Se scegli il formato immagine più leggero, a parità di qualità, puoi ottenere un notevole risparmio di peso. Questa soluzione si ripercuote automaticamente sulle prestazioni del sito Web e sulla bontà del lavoro di ottimizzazione delle performance su Internet.
SEO e UX di un sito Web possono ottenere notevoli vantaggi. A patto che questo lavoro di selezione e conversione dei file sia fatto in modo costante, per tutti i tipi di contenuto visual.
Qual è il formato immagine più leggero?
Oggi è possibile utilizzare delle estensioni per le immagini che ti consentono di sfruttare algoritmi di compressione molto interessanti, capaci di ridurre il peso del contenuto in modo sostanziale. Ad esempio, il formato WebP è uno dei più diffusi per le immagini online.
Il motivo è semplice: ti consente di ottenere un peso ridotto mantenendo la stessa qualità immagine. Ovviamente è una soluzione da utilizzare per la pubblicazione di pagine Internet laddove il CMS consente l'upload. Mentre per altri formati come JPG, GIF o PNG non ci sono praticamente problemi su nessuna piattaforma, per il WebP ci sono ancora alcuni limiti.
Ad esempio WordPress, non troppo tempo fa, impediva il caricamento di questo formato per motivi di sicurezza. Poi, con la versione 5.8, ha reso possibile l'upload di WebP.
Che attualmente, a parità di altre condizioni, può essere considerato migliore anche se c'è ancora spazio per altri formati. L'importante è scegliere la condizione ideale per l'obiettivo.
Quando usare i vari formati per foto e immagini
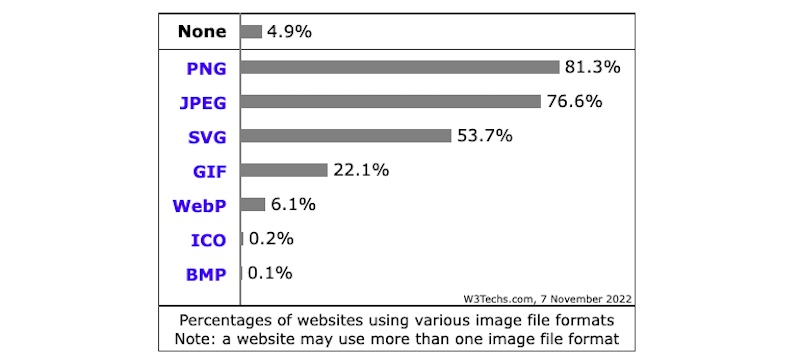
Di base, come suggerisce anche la ricerca di W3Techs, PNG e JPG sono ancora i formati più diffusi sulle pagine Web anche se il percorso storico della compressione WebP è in ascesa. Questo significa che sempre più siti Web sfruttano questa soluzione per il proprio contenuto visual.
Quali sono i formati immagine più diffusi online?

Merito di questa diffusione del formato WebP è anche la progressiva accettazione dello standard. Sia da parte dei CMS che dei browser che in passato mostravano "immagine mancante" quando incontravano il file immagine più leggero del Web.
Anche se, in linea di massima, è meglio puntare su WebP per risparmiare peso, ci sono ancora diverse ragioni per sfruttare altri percorsi di compressione. Ma per risparmiare peso bisogna sempre scegliere la combinazione giusta tra formato e tipo di immagine.
Quando usare JPEG
I file visual in formato JPEG vengono utilizzati per le foto e le immagini statiche con molti colori e dettagli. Ad esempio, se hai il sito Web di un fotografo in gestione sarà utile avere le immagini JPEG per preservare il giusto equilibrio tra compressione e dettagli.
Facendo però attenzione al livello di compressione perché parliamo di un formato lossy: c'è perdita di dati visibile a occhio nudo dopo un certo livello di compressione.
Però se utilizzi strumenti come Optimizilla puoi valutare a occhio quale equilibrio mantenere. Se salviamo una grafica in JPG avremo un risultato leggero ma di scarsissima qualità.
Quando usare PNG
I contenuti salvati in PNG si sfruttano bene quando devi pubblicare schermate, lavori di design, infografiche e qualsiasi immagine che contenga testo su sfondo unico o fantasia.
I file PNG hanno il formato ideale per mantenere la qualità originale, come di solito accade per loghi e grafici. Anche se nel primo caso si potrebbe puntare a un formato diverso, il vettoriale SVG. Se salviamo una foto scattata con una macchina fotografica in PNG avremo un file inutilmente pesante con una qualità simile a un formato JPG.
Quando usare WebP
Basta fare una test su Pagespeed Insight di Google per scoprire che è lo stesso motore di ricerca a suggerire di utilizzare WebP al posto di formati, a suo parere, superati come JPG e PNG. Come suggerisce Smashing Magazine riprendendo le parole di Google:
"WebP lossy compression results in files that are between 25% and 34% smaller than JPGs of the same quality (...) WebP lossless compression results in files that are roughly 26% smaller than PNGs of the same quality".
Quindi, a parità di qualità, il formato WebP funziona bene sia per i formati con perdita d'informazione sia per quelli che non hanno questa caratteristica. Ciò significa prendere in serie considerazione la possibilità di passare completamente a WebP per i tuoi progetti.
Come convertire le immagini al formato ideale
Una volta individuata la soluzione giusta, quella meno pesante possibile mantenendo la giusta qualità del file, si consiglia di prendere in considerazione la possibilità di convertire il file. Il modo più semplice: utilizzare uno dei tanti tool presenti online.
Usa questo tool per convertire file in WebP.

ILoveIMG permette di passare da JPG a PNG e viceversa mentre se vuoi trasformare una qualsiasi immagine in WebP puoi utilizzare cloudconvert.com. Hai già tante immagine caricate sul sito Web in formati differenti e le vuoi trasformare in WebP? Utilizza i plugin Imagify o Smush (versione PRO) e scegli il formato immagine più leggero.