In questa lezione ci focalizzeremo su una feature molto importante di Sketch, legata alla parte centrale dell'interfaccia di disegno: il foglio di lavoro e la possibilità di creare delle Artboard specifiche.
Se osserviamo la parte centrale di un documento di Sketch, noteremo come sia dominata da una superficie bianca chiamata Canvas, sulla quale ovviamente posizioneremo ogni oggetto utile alla nostra progettazione. Analizzandola più attentamente, noteremo come risulti illimitata: non ha, ovvero, una dimensione finita. Se scorriamo il foglio ci renderemo conto, infatti, di come i pixel continuino all’infinito, con valori sia positivi - da 0 in poi - sia negativi - da 0 a meno infinito. In pratica, il foglio di lavoro a nostra disposizione non si esaurisce mai, come illustrato in Figura 1.
Questa feature può comportare un problema quando il nostro obiettivo è lavorare su particolari dimensioni, ad esempio mobile o web, oppure semplicemente un formato A4. Ovviamente, esiste un tool per ovviare al problema dei limiti, rispondendo così a specifiche necessità.
Prima di approfondire questo argomento, concludiamo con le feature d'ausilio al Canvas. Se premiamo i tasti Ctrl+R, appariranno i Righelli e, nel pannello Inspector sulla destra dello schermo, le proprietà del documento. Al momento, essendo infinito, non riporta alcuna indicazione della dimensione in pixel, unità di misura primaria del programma.
Per dare un limite al foglio di lavoro, ad esempio 800x600, possiamo lavorare a occhio, avvalendoci dei Righelli e delle Guide, attivabili cliccando sui valori numerici dei righelli. In questo modo possiamo visualizzare una sorta di cornice che delimita uno spazio entro il quale posizionare i nostri elementi, come illustrato in Figura 2.
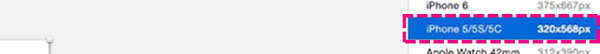
Detto questo, esiste un modo più semplice e più preciso per definire lo spazio di lavoro: le Artboard. Sketch mette a disposizione un ventaglio di possibilità predefinite, eventualmente modificabili a piacere. All'interno del menu Insert (l'icona "+" sopra al pannello dei Livelli), selezioniamo la voce Artboard e, sulla destra dello schermo, apparirà una lista di opzioni suddivise per tipologia: dimensioni per schermi iOS, dimensioni per siti web responsive, dimensioni per icone mobile e così via, come riportato in Figura 3.
Notiamo che, a fianco di ogni etichetta, viene riportata la dimensione in pixel: se in questo elenco non dovessimo trovare una dimensione che ci soddisfi, potremo selezionare quella che più ci si avvicina, quindi modificarne i valori di altezza e larghezza dal pannello Inspector.
Selezioniamo, ad esempi,o la dimensione di uno schermo per iPhone 5, riportata a 320x568 pixel: vediamo come il nostro foglio di lavoro non sia più infinito, ma riporti le dimensioni impostate, come illustrato in Figura 4.
Vediamo come modificare queste dimensioni. Spesso, quando si lavora per il mobile, si usa il doppio della dimensione reale per evitare che sugli schermi retina le immagini risultino sgranate. In questo caso, ci servirà uno schermo con dimensioni doppie. Nel pannello Inspector troviamo i due campi che riportano le dimensioni del foglio. Andiamo a modificarle, inserendo il doppio dei valori riportati, quindi 320 diventa 640, mentre l'altezza base dello schermo passerà da 568 a 1.136 pixel, come evidenziato in Figura 5.
In realtà l'altezza può essere anche maggiore, se si progetta una pagina con scorrimento verticale: vedremo, in seguito, questa possibilità. Utilizziamo lo strumento Zoom per rimpicciolire la visione del documento, così da ottenere un'idea di dove finisce il nostro foglio, come mostrato in Figura 6.
Utilizziamo questa visualizzazione per un'ultima azione concernente le Artboard: la duplicazione. Ovviamente, quando progettiamo un'interfaccia - a meno che non si tratti di una landing page o di un sito a pagina unica - ci serviranno più schermate. Per duplicare una Artboard basterà posizionarsi sopra di essa, mantenendo premuto il tasto Alt. Il foglio verrà evidenziato da un contorno azzurro. Mantenendo sempre il tasto Alt premuto, e aggiungendo il tasto Shift per mantenere l'allineamento nella duplicazione, trasciniamo l'Artboard verso destra. In questo modo abbiamo ottenuto due Artboard in pochissimo tempo, come dimostrato in Figura 7.
Inoltre, se sulla prima Artboard vi fosse un'interfaccia, avremmo duplicato anche quella: azione molto utile per ripetere quegli elementi fissi in un sito web, ad esempio header e footer.
Riassumendo, un documento di Sketch si articola su un Canvas, all'interno della quale possono essere create infinite Artboard della dimensione desiderata. Nella prossima lezione vedremo come lavorare a un progetto organizzandolo in più Pagine, opzione utile se vogliamo racchiudere il design di un intero sito web in un unico documento Sketch, organizzando su diverse pagine la versione desktop, mobile, i simboli e via dicendo.