Una delle combinazioni ideali per misurare e ottimizzare la velocità del sito internet: Pagespeed Insight e Core Web Vitals report della Search Console. Insieme, questi strumenti permettono di ottenere un quadro chiaro della situazione puntando su 3 vantaggi sostanziali:
- sono gratuiti, basta una semplice iscrizione.
- Danno dati affidabili di laboratorio e sul campo.
- Permettono di approfondire i dettagli.
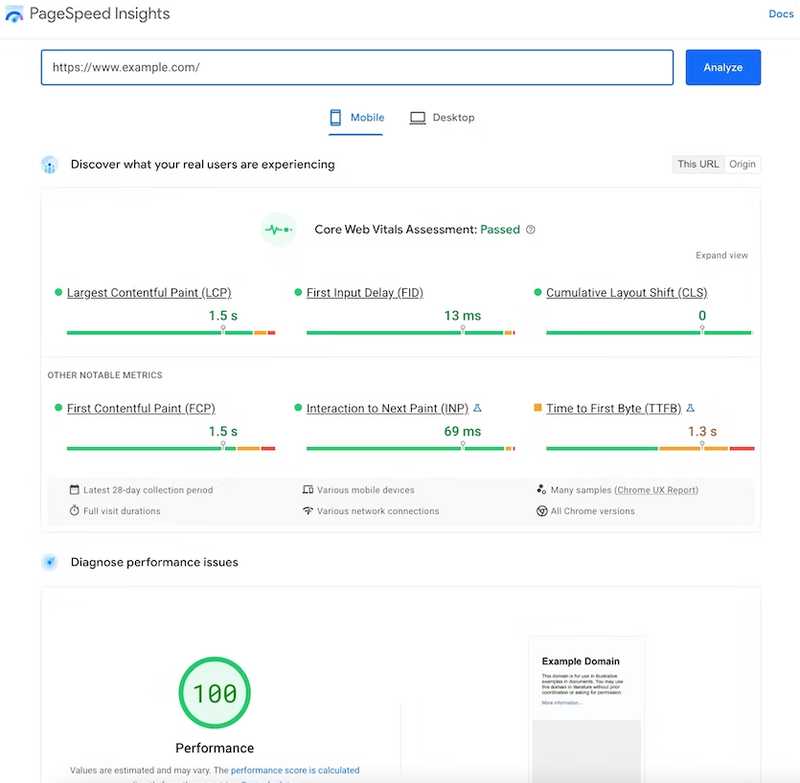
Tra l'altro, solo la Search Console esige la registrazione: il Pagespeed Insight è uno strumento potente e libero, per usarlo basta andare nella home page e inserire l'URL della pagina.
Ma quali sono le logiche che ti portano a utilizzare solo l'accoppiata Pagespeed Insight e Core Web Vitals report? Ecco alcuni punti da prendere in considerazione quando cerchi una strategia di ottimizzazione olistica e completa per il tuo e-commerce o sito Internet.
Differenza tra Pagespeed e Core Web Vitals report
Per utilizzare al meglio questo binomio bisogna prendere in considerazione cosa fanno e quali sono le differenze che caratterizzano questi tool. Come ricorda John Mueller in un video che risponde alle domande di un'utente, le differenze sostanziali tra questi tool sono diverse.
La prima: nella Search Console di Google, e nel relativo report dei CWV, si affrontano i dati generali del sito Web. Ovvero si analizza l'intera struttura del portale e non la singola pagina. Cosa che, invece, caratterizza l'output dello strumento noto come Pagespeed Insight.
La pagina principale dei risultati del PSI di Google.

