Il metodo .loadVariables permette di caricare variabili esterne all'interno
del movieclip indicato prima del punto. È necessario specificare l'url dal quale le variabili vengono lette (è possibile usare una qualsiasi pagina "dinamica", tipo Asp o Php, oppure un file di testo).
Per poter leggere i valori delle variabili esterne all'interno del file Flash,
necessario seguire questa sintassi:
nomevariabile1=valore&nomevariabile2=valore&
Quindi, prima di tutto va inserito il nome della variabile (nomevariabile1) seguito dal segno di
eguaglianza (=) e, se ce ne sono altre, inserire il simbolo "e commerciale" (&) seguito a sua volta dal nome della seconda variabile e così via...
La sintassi per questa azione è:
.loadVariables( url, method )
dove url specifica la pagina generata dinamicamente, oppure il file di testo, da cui prelevare le variabili e method
specifica il metodo usato per l'invio (post o get).
Facciamo un esempio:
all'interno del nostro sito in Flash, vi è un'area "aggiornamenti",
dove sono descritti tutti i più recenti aggiornamenti fatti al sito. Bene,
ponendo il caso che vengano visualizzati solo gli ultimi 5 aggiornamenti, e che
questi debbano essere gestiti da un'utente completamente estraneo a Flash, il
modo migliore è quello di inserire in un campo di testo i valori necessari per
aggiornare automaticamente il sito. In questo modo quindi, metteremo la persona
che gestisce la cosa, nelle condizioni di poterla fare al meglio e senza troppe
diffocoltà. Vi spiego come...
Creiamo innanzitutto il nostro file di testo che chiameremo per semplicità news.txt e lo inseriremo nella stessa directory (cartella) dove risiede il file .swf del filmato Flash. All'interno di questo file, inseriamo questo codice:
titolo1=Aggiornata
area suond loops
&link1=http://flash-mx.html.it/
&titolo2=Nuove lezioni sulle ActionScript
&link2=http://flash-mx.html.it/
&titolo3=Cerca i movies che ti interessano
&link3=http://flash-mx.html.it/
&titolo4=L'elenco completo dei movies
&link4=http://flash-mx.html.it/
&titolo5=Flash5.it - Il portale per i Flasher italiani
&link5=http://flash-mx.html.it/
Per una maggiore leggibilità è possibile andare a capo prima della & (dovrebbe essere scritto il tutto su un'unica
riga di testo).
titolon (dove n indica i vari numeri delle variabili) indica il titolo dell'aggiornamento, mentre linkn ne indica l'indirizzo alla quale è collegato.
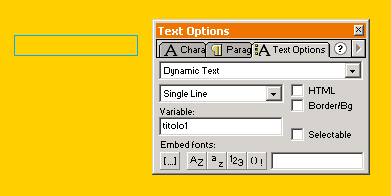
A questo punto, all'interno del filmato Flash, inseriamo un movieclip con all'interno tanti campi di testo quanti sono
gli aggiornamenti da visualizzare (5 se non erro), assegnandogli il nome titolon:

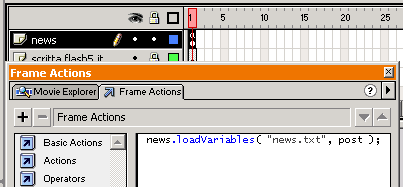
Nominiamo il movieclip news ed inseriamolo dove desideriamo (io lo inserirò nello stage principale). A questo punto è necessario inserire l'action .loadVariables per caricare le variabili dal file esterno al movieclip news:

Siccome il file news.txt risiede nella stessa directory del file .swf, basta inserire il nome del file tra virgolette per poterlo rintracciare. Se invece il file fosse stato in una sottodirectory, avremmo dovuto inserire anche il nome di essa seguito dalla barra: "aggiornamenti/news.txt" oppure direttamente il link
assoluto "http://flash-mx.html.it/aggiornamenti/news.txt".
A questo punto, le variabili sono caricate nel movieclip ed è possibile
leggerne il valore. Ci rimane da renderle "cliccabili".
Per fare ciò, useremo un'area sensibile (5 istanze di essa) che posizioneremo
all'interno del movieclip sotto ogni casella di testo titolon. Il mio consiglio è quello di inserire un keyframe sul frame Over dell'area sensibile e disegnare una banda colorata. In questo modo l'utente, quando passa sopra ad ogni voce, verrà visualizzata di sfondo la barra colorata, dando un effetto migliore al tutto.
Per ogni istanza dell'area sensibile inserita, assegniamo queste azioni:
on
(release) {
getURL (link n, "_blank");
}
Così facendo, l'utente quando cliccherà sulla voce scelta, verrà re-indirizzato alla pagina specificata in linkn
(letta dal file di testo).
Ecco il risultato delle nostre fatiche:
