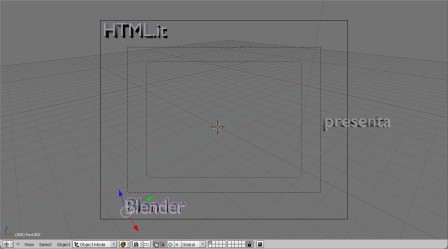
Posizionarsi poi sul frame 100 e spostare la scritta in alto a sinistra, fuori dall'inquadratura.

Premere poi, come prima, la lettera 'I' e scegliere LocRotScale. Se ora, infine, ci si posiziona sul frame 1 e si preme 'Alt+A' si può vedere una anteprima dell'animazione creata.
La parola "presenta" verrà introdotta nella scena da sinistra e fatta uscire a destra. Per inserire la parola, come in precendenza, premere la barra di spazio, scegliere Add>Text e infine scrivere "presenta".
Per aggiungere profondità, impostare Extrude = 0.15 nel pannello Curve and Surfaces del contesto Editing. Posizionarsi poi sul frame numero 100 e spostare a sinistra, fuori dall'inquadratura, la parola appena inserita.

Ora premere la lettera 'I' e, dal menu che appare, scegliere Loc in modo che venga salvata la posizione della scritta per il frame corrente. Posizionarsi poi al frame 150 e spostare la scritta "presenta" al centro della scena.

Premere nuovamente la lettera 'I' e scegliere ancora Loc per memorizzare la posizione della scritta per il frame 150. Infine, posizionarsi sul frame 200 e spostare la scritta fuori dall'inquadratura a destra.

Poi premere di nuovo 'I' e scegliere Loc.
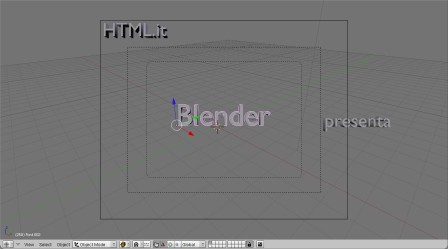
La parola "Blender" verrà fatta comparire in piccolo al centro e, successivamente, ingrandita. Inseriamo il testo come in precedenza. Poi, dal pannello Curve and Surfaces, si imposta Extrude = 0.15 per aggiungere profondità.
Successivamente, posizionarsi sul frame 200 e spostare la scritta, in una qualsiasi posizione fuori dall'inquadratura.

Premere poi 'I' e scegliere LocRotScale. Ora posizionarsi sul frame 201 e spostare la scritta al centro della scena e rimpicciolirla.

Premere poi 'I' e scegliere LocRotScale, come prima. Posizionarsi poi sul frame 250, ingrandire la scritta fino ad una modesta dimensione e centrarla in mezzo all'inquadratura.

Infine, premere I e scegliere di nuovo LocRotScale. Ora l'animazione è completa; per vedere una anteprima, posizionarsi sul frame 1 e premere Alt+A.
Impostazioni finali
Terminata la composizione dell'animazione, si possono impostare e aggiungere alcuni accorgimenti per ottenere un risultato migliore. Per questo, accedere al sotto-contesto World buttons.

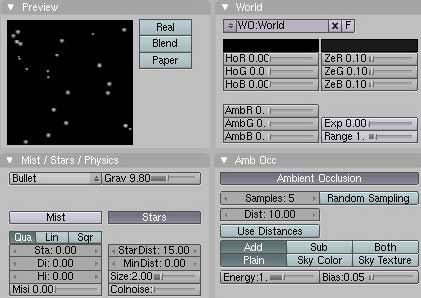
Dal pannello World, cambiare i tre slider RGB del colore dell'orizzonte per impostare un colore nero allo sfondo della presentazione. Nel pannello Mist/Stars/Physics, invece, cliccare sul pulsante Stars per aggiungere allo sfondo dei puntini luminosi simili a stelle.
Infine, nel pannello Amb Occ, abilitare l'Ambient Occlusion. Accedendo poi al sotto-contesto Render buttons, è possibile scegliere dove salvare l'animazione e in quale formato. Per iniziare il processo di rendering, invece, premere il pulsante Render.