Poi c'è una differenza rispetto alla fonte dei dati. Lo scopo del report sui Core Web Vitals della Search Console, basato solo su dati registrati, è quello di mostrare ciò che i visitatori del sito Web vivono durante la navigazione. Il PageSpeed Insight, invece, grazie ai dati di laboratorio fornisce una stima di ciò che sta accadendo, questo al fine di fornire un feedback diagnostico su ciò che può essere la causa della scarsa velocità delle pagine internet.
In sintesi: PageSpeed Insight riporta le prestazioni in laboratorio e quelle effettive di una pagina su mobile e desktop. Quindi unisce le fonti di Chrome UX Report e quelle Lighthouse.
Search Console, e quindi il relativo Core Web Vitals report, identifica i gruppi di pagine del portale che hanno bisogno di attenzione, sulla base dei dati reali del Chrome User Experience Report (CrUX). Le prestazioni delle pagine internet sono raggruppate per stato e gruppo di URL registrando metriche del Core Web Vitals: LCP, FID e CLS
Come usare questi strumenti per ottimizzare le pagine
Il percorso di questi strumenti per affrontare ogni passaggio utile all'ottimizzazione della velocità inizia con la configurazione della Search Console. Devi fare in modo che Google si interfacci al tuo sito Web con una proprietà. Hai bisogno di una stringa di codice.
Una volta iscritto alla Search Console devi aspettare qualche tempo per ottenere i dati proprio perché raccoglie le esperienze reali degli utenti sulle pagine internet. Che si trovano nella voce "Segnali Web Essenziali" e si dividono in mobile e desktop. Hai 3 possibili risultati:
| Metrica | Buona | Serve miglioramento | Scarsa |
|---|---|---|---|
| LCP | 0–2500ms | 2500–4000ms | 4000ms+ |
| FID | 0–100ms | 100–300ms | 300ms+ |
| CLS | 0.00-0.10 | 0.10–0.25 | 0.25+ |
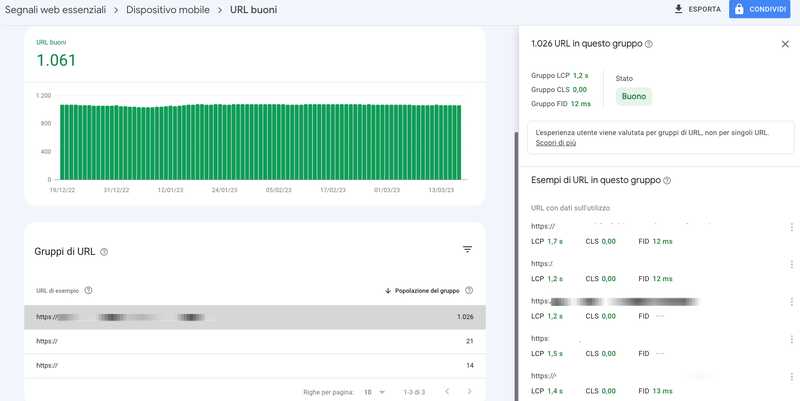
Una volta ottenuti i primi risultati ti rendi conto che Search Console utilizza i dati del Chrome UX Report per raggruppare le URL in cluster. Ovvero pagine simili che offrono un'esperienza di navigazione paragonabile. Cosa ottieni con questo passaggio?
Il vantaggio di lavorare prima con la Search Console e il report dei Core Web Vitals: puoi individuare problemi ricorrenti in pagine internet che hanno caratteristiche simili. Quindi, puoi analizzare i gruppi e poi il singolo URL per poi passarlo su Pagespeed Insight.
Analisi dei gruppi di pagine su Search Console.

Qui puoi avere un'analisi approfondita per individuare i singoli problemi e attivare delle modifiche al template, alla struttura della pagina o alle immagini. La verifica di gruppo della Search Console ti dirà se hai lavorato bene o meno grazie all'oscillazione del grafico.
In sintesi, la logica è questa: devi usare il Core Web Vitals Report della Search Console come cartina tornasole per individuare macro problemi delle pagine del portale. E il Pagespeed Insight come strumento chirurgico per analizzare le condizioni singole e intervenire sui punti che possono influenzare tutte le altre risorse (tipo un'immagine nell'above the fold)
Sfrutta la CrUX Dashboard per l'analisi de dati
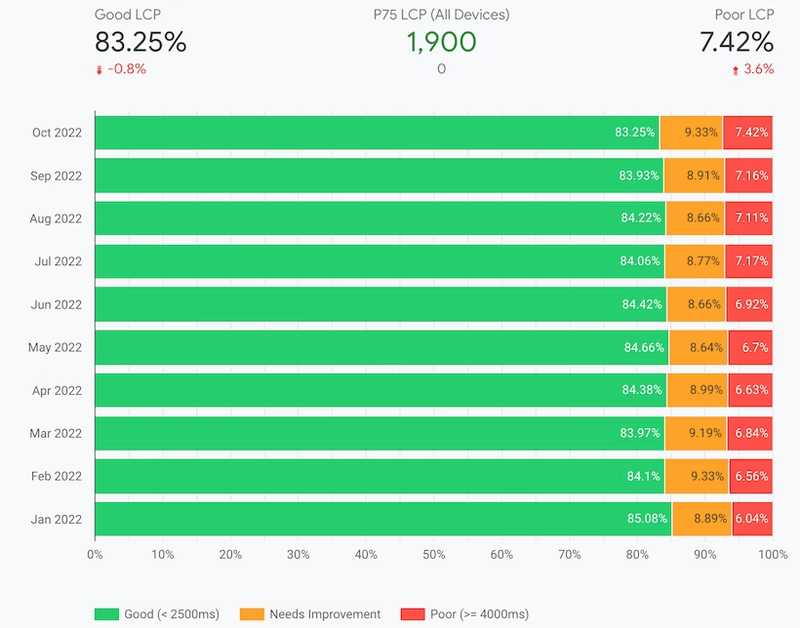
Ricorda che puoi analizzare i dati sul campo anche in un altro modo, bypassando la Search Console e utilizzando Looker Studio per creare report personalizzati. Questa piattaforma, infatti, può estrapolare i dati del tuo dominio e inserirli in report interattivi e aggiornati che puoi condividere anche con i clienti, dividendo i risultati per ordine temporale.
I risultati CrUX in Looker Studio.

Puoi ottenere 3 tipi di report: sintesi dei Core Web Vitals, performance specifiche e demografica che estrapola i device di navigazione del pubblico e le connessioni utilizzate.