Negozio Offline
Dopo l'installazione, e prima di procedere con la configurazione, potrebbe essere utile disattivare il negozio e renderlo visualizzabile solo da noi, per evitare che qualcuno possa accedervi mentre lo stiamo impostando. Per mettere il negozio offline andiamo nel menu "Impostazioni" e poi su "Manutenzione". In corrispondenza di "Attiva Negozio" scegliamo "No" e nella casella "IP di manutenzione" clicchiamo su "Aggiungi il mio IP" e poi su "Salva". Questa modalità potrà essere attivata e disattivata ogniqualvolta si ritenga necessario.
Eliminare i dati di esempio
Durante l'installazione vengono aggiunti alcuni dati di esempio, ad esempio prodotti, categorie, ordini, clienti creati casualmente, che dovrebbero aiutarci a prendere dimestichezza con il CMS. Tutto questo contenuto ovviamente non avrà niente a che fare con il nostro negozio, sarà quindi possibile eliminarlo. Per evitare di dover navigare in ogni singola pagina per eliminare i dati, e magari dimenticare anche qualcosa, andiamo a scoprire un modo rapido per eliminare tutto il contenuto.
Per farlo utilizzeremo il modulo Prestashop Cleaner presente di default nella cartella di Prestashop. Quindi dal menu principale andiamo su "Moduli" e clicchiamo nuovamente su "Moduli". A questo punto avremo un elenco dei moduli installati e non. Qui cerchiamo il modulo "Prestashop Cleaner" utilizzando la barra di ricerca e clicchiamo su "Installa" come indicato in figura 5.

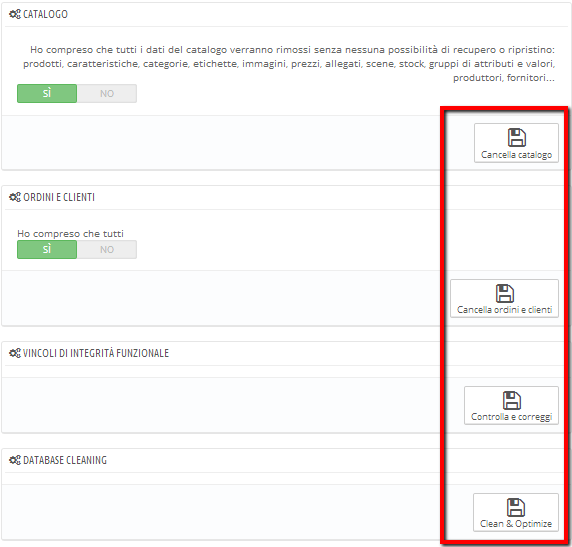
Ad installazione ultimata avremo una schermata come quella in figura 6, in cui dovremo cliccare tutti i pulsanti evidenziati nell'immagine. Attenzione, con questa procedura si elimina ogni contenuto del nostro negozio, ma essendo una nuova installazione possiamo ignorare tutti i messaggi di avviso.

Adesso non ci rimarrà che azzerare le statistiche presenti sulla dashboard. Clicchiamo dunque su Dashboard, scorriamo la pagina in basso e nel riquadro "Demo Mode" clicchiamo su "No". In questo modo nel pannello iniziale visualizzeremo solamente le statistiche effettive del nostro negozio.
Configurazione di base
A questo punto non ci resta che scoprire come procedere per la prima configurazione del nostro negozio. Cominciamo inserendo il nome e i contatti. Andiamo nel menu "Impostazioni" e poi su "Contatti Negozio". Qui possiamo inserire il nome e tutti gli altri dati di contatto del nostro negozio, aggiungere eventuali filiali e scegliere dove e come far visualizzare queste informazioni.
Per personalizzare il logo, invece, andiamo su "Impostazioni" e clicchiamo su "Temi". Nel riquadro "Apparenza" possiamo caricare i vari loghi e icone da utilizzare per il nostro sito.
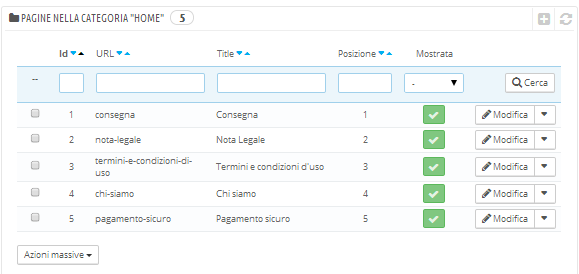
Infine, vediamo come personalizzare le cosiddette Pagine CMS, cioè tutte quelle pagine destinate al contenuto statico, come ad esempio le sezioni "Chi Siamo", "Note Legali", "Termini e Condizioni di vendita" e così via.
Andiamo su "Impostazioni" e poi su "CMS". Qui troviamo un elenco di pagine create di default, che possiamo scegliere di modificare invece di creare le nostre personalizzate. Queste pagine saranno visualizzate nel footer del nostro sito. Nella lezione dedicata alla gestione dei Moduli e delle Posizioni vedremo come inserire queste pagine eventualmente anche nel menu principale.

Quelle indicate sono solo poche semplici configurazioni di base, per prendere dimestichezza con il sistema. Tutte le altre opportunità per la personalizzazione verranno analizzate nel dettaglio nelle prossime lezioni.