Le dimensioni delle immagini online influenzano il tempo di caricamento di una pagina Web. Questo avviene per diversi motivi ma ciò che dobbiamo sapere per introdurre questa lezione dedicata all'ottimizzazione del visual è che dobbiamo ragionare in termini di equilibrio.
Anche in questo caso, infatti, come avviene per la compressione del peso immagine, dobbiamo individuare il giusto compromesso tra una dimensione adeguata agli scopi del portale e una riduzione delle informazioni presenti nel visual. Dimenticare di ridimensionare un'immagine prima di caricarla sulla pagina Web è uno spreco di dati: anche se il visual sembra ben strutturato nella risorsa sta danneggiando le prestazioni della pubblicazione.
Le dimensioni delle immagini online
Se pubblichi una foto o un'immagine inutilmente più grande rispetto al frame in cui è inserita stai utilizzando risorse inutilmente. Quel visual potrebbe essere più leggero una volta ridotto nelle dimensioni, a tutto vantaggio della velocità online senza perdere qualità.
Prima era molto importante caricare le immagini in scala e non lasciare che fosse CSS a restituire il risultato migliore. Oggi WordPress crea automaticamente diverse dimensioni di ogni immagine caricata nella libreria multimediale in base alle esigenze del template.
Ma questo non è un buon motivo per ignorare una delle regole fondamentali: bisogna curare le dimensioni delle immagini online. In che modo? Ecco una serie di regole da seguire.
Come ridimensionare le immagini in Px
In primo luogo devi scoprire qual è la dimensione massima che verrà utilizzata dal tuo template per quel visual. Questo è uno dei tanti motivi per cui si preferisce sempre utilizzare un tema WordPress semplice: design complessi creano tante versioni di un'immagine e abbondano con le dimensioni a tutto schermo, aumentando il peso generale della pagina.
Individua le dimensioni
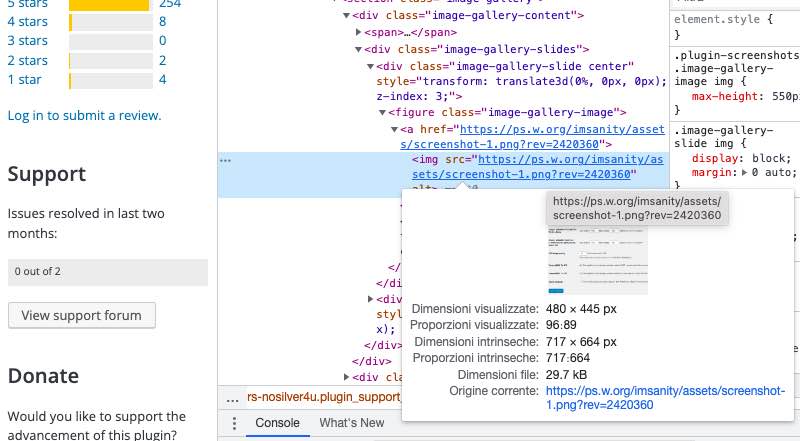
Si procede individuando qual è la misura giusta in una determinata area della pagina, assicurandosi che sia la risoluzione maggiore utilizzata dal template (quelle successive verranno create in automatico). In questo modo puoi ridimensionare e ritagliare l'immagine in modo da essere in linea con le sue esigenze. Puoi risolvere con questa procedura:
- vai su browser Chrome o Firefox.
- Raggiungi l'area dove si trova l'immagine.
- Clicca tasto destro del mouse.
- Seleziona il comando ispeziona.
- Punta il cursore sul codice HTML che contiene l'immagine.
Qui trovi le dimensioni con cui viene ridimensionata l'immagine e quelle intrinseche. Significa che devi avere una base di partenza con quest'ultimo numero di pixel in modo da offrire le proporzioni giuste anche in fase di ridimensionamento. A questo punto puoi ritagliare.
Come scoprire la dimensione delle immagini online.

Ritaglia l'immagine
Una volta trovate le dimensioni ideali per offrire una base di partenza utile per il tuo sito web devi ritagliare il visual. Puoi farlo con Photoshop o un qualsiasi editor Desktop base come l'anteprima immagine di Mac e Windows. In alternativa puoi utilizzare una moltitudine di app online come ILoveIMG o l'add-on Crome Resizing App (che uso personalmente).
Indica i tag per le dimensioni
Un dettaglio che fa la differenza. Quando carichi l'immagine assicurati che le dimensioni siano esplicitate nel tag HTM <img> per avere il miglior tempo di caricamento e risolvere problemi di layout shift citati dai Core Web Vitals. Le misure vanno citate con gli attributi di larghezza e altezza, di default WordPress li inserisce ma è giusto verificare. Ecco un esempio:
<img src="esempio.jpg" width="640" height="480" alt="Foto di esempio.">Plugin per le dimensioni immagini online
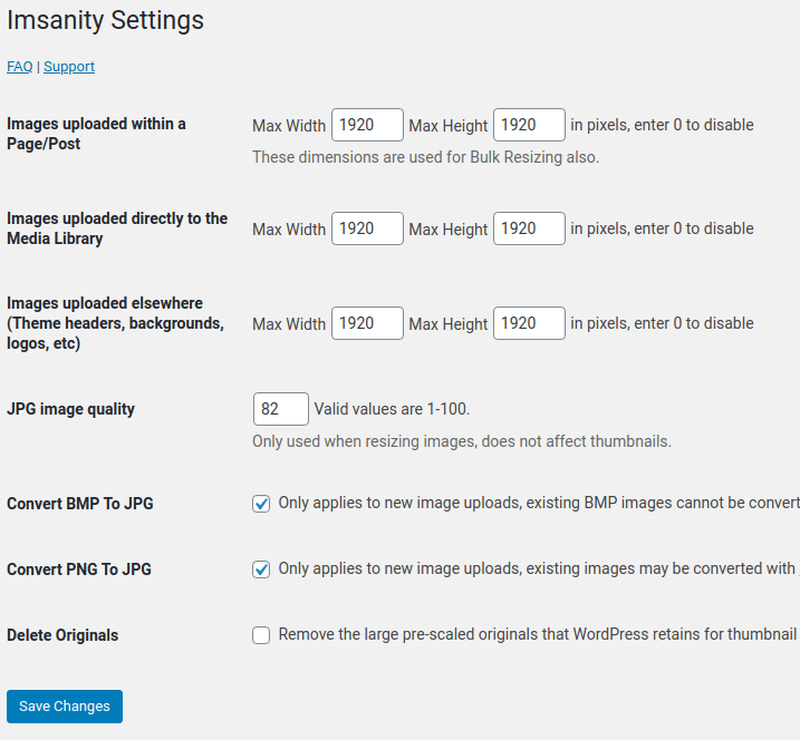
La regola è quella di ridimensionare le immagini, prima dell'upload però puoi sfruttare plugin che ti permettono di risolvere alcuni problemi. Soprattutto se lavori con portali di grandi dimensioni. Ad esempio puoi utilizzare Imsanity che impone un limite alle dimensioni dei file caricati, perfetto se il lavoro è svolto anche da altri collaboratori che lavorano sul sito Web.
Le impostazioni del plugin Imsanity di WordPress.

Lo stesso fa Smush, il plugin all-in-one per l'ottimizzazione dei file visuali, grazie alla funzione ridimensionamento immagine. In sintesi, imposta una larghezza e un'altezza massima e le immagini di grandi dimensioni che non rispettano i tuoi standard vengono sia ridimensionate in termini di pixel che compresse rispetto ai KiloByte.