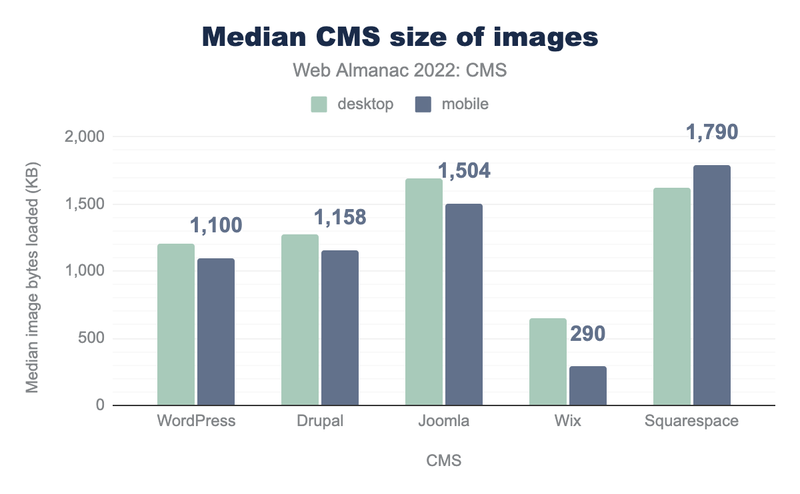
Il primo tema da affrontare quando ci dobbiamo occupare di ottimizzazione dei tempi di caricamento di una pagina Web: massima attenzione a compressione e peso delle foto che carichi su WordPress. Anche perché, di base, le statistiche di HTTP Archive ci comunicano che su questo fronte ci sono CMS che lavorano meglio. Ad esempio, su Wix si registra un numero inferiore di byte per le immagini: solo 290 KB in media nelle visualizzazioni mobile.
Dimensione immagine per CMS, le statistiche.

Ciò significa che c'è un buon uso del resize file e del caricamento delle foto. Questo non vuol dire che su WordPress ci siano dei problemi ad avere immagini leggere e pagine veloci: bisogna solo prestare qualche attenzione in più rispetto a compressione e peso delle foto.
Che tipo di compressione preferire?
Esistono modi differenti per ridurre il peso delle immagini. In primo luogo ricordiamo che un contenuto più piccolo in termini di dimensioni pesa meno, a parità di altre condizioni. Però c'è anche un modo per ridurre il peso di un file pur lasciandolo con lo stesso numero di pixel.
Questo è possibile eliminando delle informazioni all'interno del documento che non cambiano l'esperienza utente con compressioni senza perdita di dati (lossless). Soluzioni più aggressive, che riducono ancora di più il peso del documento, influenzano la qualità grafica.
Parliamo di una compressione con perdita di dati (lossy). In sintesi, noterai delle imperfezioni nella foto o nell'immagine. Il tuo obiettivo è quello di trovare il giusto equilibrio tra peso ridotto e qualità della foto: un visual di scarsa qualità è inutile, meglio non metterlo.
Quanto pesa un file dopo la compressione?
Non esiste un parametro standard perché tutto dipende dalla funzione dell'immagine stessa. Di regola, dobbiamo raggiungere una condizione in cui i dettagli siano perfettamente visibili pur riducendo il peso generale del visual. Questo è giusto soprattutto su un e-commerce.
Su un sito di vendita online la scelta di un prodotto dipende anche dalla capacità di descrivere i dettagli. In linea di massima, un file di 800 x 500 px, salvato nel formato file ideale, può pesare meno di 50 Kb senza perdere le sue caratteristiche grafiche. Come raggiungere questo risultato? Ecco le principali procedure per comprimere il peso di un'immagine online.
Compressione e peso delle foto online
Un buon lavoro di riduzione del peso di JPG e PNG su Internet avviene attraverso metodi differenti. Non esiste una soluzione migliore o peggiore in termini assoluti, l'importante è avere il file più leggero possibile su tutte le pagine Web. Quali sono le tecniche?
Plugin WordPress
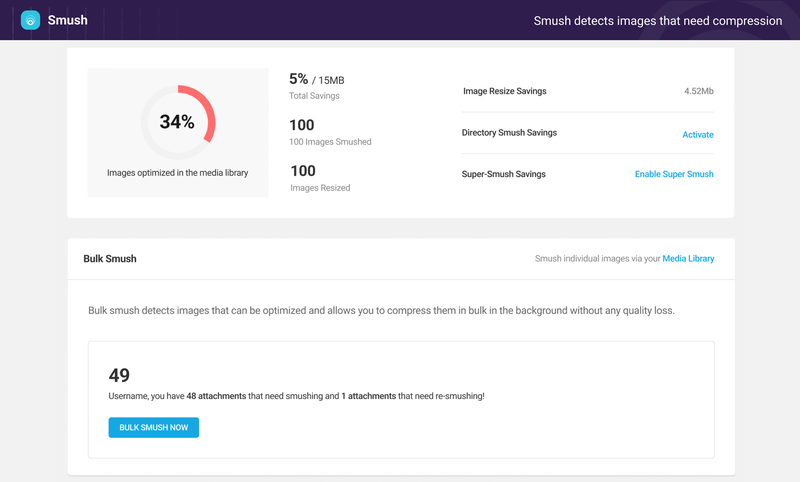
Questa è la strada preferita da chi deve ridurre il peso di tante foto contemporaneamente ma che sono già state caricate sul sito Web. Ad esempio, se noti che le pagine del tuo e-commerce su Woocommerce non si caricano velocemente a causa delle foto nelle schede prodotto puoi risolvere velocemente utilizzando Imagify o Smush, ovvero?
Questi sono due plugin alternativi che si occupano di comprimere e ottimizzare tutte le foto del sito Web. Possono migliorare anche altri aspetti come l'uso del formato WebP o l'attivazione del Lazy Load. Il punto di forza di queste estensioni WordPress?
La schermata principale di Smush.

