Avere una serie di strumenti a disposizione non vuol dire automaticamente poter misurare in modo efficace le prestazioni di un sito Internet. Come usare i tool per conoscere la velocità reale di un portale anche di grandi dimensioni? La risposta arriva definendo una serie di punti.
Punti che trovi in questa guida e che troppo spesso vengono ignorati. Ma che possono fare la differenza nel momento in cui si cercano risposte chiare in termini di Web performance. Soprattutto quando si parla di velocizzare un e-commerce con WooCommerce.
Non inseguire i numeri dell'ottimizzazione
La prima regola valida quando ti chiedi come usare i tool per la velocità del sito Web: valuta le metriche e i risultati per quello che sono, dei benchmark utili per lavorare sull'ottimizzazione. Che è funzionale al risultato finale, una user experience migliore. Questo cosa significa?
- Miglior posizionamento SEO.
- Navigabilità ottimizzata.
- Bounce rate ridotto.
- Tempo di permanenza superiore.
- Pageview che aumenta.
In poche parole, stai creando un contenuto di qualità per le persone che ti porterà a un aumento del fatturato. Non utilizzare gli strumenti per misurare la velocità come scopo finale. Non devi raggiungere 100/100 del Pagespeed Insight per ritenerti soddisfatto: è l'esperienza utente ad avere la massima importanza in questo percorso di ottimizzazione.
Usa solo gli strumenti utili al tuo scopo
Nella lezione precedente abbiamo elencato i principali tool per misurare la velocità di un sito Web. Rappresentano una selezione ragionata e non completa. In primo luogo perché è impossibile riunire tutti i tool che svolgono questo lavoro. Ma poi è inutile avere un confronto con 10 strumenti che prendono i dati dalle stesse fonti e svolgono lo stesso lavoro impaginandolo diversamente. In sintesi, come usare i tool per la velocità del sito Web?
Scegli quelli che possono fare la differenza, usali al meglio ma non perdere di vista l'obiettivo: devi migliorare le pagine Web non avere una collezione di tool per l'analisi.
Scegli dispositivi e posizione geografica per il test
Uno dei vantaggi dell'usare i tool a pagamento per verificare i tempi di caricamento della pagina Web: puoi decidere la posizione del monitoraggio. Questo vantaggio non ha senso se il tuo progetto è su base nazionale. A tale scopo basta il Pagespeed Insight di Google.
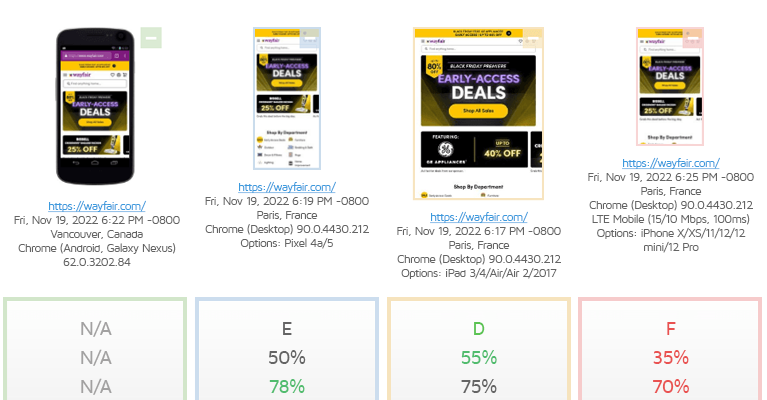
Ma se stai curando l'ottimizzazione di un e-commerce internazionale può essere fondamentale fare test che partono da diverse posizioni. Questo è possibile, ad esempio, con Gtmetrix dopo aver effettuato il login con il tuo account. Di base fai il test da Vancouver.

Così come avviene per la posizione del test, puoi variare anche il tipo di strumento - smartphone, computer, browser - usato per effettuare la richiesta. Alcuni tool hanno bisogno di un account per scegliere, altri come Webpage Test ti danno la possibilità di effettuare una prima scelta. In ogni caso, questa opzione è indispensabile per avere dati approfonditi.
Attenzione alle analisi dell'intero sito Web
C'è un punto da considerare: i tool gratuiti, nella maggior parte dei casi, analizzano solo una singola pagina Web. Ovvero l'URL che hai inserito nel campo. Questo è importante ma non basta per migliorare le performance dell'intero progetto. L'obiettivo può essere raggiunto:
- Analizzando tutte le pagine Web.
- Proponendo la scansione con costanza.
Se vuoi realizzare un lavoro di monitoraggio degno di questo nome devi muoverti sia sull'intera lista di pagine Web, sia su un universo temporale ampio. Inutile fare l'analisi della home page una volta l'anno. Meglio avere scansioni costanti. Puoi ottenere questo?
I risultati delle performance divisi per ore, mesi e giorni.

Certo, devi usare strumenti avanzati e a pagamento. Gtmetrix, ancora una volta, può darti questo risultato ma anche Screaming Frog, tra i diversi risultati, può far emergere i tempi di caricamento delle pagine Web e impostare delle scansioni organizzate nel tempo.
Valuta i consigli dedicati ai singoli punti
Molti strumenti, come il già citato Pagespeed Insight, ti consentono non solo di individuare i punteggi per comprendere la qualità del lavoro svolto ma offrono anche dei consigli per ottimizzare i punti critici. Di solito, quelli che vengono identificati con il colore rosso sono quelli critici e vale la pena risolverli perché determinano il risultato migliore.
Ciò che bisogna sempre valutare è il margine di miglioramento: cambiare hosting e comprimere foto o immagini, ad esempio, può far guadagnare decimi di secondo importanti. Ma cambiare un intero layout o togliere i banner pubblicitari per risolvere un problema minore, con scarso margine di miglioramento, non sempre è conveniente.
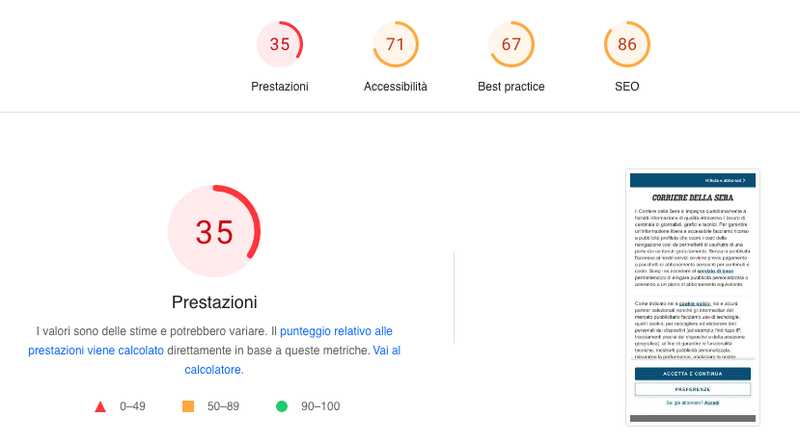
I risultati di PageSpeed Insight.

Non dimenticare, inoltre, che Pagespeed Insight di Google offre una serie di consigli che vanno oltre i tempi di caricamento delle pagine Web e abbracciano accessibilità, SEO e consigli generali. Il consiglio: non dimenticare di prendere in considerazione anche questi aspetti per dare valore extra all'user experience del tuo portale.