Nel momento in cui vogliamo testare la velocità di un sito Web dobbiamo procurarci dei tool. Ovvero degli strumenti che, analizzata la singola realtà, permettono di ottenere dei dati da interpretare e utilizzare per portare avanti le tecniche di ottimizzazione. Bisogna partire da questo punto: uno strumento senza conoscenza è inutile. Non serve collezionare valutazioni.
Le indicazioni sono superflue se poi non si mettono in pratica le attività necessarie per velocizzare un sito Web come l'ottimizzazione di CSS e Javascript, cambio di hosting, uso della cache, l'attivazione di un CDN e altro ancora. Però è sicuramente vero che senza tool per misurare velocità del sito Web non si procede. Quali sono quelli che fanno la differenza?
Pagespeed Insight
Impossibile iniziare la lista dei migliori tool per registrare la velocità di caricamento delle pagine Web senza citare Pagespeed Insight di Google. Lo strumento, completamente gratuito, è perfetto per analizzare in profondità la singola risorsa. Ecco la prima schermata.
I risultati del Pagespeed Insight di Google.

Questa è dedicata ai parametri base dei Core Web Vitals e una serie di indicazioni su come migliorare il rendimento delle risorse. L'aspetto interessante del Pagespeed Insight?
Di sicuro è la completezza dei dati a disposizione, sia per quanto riguarda quelli registrati sul campo che quelli sperimentali come l'Interazione con Next Paint (INP) e il Time to First Byte.
Lighthouse
Definito da molti webmaster uno dei migliori tool per misurare i tempi di caricamento delle pagine Internet, questo strumento è noto per l'ampia varietà di impostazioni che puoi attivare già nella formula gratuita. Infatti, avviando la scansione del sito Web hai la possibilità di ottenere una serie di report impossibili da ignorare: Prestazioni, Accessibilità, SEO.
Per avviare Lighthouse su una pagina Web devi usare i tool di sviluppo cliccando sul tasto destro e poi su "Ispeziona". A questo punto c'è la scheda omonima di questo tool.
La clicchi, selezioni i punti che vuoi analizzare e procedi per ottenere i risultati. Se vuoi velocizzare questo lavoro puoi installare l'add-on di Google Chrome per il browser.
Search Console
Molti conoscono la Search Console come strumento per registrare i posizionamenti SEO, monitorare gli errori 404 e altri parametri. Non tutti sanno che la Search Console è anche un tool fondamentale per registrare i tempi di caricamento grazie alla sezione dedicata proprio ai Core Web Vitals in cui si elenca anche il lavoro svolto in termini di Largest Contentful Paint. Ovvero il tempo di caricamento dell'elemento più pesante del viewport.
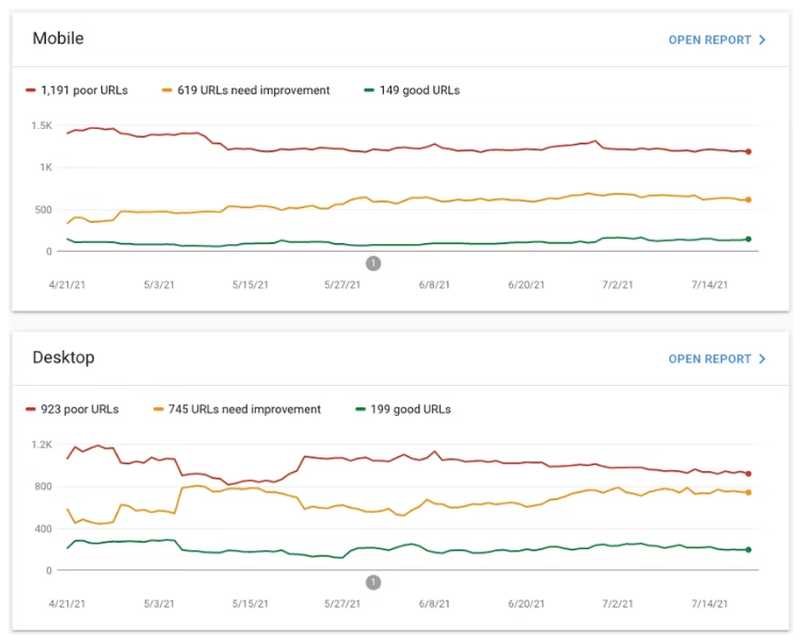
Il report delle prestazioni su Search Console.