Consentono di attivare una riduzione del peso massiva e gestire il grado di compressione per avere il risultato che preferisci. Quale scegliere tra i due? Offrono soluzioni simili ma se usi Wp Rocket sarà utile per tutte le attività di cache e ottimizzazione di CSS, HTML e JavaScript.
Software desktop
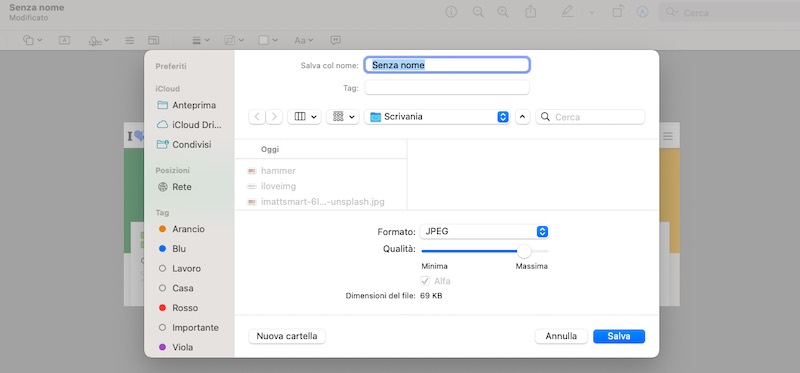
Ci sono diversi strumenti per il tuo computer che ti possono aiutare a comprimere le immagini. In primo luogo puoi usare Photoshop o Gimp per salvare le immagini con una risoluzione adatta al Web ma non hai bisogno di scomodare editor così complessi solo per ridurre il peso delle immagini. Ad esempio, su Mac puoi utilizzare il normale tool di anteprima immagine per decidere quale qualità preferire con relativo risparmio di peso.
Resize e compress image di Mac.

Lo stesso puoi fare con Microsoft Picture Manager che consente di ridurre le dimensioni e il peso del file per l'inserimento in pagine Web o l'invio di posta elettronica.
Tool online
Molti Webmaster preferiscono lavorare con la gran quantità di strumenti online per la compressione di immagini. In molti casi hai anche a disposizione un taglierino per ridimensionare e tagliare il visual, tool per cambiare le dimensioni e convertire nei vari formati. I nomi migliori? Puoi prendere come riferimento Optimizilla, Kraken.io e ILoveIMG.
La home page di ILoveIMG.

Preferisco ILoveIMG perché permette non solo di ridurre più immagini contemporaneamente. Ma dopo puoi intervenire su dimensioni e formato per poi salvare il risultato finale. Se vuoi tagliare, comprimere e convertire foto in un unico passaggio sei nel posto giusto.
Optimizilla, invece, è molto utile perché ti permette di vedere il risultato finale e scegliere delle compressioni più aggressive per migliorare compressione e peso delle foto.