Uno dei grandi errori che si registrano nella fase di ottimizzazione delle performance di un sito Web: verificare i risultati una volta e ipotizzare che rimangano inalterati nel tempo. Non è così, i tempi possono peggiorare in qualsiasi momento. Ecco perché bisogna sempre riflettere per capire quando usare i tool per la velocità del portale e per monitorare i dati.
Di base, per avere dei risultati degni di nota, bisogna fare delle valutazioni periodiche - in alcuni casi mensili - per fare in modo che i valori rimangano sempre sulla stessa linea.
Questo vale soprattutto per i siti Web dinamici e che cambiano costantemente struttura, strategia, design. Senza dimenticare che il contesto è in continua evoluzione.
Google ci ha abituato a questo con i suoi aggiornamenti, quindi è giusto avere sempre il polso della situazione. Soprattutto in determinate circostanze. Ad esempio? Ecco quando usare i tool per la velocità di caricamento del sito Web e mantenere sotto controllo i valori.
Quando pubblichi un sito Web
Il momento più delicato: quando il tuo portale va online e inizia a macinare traffico. Fare una verifica approfondita della velocità di caricamento, e dei Core Web Vitals in generale, è fondamentale per valutare il lavoro svolto e capire se ci sono delle modifiche alle pagine Web.
Soprattutto all'inizio, è importante avere un riferimento chiaro del lavoro svolto in fase di sviluppo. Ma prima dovresti aspettare per avere i dati della Search Console: in questo modo puoi avere una valutazione dell'intero sito Web e non solo della singola pagina.
Se fai un cambio di template
Se decidi di modificare la base del tuo design ti esponi a una serie di problemi che vanno dal posizionamento sui motori di ricerca alla velocità di caricamento delle pagine Web. Spesso il passaggio viene definito da esigenze estetiche, funzioni e necessità legate al business.
Quindi puoi passare da un tema leggero a uno più impegnativo per i tempi di caricamento. Quindi fare un check approfondito per verificare eventuali problemi può essere importante.
Dopo la migrazione di hosting
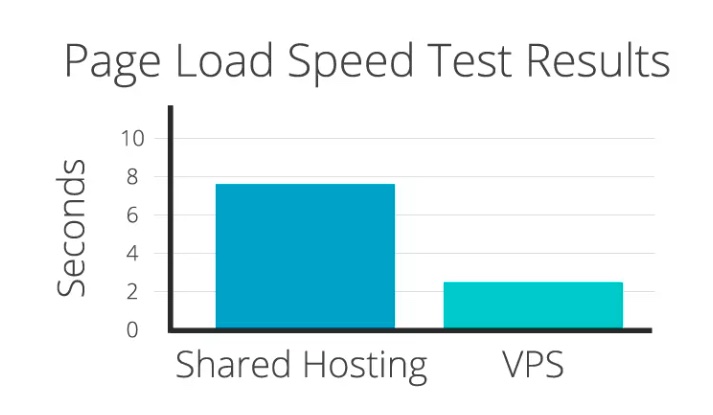
Chi lavora nel mondo dei siti Web e delle performance sa bene che la scelta dell'hosting è fondamentale (come mostra il grafico che mette a confronto hosting condiviso e VPS) per avere dei tempi di caricamento in grado di dare all'utente delle pagine Internet veloci.
Quanto conta la qualità dell'hosting nel caricamento pagina.

Infatti, i provider più attenti forniscono tutto quello che serve per chi ha bisogno di pagine veloci. Ad esempio, devi poter contare su macchine con dischi SSD, HTTP/2, HTTP Keep Alive e PHP aggiornato. Quando usare i tool per la velocità del sito Web? Se fai una migrazione di hosting devi assicurarti che il nuovo servizio sia adeguato alle necessità della situazione.
Ma anche se stai passando a un servizio superiore, ad esempio da hosting condiviso a Virtual Private Server, un check per controllare le performance è sempre importante.
Quando passi da un CMS all'altro
Condizione critica in assoluto. Un passaggio del genere può essere traumatico per il tuo progetto Web e anche quando passi a WordPress non è detto che tutto sia in regola.
Perché cambia tutto ciò che riguarda Javascript, CSS e codice HTML. Senza dimenticare che potrebbero essere necessari redirect 301: eventuali catene di reindirizzamenti possono portare a un rallentamento del sito Web e un monitoraggio delle performance è fondamentale. Soprattutto se non vuoi rischiare penalizzazioni del tuo progetto.
Dopo modifiche importanti al sito Web
Magari aggiungi una gran quantità di immagini ad alta definizione o una galleria video. Oppure apri una sezione e-commerce con schede prodotto e foto. Queste condizioni possono portare il sito Web al rallentamento. Quando usare i tool per la velocità del sito internet? Se hai aggiunto qualcosa di significativo può essere un buon momento per intervenire.