Rispetto al Pagespeed Insight lavora sull'intero portale e ti dà risultati complessivi molto utili in fase di valutazione generale del sito Web. Come puoi vedere dall'immagine, il report è diviso tra risultati mobile e desktop indicando 3 livelli: buono, scarso e da migliorare.
Gtmetrix
Un nome noto tra i tool per misurare la velocità del sito Web è Gtmetrix. Basta inserire l'URL che vuoi analizzare nel campo per avere una serie di dati indispensabili in ottica di ottimizzazione dell'user experience. Infatti l'output include anche:
- First Contentful Paint.
- Time to Interactive.
- Cumulative Layout Shift.
- Total Blocking Time.
- Speed Index.
- Largest Contentful Paint.
Oltre alla panoramica dei risultati in termini di Core Web Vitals c'è tutto quello che ti serve per ottimizzare la velocità di caricamento. Ad esempio puoi misurare il DOM Content Loaded Time individuare immagini che possono essere compresse facendo risparmiare tempo.
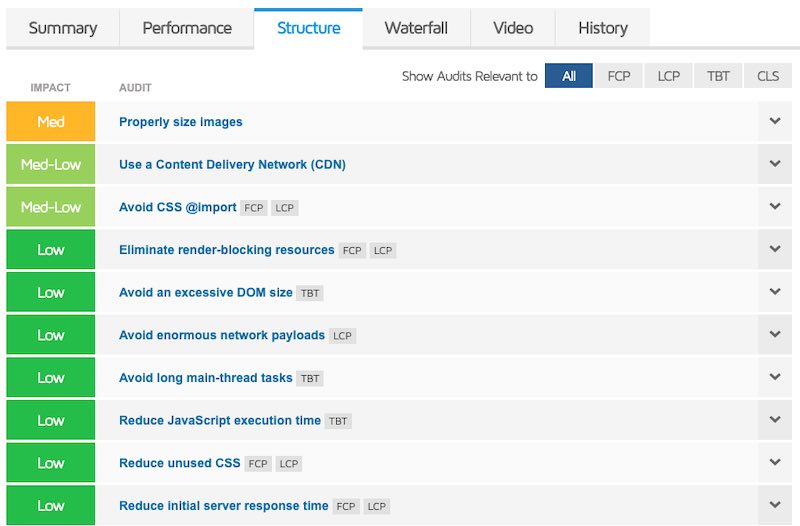
Consigli per migliorare la struttura del sito Web.

A differenza degli strumenti Google appena elencati, Gtmetrix offre anche soluzioni a pagamento che consentono di impostare un monitoring continuo delle performance anche da località geografiche differenti da quella impostata di default in Canada.
Pingdom
Ottimo tool per analizzare la velocità del sito Web. Puoi utilizzare Pingom nella versione gratuita ma c'è anche quella a pagamento. Che tra le altre feature ha anche quella che ti consente di testare la velocità da località precise. Cosa otteniamo dall'analisi di Pingdom?
Pingdom, ecco la schermata dei risultati.

Oltre alla classica valutazione dei parametri per identificare la velocità di caricamento della pagina puoi contare su una serie di informazioni utili. Ad esempio il peso della risorsa, il numero di richieste e gli elementi che incidono sul tempo di upload. In questo modo sarà più facile intervenire e migliorare le performance della pagina Internet messa sotto analisi.